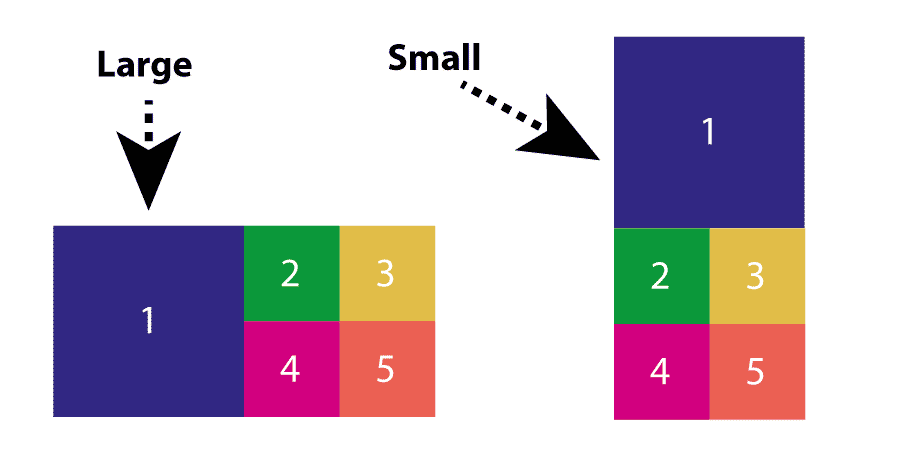
Схема расположения Flexbox: 5 квадратов (1 большой, 4 маленьких)
Я пытаюсь собрать макет flexbox - для целей этого вопроса я назову его макетом "квадратный пять блоков" (см. Изображение) - но у меня возникают проблемы, как и все эксперименты, которые я пытался сделать неправильно завернуть
Я видел ту же компоновку, сделанную с использованием float, но я надеялся немного опередить ее и использовать более современный метод - следовательно, flexbox. Я пытался найти этот шаблон, но его имя, похоже, не соответствует, поэтому поиск похожих примеров оказывается непростым делом.
Я также использую единицы просмотра, чтобы гарантировать, что блоки остаются идеально квадратными, и все основаны на единицах ширины области просмотра (vw).
div { width: 25vw; height: 25vw; }
div:first-of-type { width: 50vw; height: 50vw; }
Ключевой особенностью является то, что все блоки должны быть квадратными, однако первый блок должен быть размером оставшихся четырех вместе взятых. Кто-нибудь видел или работал над таким макетом раньше?
Спасибо!!
2 ответа
Вложенные флексбоксы будут работать здесь в сочетании с медиа-запросами.
В принципе:
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.parent {
width: 100vw;
display: flex;
}
.col {
flex: 0 0 50vw;
height: 50vw;
background: blue;
}
.wrap {
display: flex;
flex-wrap: wrap
}
.box {
flex: 0 0 25vw;
height: 25vw;
}
.red {
background: red;
}
.pink {
background: pink;
}
.orange {
background: orange;
}
.grey {
background: grey;
}<div class="parent">
<div class="col"></div>
<div class="col wrap">
<div class="box red"></div>
<div class="box pink"></div>
<div class="box orange"></div>
<div class="box grey"></div>
</div>
</div>Посмотрите код ниже и разверните результат. Я использовал flexbox
body {
margin: 0;
height: 100vh;
width: 100vw;
}
.wrapper {
height: 100%;
}
.layout.horizontal,
.layout.vertical {
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
.layout.horizontal {
-ms-flex-direction: row;
-webkit-flex-direction: row;
flex-direction: row;
}
.layout.vertical {
-ms-flex-direction: column;
-webkit-flex-direction: column;
flex-direction: column;
}
.flex {
-ms-flex: 1 1 0.000000001px;
-webkit-flex: 1;
flex: 1;
-webkit-flex-basis: 0.000000001px;
flex-basis: 0.000000001px;
}
.box {
color: #fff;
text-align: center;
}
.box.blue {
background: #312783;
}
.box.green {
background: #0B983A;
}
.box.yellow {
background: #E1BD48;
}
.box.pink {
background: #D2007F;
}
.box.orange {
background: #EB6053;
}
@media all and (max-width: 768px) {
.change-in-responsive.layout.horizontal {
-ms-flex-direction: column;
-webkit-flex-direction: column;
flex-direction: column;
}
}<div class="layout horizontal wrapper change-in-responsive">
<div class="box large flex blue">1</div>
<div class="flex layout vertical">
<div class="flex layout horizontal">
<div class="box green flex">2</div>
<div class="box yellow flex">3</div>
</div>
<div class="flex layout horizontal">
<div class="box pink flex">4</div>
<div class="box orange flex">5</div>
</div>
</div>
</div>