Как получить DIV с фиксированным соотношением сторон и максимальной высотой? (Чистый CSS/ нет VH или VW)
Моя первоначальная проблема, как и многих других, состоит в том, чтобы сохранить DIV A с фиксированным соотношением сторон (чистый CSS/ без JS). Он предназначен для повторного использования в любом родительском DIV B независимо от размера B. DIV A должен соответствовать наименьшему размеру B.
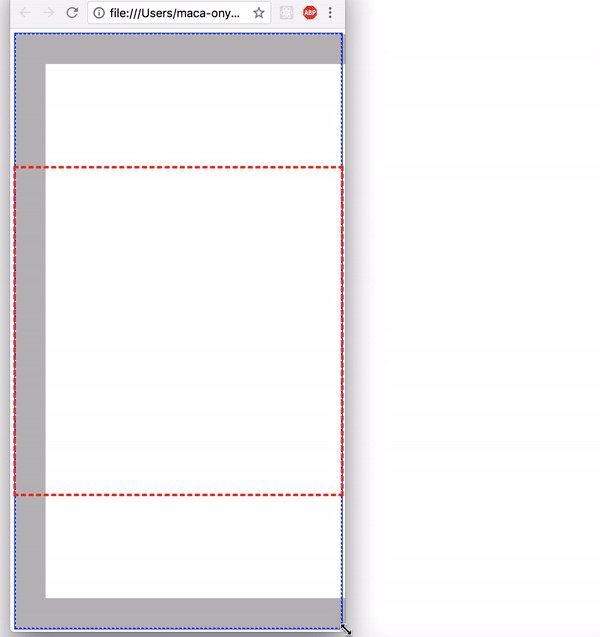
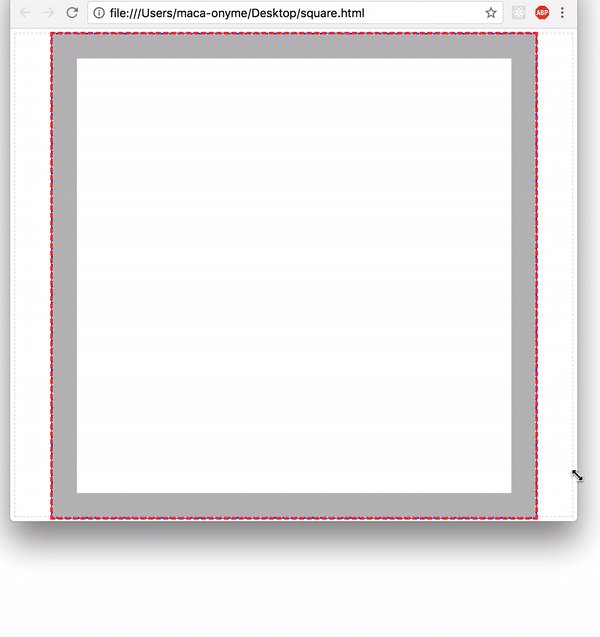
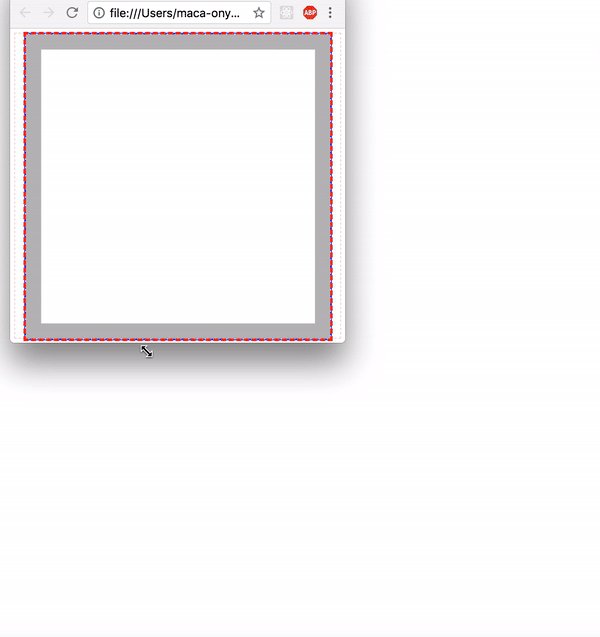
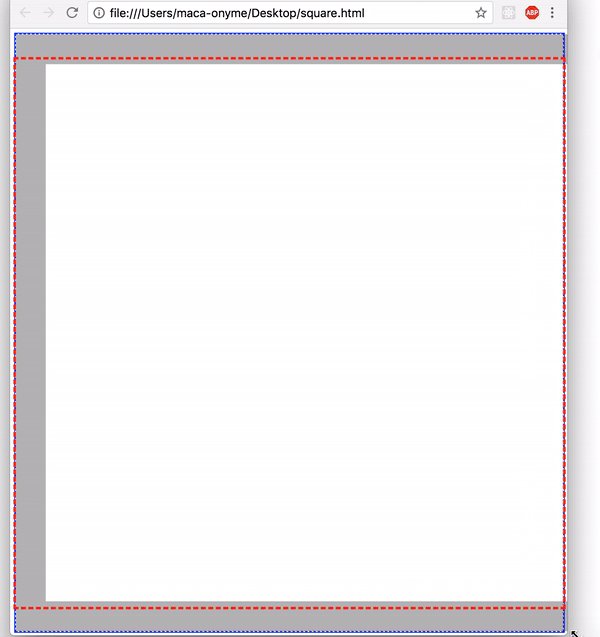
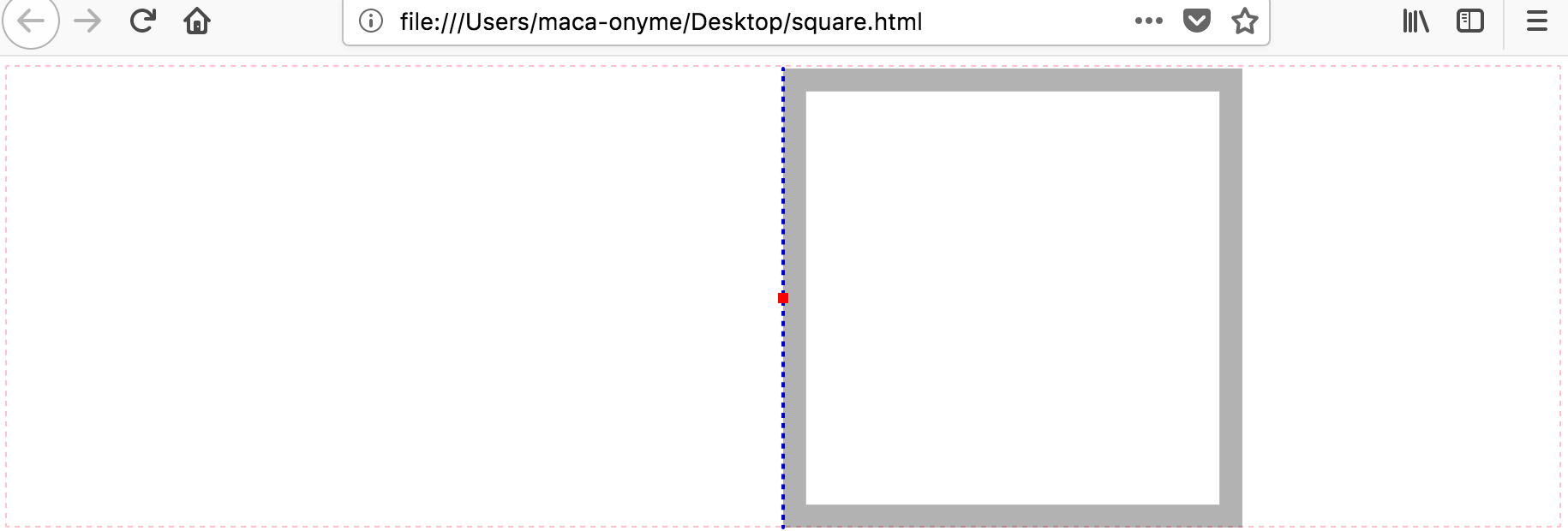
В этой анимации вы можете увидеть КРАСНЫЙ div, который всегда является квадратом и соответствует внешнему div наименьшего размера.
Никакие vh или vw или vmin или vmax не используются, и я не хочу использовать ни один из них, потому что vh иногда не является более надежным, чтобы действительно представлять высоту области просмотра (см. CSS3 100vh, не постоянный в мобильном браузере)
Для этого я использовал изображение (серый прямоугольник) с фиксированным соотношением сторон (здесь 1/1), которое расширяется, чтобы соответствовать его родителю. Это работает следующим образом:
<html>
<head>
<style>
#container {top: 5px;left: 5px;right: 5px;bottom: 5px;position: fixed;border: 1px dashed pink;}
*, *:before, *:after {box-sizing: content-box;}
