Как я могу поменять местами родительский узел в JavaFX?
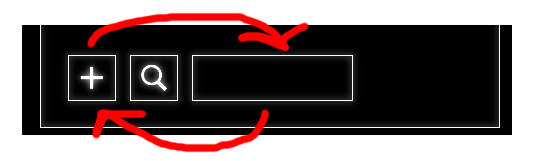
Я хочу поменять кнопку с TextField. Как это сделать?
Я слышал, что есть методы toFront () и toBack (). Но тогда дочерние узлы должны быть обернуты в группу. Это правда?
Есть ли другой способ?
<ToolBar fx:id="toolbarForActivityPanel" layoutX="22.0" layoutY="316.0" prefHeight="0.0" prefWidth="518.0" style="-fx-background-color: black;" AnchorPane.bottomAnchor="21.0" AnchorPane.leftAnchor="21.0" AnchorPane.rightAnchor="21.0">
<items>
<Button fx:id="createOfActivityButton" contentDisplay="CENTER" mnemonicParsing="false" prefHeight="46.0" prefWidth="48.0" style="-fx-background-color: black; -fx-border-color: white; -fx-border-insets: 0px 10px 0px 0px;">
<graphic>
<ImageView fitHeight="30.0" fitWidth="32.0" pickOnBounds="true" preserveRatio="true" style="-fx-background-color: black; -fx-border-radius: 4px;">
<image>
<Image url="@../../img/icons_of_activities/icons8-plus-math-48.png" />
</image>
</ImageView>
</graphic>
<cursor>
<Cursor fx:constant="HAND" />
</cursor>
<opaqueInsets>
<Insets />
</opaqueInsets>
</Button>
<Button mnemonicParsing="false" prefHeight="46.0" prefWidth="48.0" style="-fx-background-color: black; -fx-border-color: white; -fx-border-insets: 0 10 0 0;">
<cursor>
<Cursor fx:constant="HAND" />
</cursor>
<graphic>
<ImageView fitHeight="30.0" fitWidth="32.0" pickOnBounds="true" preserveRatio="true" style="-fx-background-color: black; -fx-border-radius: 4px;">
<image>
<Image url="@../../img/icons_of_activities/icons8-search-filled-50.png" />
</image>
</ImageView>
</graphic>
</Button>
<TextField />
</items>
</ToolBar>
2 ответа
Элементы на панели инструментов отображаются визуально в том порядке, в котором они отображаются на панели инструментов. items список. Таким образом, чтобы переупорядочить их, вам просто нужно изменить порядок элементов в списке.
Таким образом, вы можете сделать что-то вроде
// remove the button:
toolbarForActivityPanel.getItems().remove(createOfActivityButton);
// remove the text field (need to provide an fx:id for the text field in FXML):
toolbarForActivityPanel.getItems().remove(textField);
// add the text field as the first element:
toolbarForActivityPanel.getItems().add(0, textField);
// add the button as the third element:
toolbarForActivityPanel.getItems().add(2, createOfActivityButton);
Вы можете манипулировать списком элементов любым произвольным образом, таким как это (добавление новых элементов, удаление любых элементов и т. Д.). Единственное предостережение заключается в том, чтобы в списке никогда не было одного и того же элемента дважды.
Обычно javafx при загрузке формы FXML-файла загружает и отображает их в том порядке, в котором они находятся в файле, поэтому в вашем случае вы можете просто переключить <TextField /> и первая кнопка в FXML-файле.
Это не относится к некоторым панелям, таким как сетка, где вы можете указать строку и столбец в сетке элемента в элементе.
<GridPane>
<Text text="Welcome" GridPane.columnIndex="0" GridPane.rowIndex="0" GridPane.columnSpan="2"/>
<Label text="User Name:" GridPane.columnIndex="0" GridPane.rowIndex="1"/>
<TextField GridPane.columnIndex="1" GridPane.rowIndex="1"/>
<Label text="Password:" GridPane.columnIndex="0" GridPane.rowIndex="2"/>
<PasswordField fx:id="passwordField" GridPane.columnIndex="1" GridPane.rowIndex="2"/>
</GridPane>
Таким образом, вы можете поменять порядок мест или переключиться на другую панель и явно расположить ее дочерние элементы.