Как я могу предотвратить отображение данных наведения в Chart.JS?
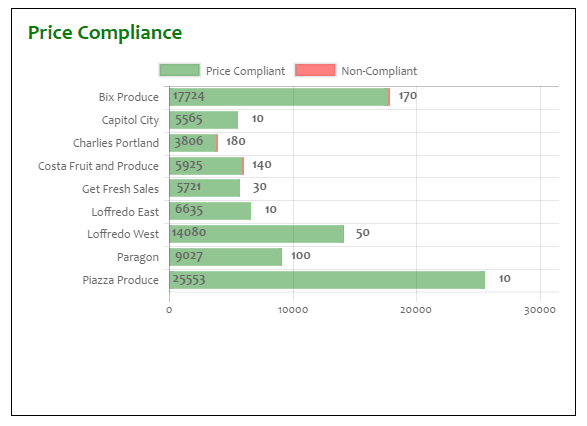
У меня есть горизонтальная гистограмма, которая выглядит так:
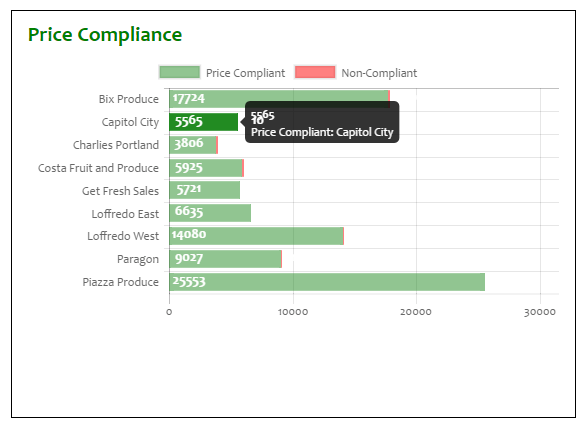
... но так, когда я парю над ним:
Я пытался предотвратить отображение "данных при наведении" следующим образом:
var priceBarChart = new Chart(ctxBarChart, {
type: 'horizontalBar',
showTooltips: false,
data: barChartData,
options: optionsBar
});
...а вот так:
var optionsBar = {
scales: {
xAxes: [
{
stacked: true
}
],
yAxes: [
{
stacked: true
}
]
},
showTooltips: false
};
... но ни один из них не работает - сжатый наконечник все равно отображается.
Как я могу предотвратить отображение данных наведения в Chart.JS?
2 ответа
Решение
2016-09-21 02:16
Ответ в 2022 году:
options: {
plugins: {
tooltip: {
enabled: false
},
}
},
Документация здесь, на Charts.js