Не сработала проверка подлинности с помощью firebase
Я пытаюсь заставить реагировать родной с firebase телефона аутентификации через реакцию-родной-firebase документы, и я получаю эту ошибку
Ошибка: это приложение не авторизовано для использования Firebase Authentication. Убедитесь, что правильное имя пакета и SHA-1 настроены в консоли Firebase. [Проверка приложения не удалась]
Я уже создал debug.keystore
keytool -genkey -v -keystore debug.keystore -alias androiddebugkey -storepass android -keypass android -keyalg RSA -validity 14000
тогда я получаю SHA1
keytool -list -alias androiddebugkey -keystore "C:\Users\adirz\.android\debug.keystore" -storepass android -keypass android
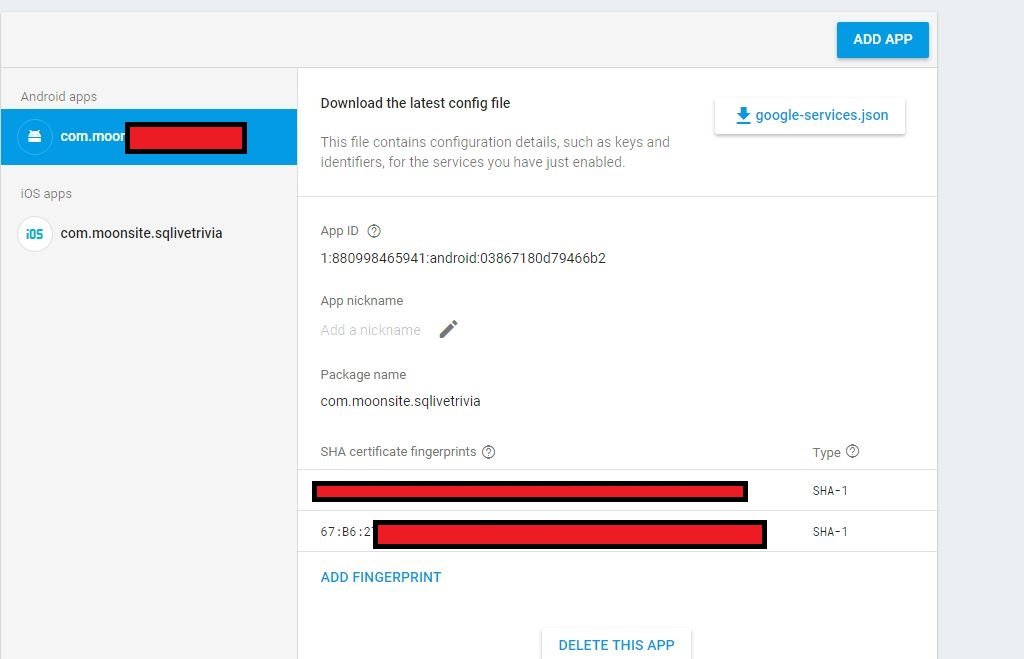
и вставьте его в консоль Firebase, загрузите google-services.json и добавьте в мое собственное приложение. тогда в мой код я написал
import React, { Component } from 'react';
import {
View,
Button,
Text,
TextInput,
Image,
ActivityIndicator,
Platform,
} from 'react-native';
import firebase from 'react-native-firebase'
const imageUrl =
'https://www.shareicon.net/data/512x512/2016/07/19/798524_sms_512x512.png';
export default class PhoneAuth extends Component {
static getDefaultState() {
return {
error: '',
codeInput: '',
phoneNumber: '+44',
auto: Platform.OS === 'android',
autoVerifyCountDown: 0,
sent: false,
started: false,
user: null,
};
}
constructor(props) {
super(props);
this.timeout = 20;
this._autoVerifyInterval = null;
this.state = PhoneAuth.getDefaultState();
}
_tick() {
this.setState({
autoVerifyCountDown: this.state.autoVerifyCountDown - 1,
});
}
/**
* Called when confirm code is pressed - we should have the code and verificationId now in state.
