Отладка iPad в Safari Web Inspector не показывает все стили CSS
У меня есть iPad, подключенный к моему Mac, я открываю "Разработка> Имя iPad> Имя страницы", но я не могу проверить и отредактировать тот же CSS, что и в Chrome.
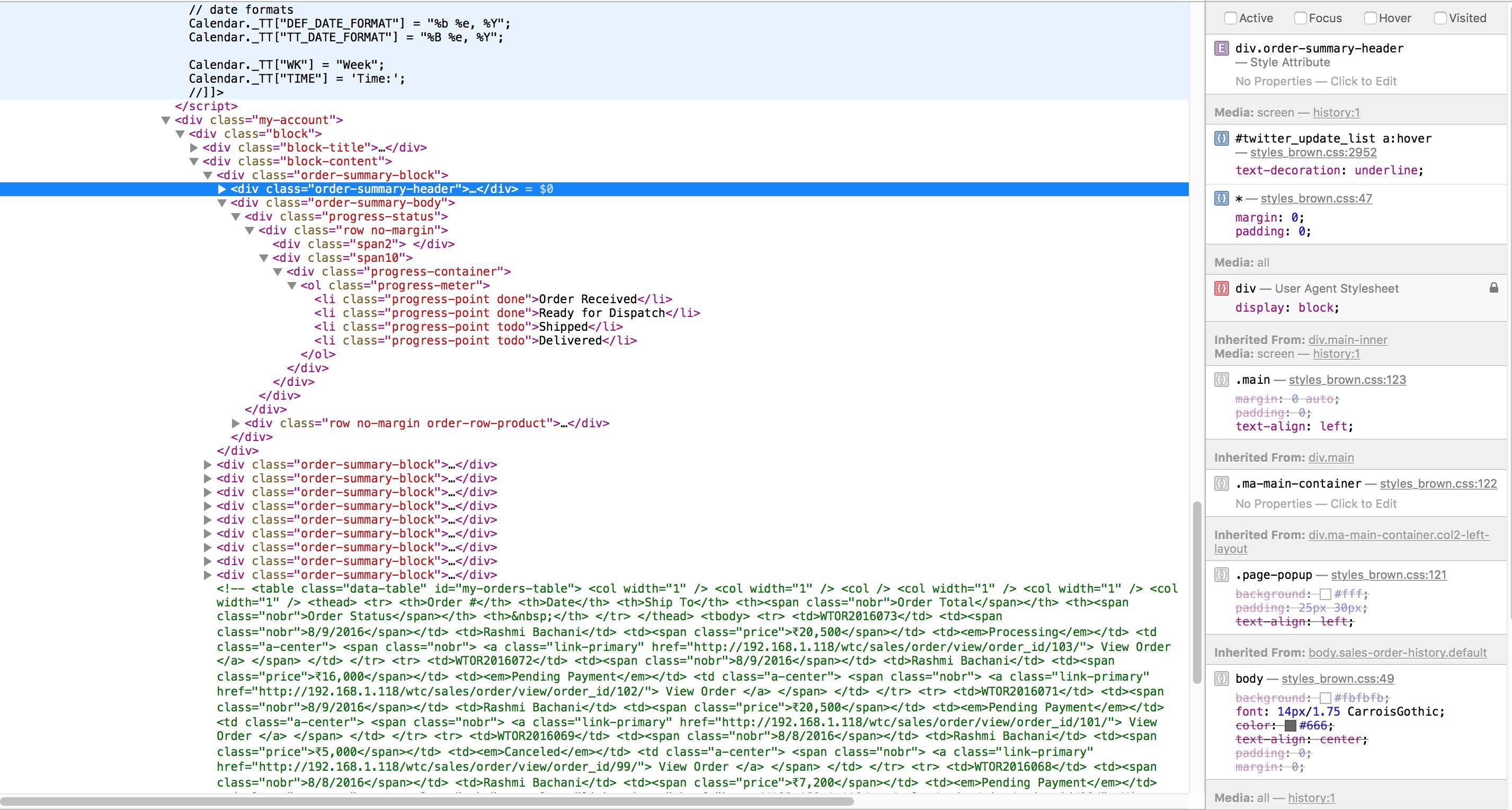
Вот скриншот из Safari Inspect:
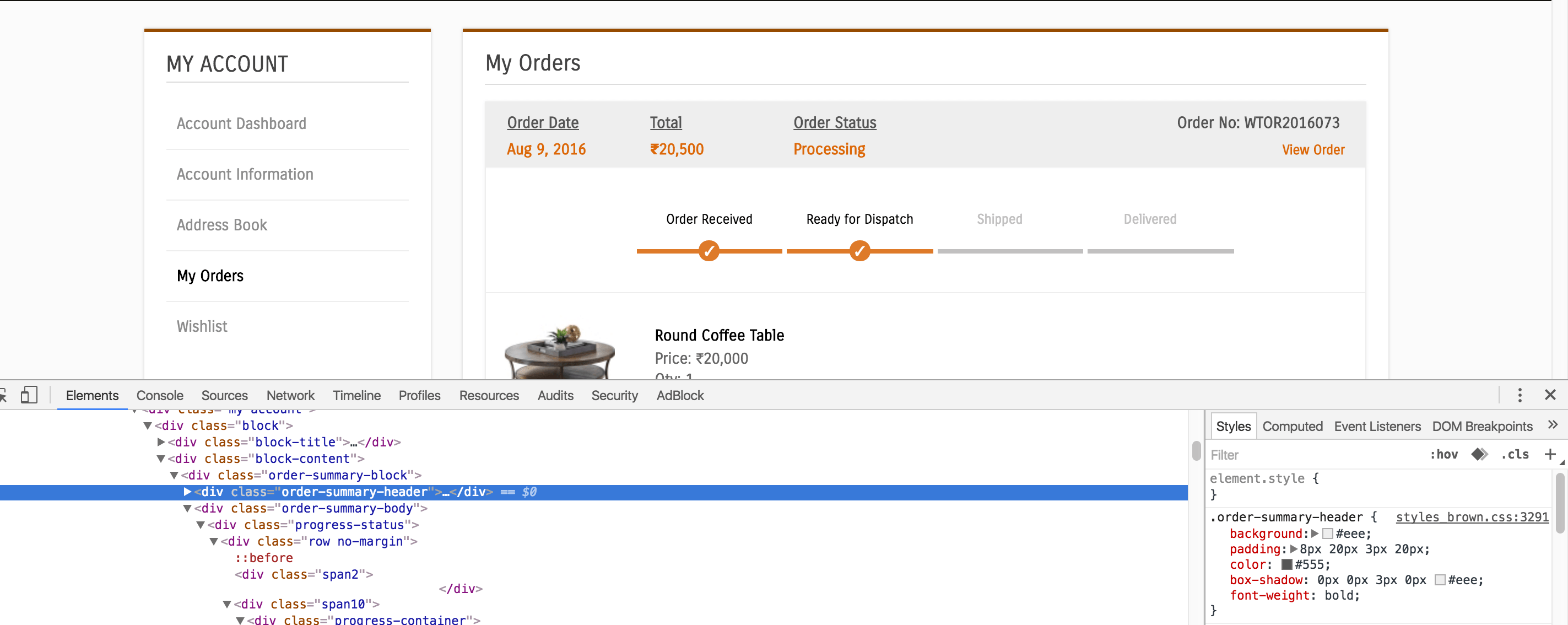
И вот скриншот хрома той же страницы:
Вначале я подумал, что Safari Web Inspector так интересен, но другие сайты работают нормально. Т.е. я могу просматривать и редактировать CSS на других сайтах по мере необходимости, но на этом конкретном сайте я просто не могу.
Кто-нибудь сталкивался с подобной проблемой? Или есть идеи, что может быть причиной?
1 ответ
Это, вероятно, ошибка. Между Chrome и Safari не должно быть различий. Пожалуйста, отправьте отчет об ошибке на https://bugreport.apple.com/. Если вы можете добавить URL-адрес или.webarchive с устройства (нажмите кнопку "Загрузить" на панели инструментов), это поможет нам напрямую диагностировать несоответствие.