Kendo Splitter Ориентация
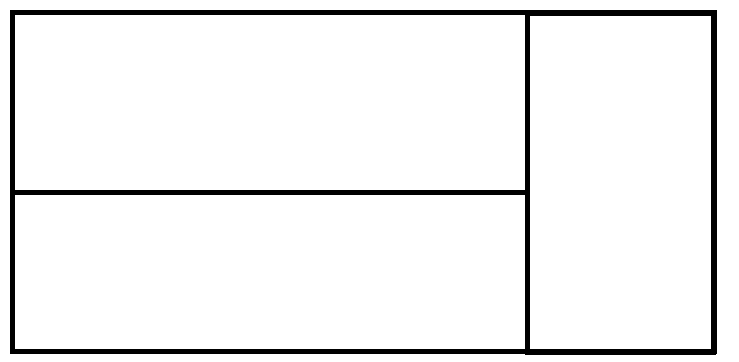
Я действительно изо всех сил пытаюсь получить макет, который я хочу создать с помощью Kendo UI Splitter. Все, что я пытаюсь сделать, это иметь правую панель и верхнюю и нижнюю панели, причем правая панель находится сверху вниз и не обрезается нижней панелью. Ниже приведена схема того, что я пытаюсь достичь. Если бы кто-нибудь мог привести пример того, как это сделать с помощью Razor или JQuery, это было бы очень полезно.
Заранее спасибо.
1 ответ
Решение
Вставить один сплиттер в другой:
<div id="leftRightSplitter">
<div id="leftPane">
<div id="topBottomSplitter">
<div id="topPane">
Left-Top
</div>
<div id="bottomPane">
Left-Bottom
</div>
</div>
</div>
<div id="rightPane">
Right
</div>
</div>
<script>
$(document).ready(function() {
$("#leftRightSplitter").kendoSplitter({
orientation: "horizontal",
panes: [
{ collapsible: false, size: "75%" },
{ collapsible: false }
]
});
$("#topBottomSplitter").kendoSplitter({
orientation: "vertical"
});
});
</script>
Пример: https://dojo.telerik.com/@Stephen/umEhOMId