*/
afterVerify = () => {
const { codeInput, verificationId } = this.state;
const credential = firebase.auth.PhoneAuthProvider.credential(
verificationId,
codeInput
);
// TODO do something with credential for example:
firebase
.auth()
.signInWithCredential(credential)
.then(user => {
console.log('PHONE AUTH USER ->>>>>', user.toJSON());
this.setState({ user: user.toJSON() });
})
.catch(console.error);
};
signIn = () => {
const { phoneNumber } = this.state;
this.setState(
{
error: '',
started: true,
autoVerifyCountDown: this.timeout,
},
() => {
firebase
.auth()
.verifyPhoneNumber(phoneNumber)
.on('state_changed', phoneAuthSnapshot => {
console.log(phoneAuthSnapshot);
switch (phoneAuthSnapshot.state) {
case firebase.auth.PhoneAuthState.CODE_SENT: // or 'sent'
// update state with code sent and if android start a interval timer
// for auto verify - to provide visual feedback
this.setState(
{
sent: true,
verificationId: phoneAuthSnapshot.verificationId,
autoVerifyCountDown: this.timeout,
},
() => {
if (this.state.auto) {
this._autoVerifyInterval = setInterval(
this._tick.bind(this),
1000
);
}
}
);
break;
case firebase.auth.PhoneAuthState.ERROR: // or 'error'
// restart the phone flow again on error
clearInterval(this._autoVerifyInterval);
this.setState({
...PhoneAuth.getDefaultState(),
error: phoneAuthSnapshot.error.message,
});
break;
// ---------------------
// ANDROID ONLY EVENTS
// ---------------------
case firebase.auth.PhoneAuthState.AUTO_VERIFY_TIMEOUT: // or 'timeout'
clearInterval(this._autoVerifyInterval);
this.setState({
sent: true,
auto: false,
verificationId: phoneAuthSnapshot.verificationId,
});
break;
case firebase.auth.PhoneAuthState.AUTO_VERIFIED: // or 'verified'
clearInterval(this._autoVerifyInterval);
this.setState({
sent: true,
codeInput: phoneAuthSnapshot.code,
verificationId: phoneAuthSnapshot.verificationId,
});
break;
default:
// will never get here - just for linting
}
});
}
);
};
