Выровнять по центру реакцию-дата-время внутри модального
Я строю модальный, который позволит пользователю выбирать дату и время. Я использую компонент response-datetime.
Вот мой код:
<div className="date-time-modal">
<div className="date-time-modal-container">
<div className="date-time-modal-button">
<Button onClick={this.handleCloseModal} type="noborder">
<Icon name="window-close" size={"2x"} />
</Button>
</div>
<div className="date-time-modal-title">
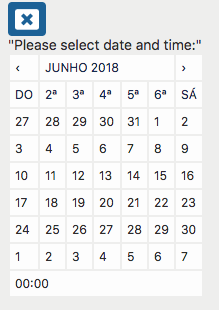
"Please select date and time:"
</div>
<div className="date-time-modal-calendar">
<DateTime input={false} />
</div>
</div>
</div>
И мой стиль:
.date-time-modal {
position: fixed;
z-index: 1;
padding: 5%;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: $ux-theme-color-modal-brackground;
display: flex;
align-items: center;
justify-container: center;
}
.date-time-modal-container {
background-color: $ux-theme-color-template-header;
padding: 20px;
}
.date-time-modal-button {
flex: 1;
text-align: right;
}
.date-time-modal-title {
flex: 1;
text-align: left;
}
.date-time-modal-calendar {
flex: 1;
}
.date-time-modal-calendar * {
text-align: center;
}
Каждый раз, когда модальный открывается, календарь блокируется на левой стороне. Если я выберу время, оно станет сложенным.
Ниже текущего рендера (проверьте, что сборщик времени сложен и выровнен по левому краю):
Мне нужно, чтобы сборщик был сосредоточен на родителе, а сборщик корпуса должен вести себя нормально (без учета часов и минут).
1 ответ
Я получил ответ на этот пост
Компонент должен быть стилизован должным образом, используя css-файлы res ponse-datetime.