Android - как отобразить данные из файла JSON в recyclerView с помощью фильтра?
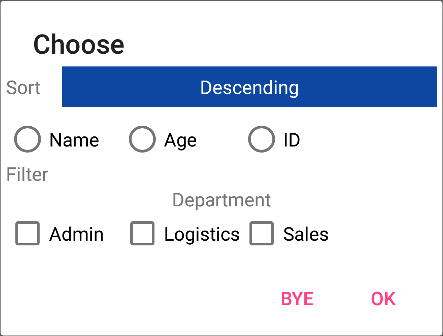
Я относительно новичок в программировании Android здесь и все еще на стадии просмотра учебников и ссылок на материалы по всему Интернету, так что извините, если я звучу нубистски.. Я создал меню с сортировкой / фильтром для своего корпоративного приложения для отображения данных о персонале в программе recyclerView с помощью gridLayoutManager. Сортировка данных с использованием Collections.sort (...) работает хорошо, но когда я попробовал установить фильтр с флажком, мой отображаемый gridView снова испортился. Ниже на скриншоте мое меню фильтра / сортировки, расположенное в панели приложений. Я также приложил весь мой код здесь.
Меню моего фильтра:
Попытка добиться: Сортировать по возрастанию / убыванию названия сотрудников в административном отделе.
public class MainPageFragment extends Fragment implements SortListener {
private RecyclerViewAdapter recyclerViewAdapter;
private RecyclerView recyclerView;
private VolleySingleton volleySingleton;
private ImageLoader imageLoader;
private RequestQueue requestQueue;
private AlertDialog.Builder filterDialog;
private ArrayList<Employee> employeeList = new ArrayList<>();
private static final String infoUrl = "http://xxxxxxx.com/";
private static final String imageUrl = "http://xxxxxxx.com/";
private boolean sortTag;
public static boolean nameCheck, ageCheck, idCheck;
private TextView sortButton;
private CheckBox adminChk, logisChk, salesChk;
private RadioButton nameButton, ageButton, idButton;
private EmployeeSorter sorter = new EmployeeSorter();
int employeeAge = 0; int employeeId = 0;
String employeeName, employeeDept, isAdmin, isLogistics, isSales;
public MainPageFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
setHasOptionsMenu(true);
final View view = inflater.inflate(R.layout.fragment_main_page, container, false);
recyclerView = (RecyclerView) view.findViewById(R.id.main_grid_recycler);
recyclerViewAdapter = new RecyclerViewAdapter(getActivity());
recyclerView.setAdapter(recyclerViewAdapter);
recyclerView.setLayoutManager(new GridLayoutManager(null, 5));
recyclerViewAdapter.setOnItemClickListener(new RecyclerViewAdapter.OnItemClickListener() {
@Override
public void onItemClick(View itemView, int position) {
long currEmpId = recyclerViewAdapter.getItemId(position);
EmployeeDetailsFragment fragmentSub = new EmployeeDetailsFragment();
Bundle bundle = new Bundle();
bundle.putLong("empID", currEmpId);
fragmentSub.setArguments(bundle);
FragmentTransaction transaction = getFragmentManager().beginTransaction();
transaction.replace(R.id.main_page_fragment, fragmentSub);
recyclerView.setVisibility(View.INVISIBLE);
transaction.addToBackStack(null);
transaction.commit();
}
});
volleySingleton = VolleySingleton.getsInstance();
requestQueue = volleySingleton.getRequestQueue();
sendJsonRequest();
return view;
}
private void sendJsonRequest(){
JsonObjectRequest request = new JsonObjectRequest(Request.Method.GET, infoUrl,
(JSONObject) null, new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject response) {
employeeList = parseJsonResponse(response);
recyclerViewAdapter.setEmployeeList(employeeList);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
}
});
requestQueue.add(request);
}
private ArrayList<Employee> parseJsonResponse(JSONObject response) {
ArrayList<Employee> employeeList = new ArrayList<>();
if (response !=null && response.length() > 0) {
// cast all the characters ID in the json file into jsonArray
JSONArray idArray = response.names();
for (int i=0; i< idArray.length(); i++){
try {
long employeeId = idArray.getLong(i);
JSONObject currentObject = response.getJSONObject(String.valueOf(employeeId));
JSONObject emp_Name = currentObject.getJSONObject("name");
employeeName = emp_Name.getString("value");
JSONObject emp_age = currentObject.getJSONObject("age");
employeeAge = emp_age.getInt("value");
String thumbUrl = null;
if (currentObject.has("photo")){ thumbUrl = currentObject.getString("photo"); }
employeeDept = currentObject.getString("dept");
if (employeeDept.equals(isAdmin) || employeeDept.equals(isLogistics) ||
employeeDept.equals(isSales) || employeeDept.equals("")){
Employee employee = new Employee();
employee.setId(employeeId);
employee.setName(employeeName);
employee.setAge(employeeAge);
employee.setUrlThumbnail(imageUrl + thumbUrl + ".png");
employee.setDepartment(employeeDept);
employeeList.add(employee);
}
} catch (JSONException e) {
e.printStackTrace();
}
}
}
return employeeList;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_search) {
} else if (id == R.id.action_filter) {
callFilterAlert();
}
return super.onOptionsItemSelected(item);
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
super.onCreateOptionsMenu(menu, inflater);
inflater.inflate(R.menu.main_frag, menu);
}
private void callFilterAlert() {
View inflater = getLayoutInflater(null).inflate(R.layout.layout_filter, null);
sortButton = (TextView) inflater.findViewById(R.id.filter_sort_button);
nameButton = (RadioButton) inflater.findViewById(R.id.filter_radio_name);
ageButton = (RadioButton) inflater.findViewById(R.id.filter_radio_age);
idButton = (RadioButton) inflater.findViewById(R.id.filter_radio_id);
adminChk = (CheckBox) inflater.findViewById(R.id.filter_dept_admin);
logisChk = (CheckBox) inflater.findViewById(R.id.filter_dept_logistics);
salesChk = (CheckBox) inflater.findViewById(R.id.filter_dept_sales);
setSortListeners();
filterDialog = new AlertDialog.Builder(getActivity());
filterDialog.setView(inflater)
.setTitle("Choose")
.setNegativeButton("Back", null)
.setPositiveButton("Ok", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (nameButton.isChecked()){
sortByName();
} else if (ageButton.isChecked()){
sortByAge();
} else if (idButton.isChecked()){
sortById();
}
sendJsonRequest();
}
});
AlertDialog alertDialog = filterDialog.create();
alertDialog.show();
}
private void setFilterCriteria(){
if (adminChk.isChecked()){
isAdmin = "Admin";
} else {
isAdmin = "";
}
if (logisChk.isChecked()){
isLogistics = "Logistics";
} else {
isLogistics = "";
}
if (salesChk.isChecked()){
isSales = "Sales";
} else {
isSales = "";
}
}
private void setSortListeners() {
nameButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
nameButton.setChecked(true);
ageButton.setChecked(false);
idButton.setChecked(false);
nameCheck = true;
ageCheck = false;
idCheck = false;
}
});
ageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
nameButton.setChecked(false);
ageButton.setChecked(true);
idButton.setChecked(false);
nameCheck = false;
ageCheck = true;
idCheck = false;
}
});
idButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
nameButton.setChecked(false);
ageButton.setChecked(false);
idButton.setChecked(true);
nameCheck = false;
ageCheck = false;
idCheck = true;
}
});
// setup for the ascending/descending tag in the sort menu
sortTag = false;
sortButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (sortButton.getText() == "Ascending") {
sortButton.setText("Descending");
sortTag = false;
} else {
sortButton.setText("Ascending");
sortTag = true;
}
}
});
}
@Override
public void sortByName() {
sorter.sortEmpByName(employeeList);
}
@Override
public void sortByAge() {
sorter.sortEmpByAgeAscending(employeeList);
}
@Override
public void sortById() {
sorter.sortEmpByIdAscending(employeeList);
}
}
В методе callFilterAlert() я снова вызвал функцию sendJsonRequest(), это правильно для начала или запрос jsonFile должен выполняться только один раз во время onCreate()?
Я не могу найти какие-либо учебные пособия о том, как фильтровать данные в Интернете, кто-нибудь может подсказать мне, где я ошибся в коде или где я могу получить соответствующую информацию по этой теме?