renderInputPhoneNumber() {
const { phoneNumber } = this.state;
return (
<View style={{ flex: 1 }}>
<Text>Enter phone number:</Text>
<TextInput
autoFocus
style={{ height: 40, marginTop: 15, marginBottom: 15 }}
onChangeText={value => this.setState({ phoneNumber: value })}
placeholder="Phone number ... "
value={phoneNumber}
keyboardType = 'phone-pad'
/>
<Button
title="Begin Verification"
color="green"
onPress={this.signIn}
/>
</View>
);
}
renderSendingCode() {
const { phoneNumber } = this.state;
return (
<View style={{ paddingBottom: 15 }}>
<Text style={{ paddingBottom: 25 }}>
{`Sending verification code to '${phoneNumber}'.`}
</Text>
<ActivityIndicator animating style={{ padding: 50 }} size="large" />
</View>
);
}
renderAutoVerifyProgress() {
const {
autoVerifyCountDown,
started,
error,
sent,
phoneNumber,
} = this.state;
if (!sent && started && !error.length) {
return this.renderSendingCode();
}
return (
<View style={{ padding: 0 }}>
<Text style={{ paddingBottom: 25 }}>
{`Verification code has been successfully sent to '${phoneNumber}'.`}
</Text>
<Text style={{ marginBottom: 25 }}>
{`We'll now attempt to automatically verify the code for you. This will timeout in ${autoVerifyCountDown} seconds.`}
</Text>
<Button
style={{ paddingTop: 25 }}
title="I have a code already"
color="green"
onPress={() => this.setState({ auto: false })}
/>
</View>
);
}
renderError() {
const { error } = this.state;
return (
<View
style={{
padding: 10,
borderRadius: 5,
margin: 10,
backgroundColor: 'rgb(255,0,0)',
}}
>
<Text style={{ color: '#fff' }}>{error}</Text>
</View>
);
}
render() {
const { started, error, codeInput, sent, auto, user } = this.state;
return (
<View
style={{ flex: 1, backgroundColor: user ? 'rgb(0, 200, 0)' : '#fff' }}
>
<View
style={{
padding: 5,
justifyContent: 'center',
alignItems: 'center',
flex: 1,
}}
>
<Image
source={{ uri: imageUrl }}
style={{
width: 128,
height: 128,
marginTop: 25,
marginBottom: 15,
}}
/>
