JavaFX - Центр текста в TextFlow по вертикали
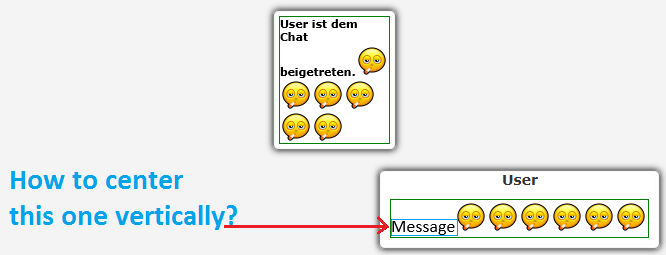
В настоящее время я работаю с JavaFX Text а также TextFlow макет, и мне нужно выяснить, как центрировать Text узел внутри TextFlow, