Использование ресурсов Geometry в XAML
У меня есть usercontrol под названием Header со свойством зависимости IconData:
public Geometry IconData
{
get { return (Geometry)GetValue(IconDataProperty); }
set { SetValue(IconDataProperty, value); }
}
public static readonly DependencyProperty IconDataProperty =
DependencyProperty.Register(nameof(IconData), typeof(Geometry), typeof(Header), new PropertyMetadata(null);
У меня есть значок, определенный в приложении
<x:String x:Key="HomeIconGeometry">F1 M 24.0033,56.0078L 24.0033,38.0053L 22.0031,40.0056L 19.0027,35.0049L 38.0053,20.0028L 45.0063,25.5299L 45.0063,21.753L 49.0068,21.0029L 49.0068,28.6882L 57.008,35.0049L 54.0075,40.0056L 52.0073,38.0053L 52.0073,56.0078L 24.0033,56.0078 Z M 38.0053,26.9204L 27.0038,36.005L 27.0038,53.0074L 33.0046,53.0074L 33.0046,42.006L 43.006,42.006L 43.006,53.0074L 49.0068,53.0074L 49.0068,36.005L 38.0053,26.9204 Z</x:String>
И я использую это так:
<local:Header x:Name="HeaderPanel" IconData="{StaticResource HomeIconGeometry}" />
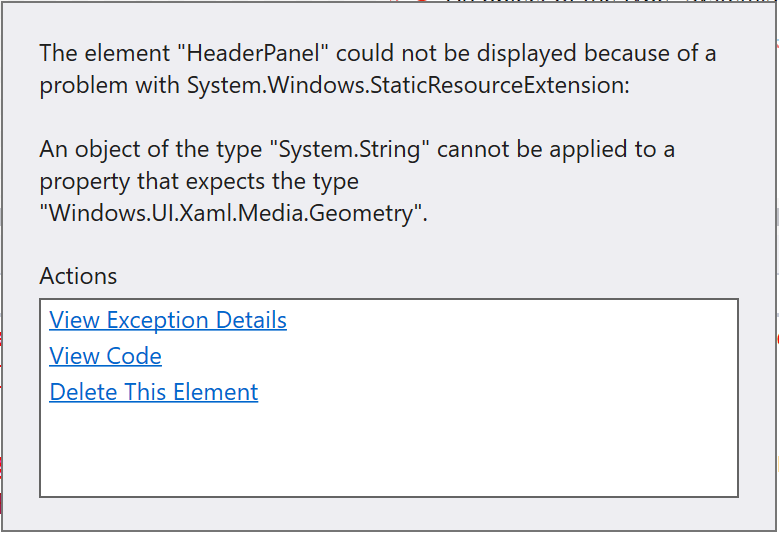
Тем не менее, дизайнер XAML отстой как всегда:
Этот вопрос похож на PathGeometry в ResourceDictionary с той разницей, что предлагаемый ответ не работает в пользовательских элементах управления / пользовательских контролах
2 ответа
То, что вы пытаетесь сделать, прекрасно работает в WPF, но, к сожалению, это не поддерживается в UWP...
Единственный способ, который я нашел, - объявить свой путь в ресурсах страницы / приложения и, следовательно, использовать синтаксис перемещения и рисования.
<Page.Resources>
<Path x:Key="pp" Data="F1 M 24.0033,56.0078L 24.0033,38.0053L 22.0031,40.0056L 19.0027,35.0049L 38.0053,20.0028L 45.0063,25.5299L 45.0063,21.753L 49.0068,21.0029L 49.0068,28.6882L 57.008,35.0049L 54.0075,40.0056L 52.0073,38.0053L 52.0073,56.0078L 24.0033,56.0078 Z M 38.0053,26.9204L 27.0038,36.005L 27.0038,53.0074L 33.0046,53.0074L 33.0046,42.006L 43.006,42.006L 43.006,53.0074L 49.0068,53.0074L 49.0068,36.005L 38.0053,26.9204 Z" />
<local:PathToFiguresConverter x:Key="converter" />
</Page.Resources>
А затем используйте конвертер для извлечения созданных данных PathGeometry и предоставления их объекту пути:
class PathToFiguresConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
var path = value as Path;
var figures = (path.Data as PathGeometry).Figures;
return figures;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
throw new NotImplementedException();
}
}
На странице / элементе управления:
<Path Fill="{ThemeResource SystemControlForegroundAccentBrush}">
<Path.Data>
<PathGeometry Figures="{Binding Source={StaticResource pp}, Converter={StaticResource converter} }" />
</Path.Data>
</Path>
Это также означает, что в вашем случае вам придется изменить свойство зависимости:
public PathFigureCollection IconData
{
get { return (PathFigureCollection )GetValue(IconDataProperty); }
set { SetValue(IconDataProperty, value); }
}
public static readonly DependencyProperty IconDataProperty =
DependencyProperty.Register(nameof(IconData), typeof(PathFigureCollection ), typeof(Header), [...])
Самый простой способ исправить это - использовать bind.
Вы можете использовать связывание и установить источник и преобразовать, чтобы преобразовать строку в геометрию.
Код ниже.
public class GeometryConvert : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
if (value is string str)
{
var geometry = (Geometry) XamlReader.Load(
"<Geometry xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'>"
+ str + "</Geometry>");
return geometry;
}
return null;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
throw new NotImplementedException();
}
}
И вы должны изменить свой код на
<local:GeometryConvert x:Key="GeometryConvert"></local:GeometryConvert>
<local:Header x:Name="HeaderPanel" IconData="{Binding Source={StaticResource HomeIconGeometry},Converter={StaticResource GeometryConvert}}" />
Как я вижу, я запускаю свой код как изображение.
Но я не могу найти хороший способ изменить строку на геометрию.