<Text style={{ fontSize: 25, marginBottom: 20 }}>
Phone Auth Example
</Text>
{error && error.length ? this.renderError() : null}
{!started && !sent ? this.renderInputPhoneNumber() : null}
{started && auto && !codeInput.length
? this.renderAutoVerifyProgress()
: null}
{!user && started && sent && (codeInput.length || !auto) ? (
<View style={{ marginTop: 15 }}>
<Text>Enter verification code below:</Text>
<TextInput
autoFocus
style={{ height: 40, marginTop: 15, marginBottom: 15 }}
onChangeText={value => this.setState({ codeInput: value })}
placeholder="Code ... "
value={codeInput}
/>
<Button
title="Confirm Code"
color="#841584"
onPress={this.afterVerify}
/>
</View>
) : null}
{user ? (
<View style={{ marginTop: 15 }}>
<Text>{`Signed in with new user id: '${user.uid}'`}</Text>
</View>
) : null}
</View>
</View>
);
}
}
/*
{ user ? (
<View
style={{
padding: 15,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#77dd77',
flex: 1,
}}
>
<Image source={{ uri: successImageUri }} style={{ width: 100, height: 100, marginBottom: 25 }} />
<Text style={{ fontSize: 25 }}>Signed In!</Text>
<Text>{JSON.stringify(user)}</Text>
</View>
) : null}
*/
// Example usage if handling here and not in optionalCompleteCb:
// const { verificationId, code } = phoneAuthSnapshot;
// const credential = firebase.auth.PhoneAuthProvider.credential(verificationId, code);
// Do something with your new credential, e.g.:
// firebase.auth().signInWithCredential(credential);
// firebase.auth().linkWithCredential(credential);
// etc ...
и я все еще получаю эту ошибку.
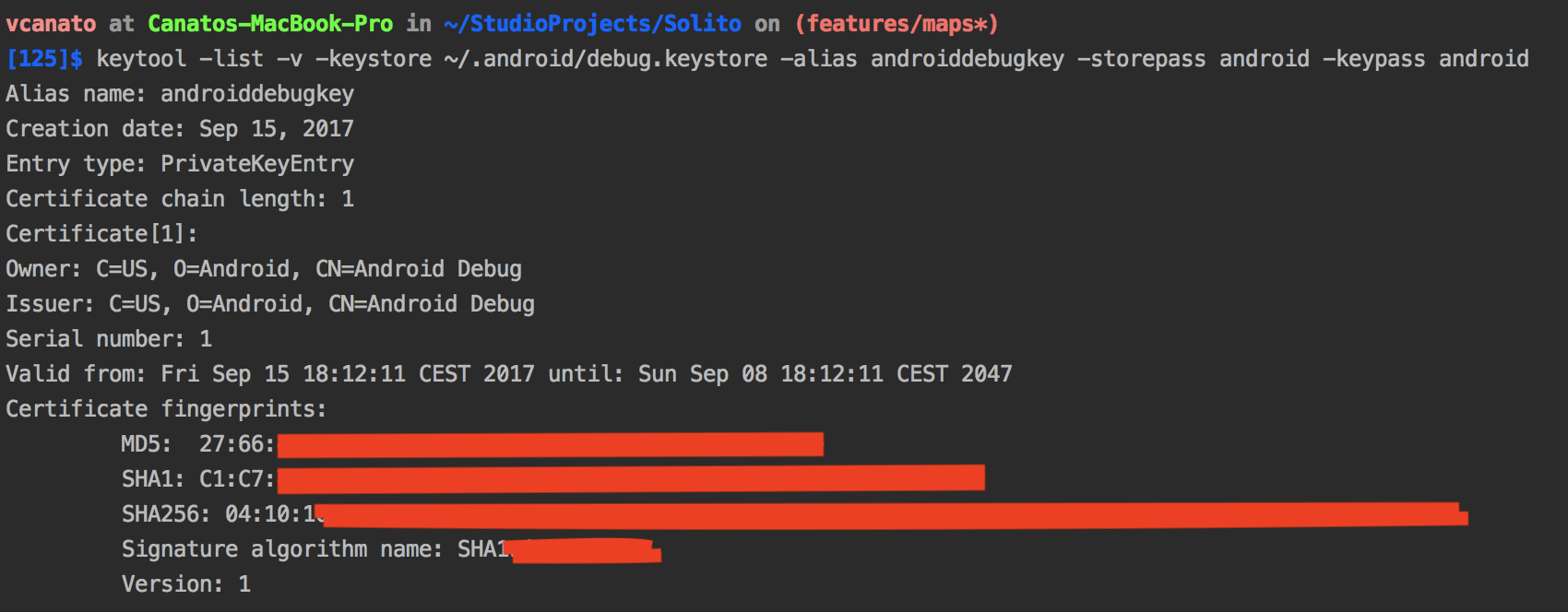
Я сгенерировал sha1  тогда я копирую в свой проект
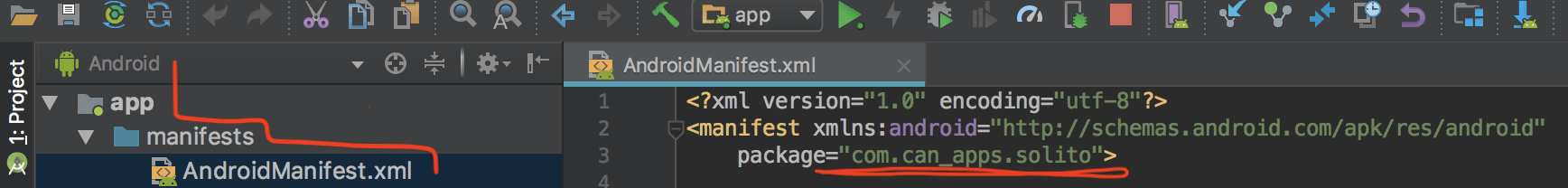
тогда я копирую в свой проект  Я проверил в AndroidManifest.xml У меня такое же имя пакета.
Я проверил в AndroidManifest.xml У меня такое же имя пакета.
3 ответа
Я знаю, что иногда немного раздражает переход к шаг за шагом, но обычно это лучший способ найти ошибку.
