ValidateInput(false) против AllowHtml
У меня есть форма, которая используется для создания заметки, для этого я использую текстовый редактор, чтобы обеспечить некоторые стили, это создает HTML-теги, чтобы применить стиль. Когда я публикую этот текст, mvc выдает ошибку, чтобы предотвратить потенциально опасные сценарии, поэтому я должен специально разрешить это.
Я нашел 2 способа сделать это, один из которых украсить метод контроллера с [ValidateInput(false)] а другой должен украсить ViewModel приписать с [AllowHtml], Мне, [AllowHtml] выглядит намного лучше, но я обнаружил, что подход использовался 1 раз и [ValidateInput(false)] кажется предпочтительным способом.
Какой метод я должен использовать и каковы различия между ними?
1 ответ
ValidateInput и AllowHTML напрямую связаны с проблемами безопасности XSS.
Итак, давайте сначала попробуем понять XSS.
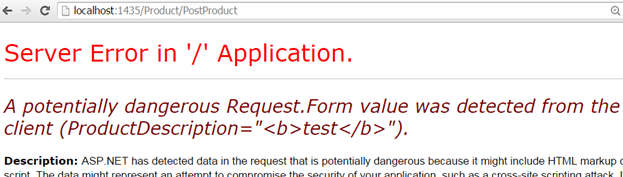
XSS (межсайтовый скриптинг) - это атака безопасности, при которой злоумышленник вводит вредоносный код во время ввода данных. Теперь хорошая новость заключается в том, что XSS по умолчанию запрещен в MVC. Поэтому, если кто-то пытается опубликовать код JavaScript или HTML, он попадает с ошибкой ниже.

Но в режиме реального времени существуют сценарии, когда HTML должен быть разрешен, как редакторы HTML. Так что для таких сценариев вы можете украсить свое действие с помощью атрибута ниже.
[ValidateInput(false)]
public ActionResult PostProduct(Product obj)
{
return View(obj);
}
Но подождите, здесь есть проблема. Проблема в том, что мы разрешили HTML завершить действие, которое может быть опасным. Так что, если у нас будет более детальный контроль на поле или на уровне собственности, это действительно создаст аккуратное, аккуратное и профессиональное решение.
Вот где AllowHTML полезен. Вы можете видеть в приведенном ниже коде, который я украсил "AllowHTML" на уровне свойств класса продукта.
public class Product
{
public string ProductName { get; set; }
[AllowHtml]
public string ProductDescription { get; set; }
}
Таким образом, обобщение "ValidateInput" позволяет размещать скрипты и HTML на уровне действий, а "AllowHTML" - на более детальном уровне.
Я бы порекомендовал больше использовать "AllowHTML", пока вы не будете уверены, что все действие нужно обнажить.
Я бы порекомендовал вам прочитать пост в блоге " Предотвращение атак XSS в ASP.NET MVC с использованием ValidateInput и AllowHTML", в котором шаг за шагом демонстрируется важность этих двух атрибутов на примере.
Если использовать Bind Include, лучший способ - AllowHtml, иначе вы можете использовать ValidateInput(false), чтобы отключить все Validaton в элементе управления