#widthwrapper {height: 100%;min-height:100%;max-height:100%;max-width: 100%;margin: auto;width: -moz-fit-content; width: -webkit-fit-content; width: fit-content;position: relative;outline: 1px solid blue;border: 1px dashed blue;}
#imgwrapper {height: 100%;min-height: 100%;max-height: 100%;}
#content {position: absolute;top: 0; bottom: 0; right: 0; left: 0;display: flex;flex-direction: column;justify-content: center;align-items: center;}
#contentwrapper {height: 0;width: 100%;padding-bottom: 100%;outline: 3px dashed red;}
</style>
</head>
<body>
<div id="container">
<div id="widthwrapper">
<img id="imgwrapper" src="data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 10 10'%3E%3Crect x='0' y='0' width='10' height='10' fill='none' stroke='black' stroke-opacity='0.3' /%3E%3C/svg%3E" />
<div id="content">
<div id="contentwrapper">
</div>
</div>
</div>
</div>
</body>
</html>
НО, если с одной стороны он работает с Chrome/Safari, он глючит с Firefox. Действительно, Firefox, кажется, не может включить изображение в #widthwrapper после изменения размера. Он изменяет размер изображения, но #widthwrapper остается таким, как если бы изображение было w x h = 0 x 0. В более общем случае Firefox, по-видимому, не передает родительскому DIV img ширину без внутреннего размера, размер которого изменяется на основе соотношения сторон и высоты...
Любые идеи, чтобы это работало с Firefox, приветствуются...(Я заполнил ошибку в Bugzilla... если вы не поддержали ее:-)... https://bugzilla.mozilla.org/show_bug.cgi?id=1491936)