Не знаю точно, какую IDE вы используете, поэтому я делаю это с помощью Android Studio, но вы можете скопировать в свою. Или импортируйте проект Android, чтобы сделать это в Android Studio
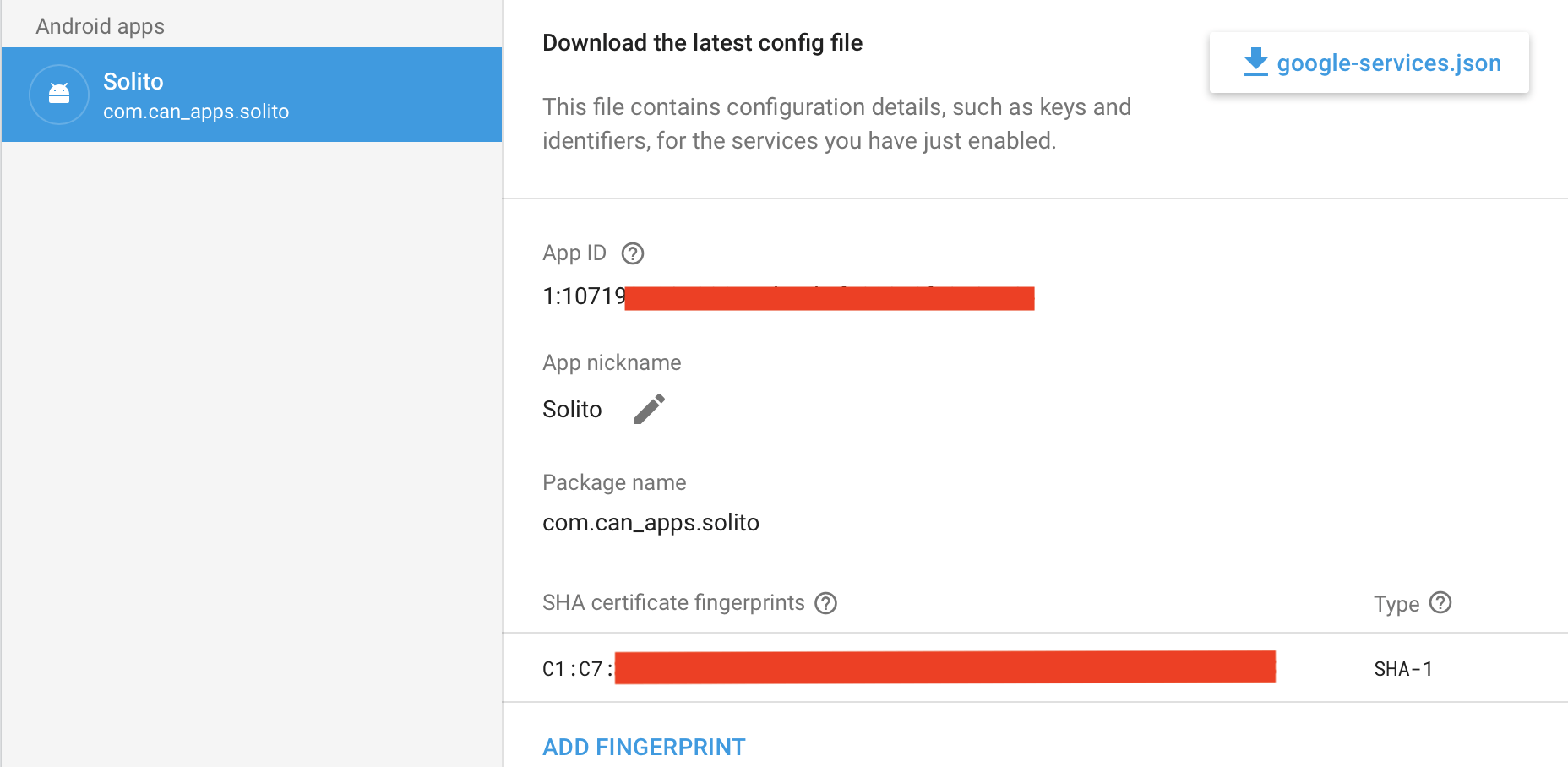
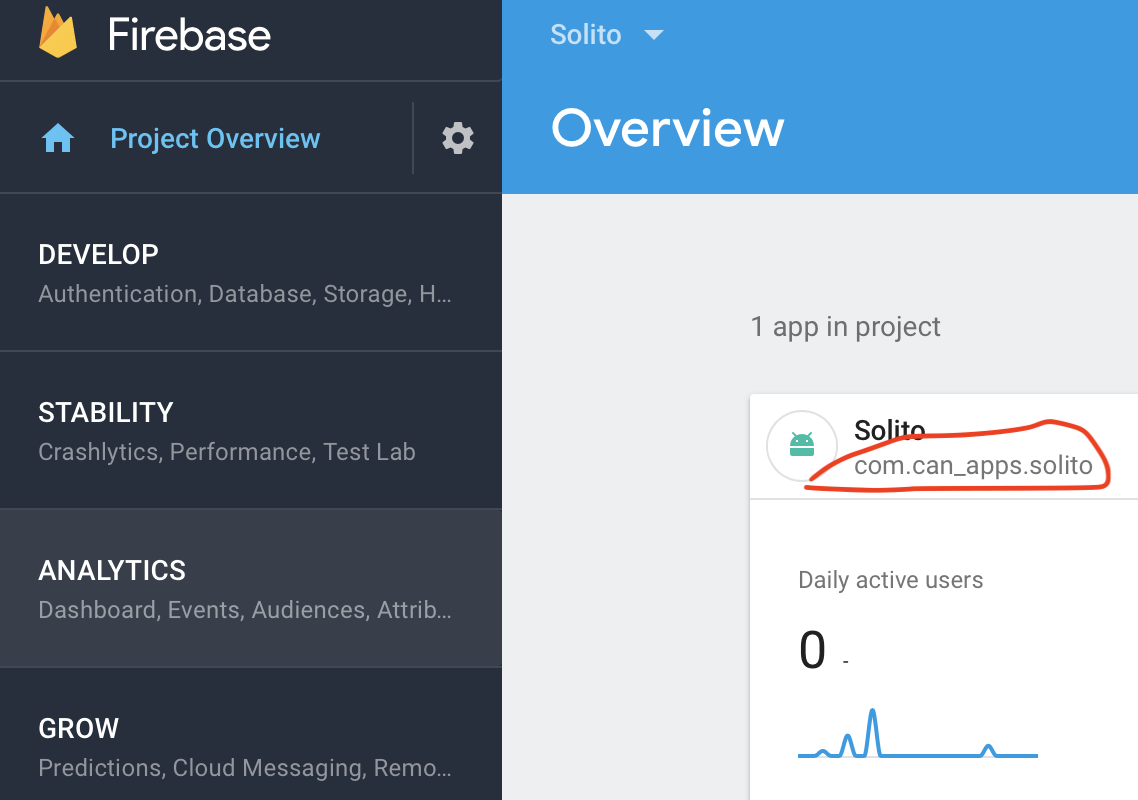
Сначала зайдите в консоль Firebase и проверьте название пакета 
Теперь в Android Studio проверьте, действительно ли ваш пакет такой же, внутри AndroidManifest.xml 
Если не то же самое, вы должны изменить в firebase, даже запустить новый проект
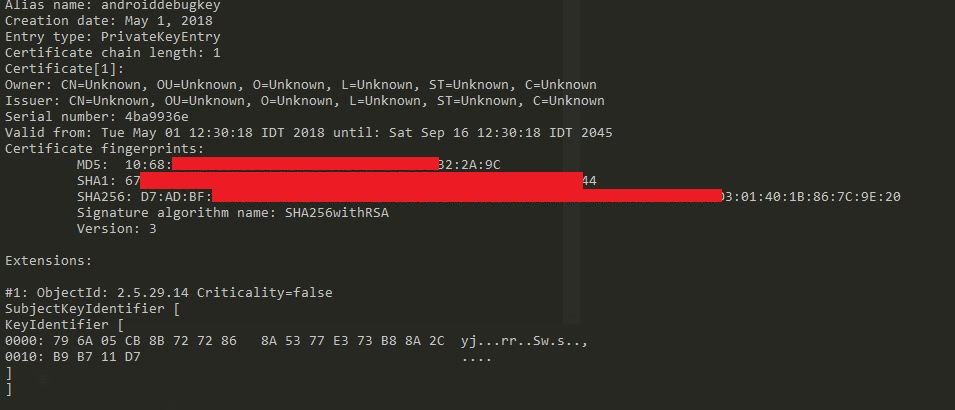
Следующий шаг SHA-1
Вы можете использовать именно этот код (не нужно менять) keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
В Android Studio откройте Терминал ("Просмотр"> "Инструмент Windows"> "Терминал") и скопируйте / вставьте
 Скопируйте SHA-1 (предложите сохранить в каком-то месте)
Скопируйте SHA-1 (предложите сохранить в каком-то месте)
Зайдите в настройки консоли Firebase (нажмите на механизм)
скачать google-services.json снова.
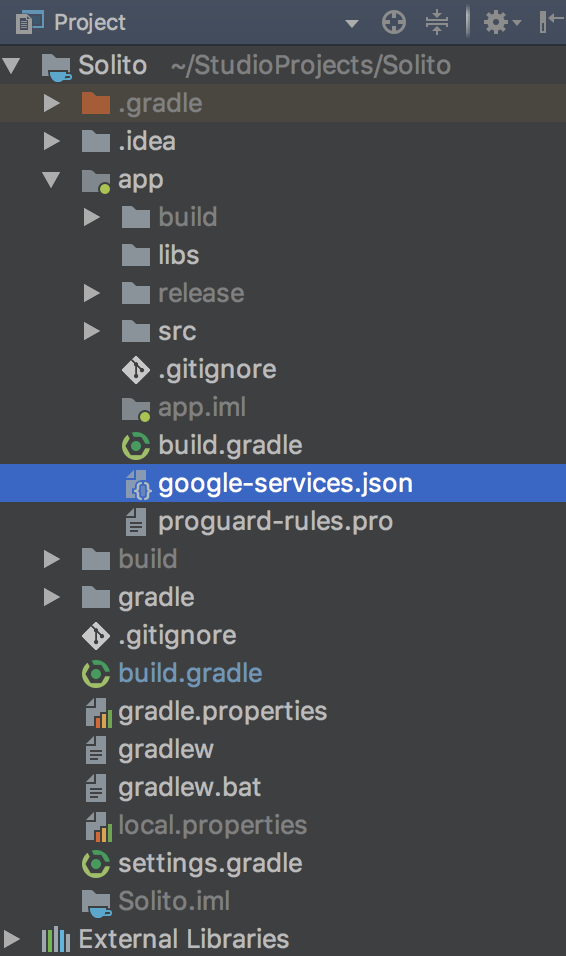
Поместите в папку приложения (Удалить предыдущую). Вы можете увидеть это в Android Studio, используя вид "Проект"
И что работает для этого вопроса (копия с вопроса владельца в ответе выше)
Вам нужно сгенерировать SHA1 из android studio при запуске проекта!
- Запустите свой проект.
- Нажмите на меню Gradle.
- Разверните дерево задач Gradle.
- Дважды щелкните на Android -> signatureReport, и вы увидите результат
Для Android studio 2.2 - результат будет доступен в разделе "Запустить консоль", но используйте выделенную кнопку переключения.
Если вы используете Android Studio, вы можете подключить Firebase к своей учетной записи и автоматически установить зависимости
Сервис -> Firebase -> Аутентификация -> Ссылка:"Аутентификация по электронной почте и паролю" -> Шаг 1 и 2 (И перейдите по ссылке на Шаг 2)
Надеюсь, поможет
Я нашел решение, которое вам нужно для генерации SHA1 из Android Studio, когда вы запускаете проект!
- Запустите свой проект.
- Нажмите на меню Gradle.
- Разверните дерево задач Gradle.
- Дважды щелкните на Android -> signatureReport, и вы увидите результат
Для Android studio 2.2 - результат будет доступен в разделе "Запустить консоль", но используйте выделенную кнопку переключения.
If everything is correct
- package name
- SHA1 key
- firebase configuration
Certainly, that is because of the way you test.
You have to run the app on a real device then try again.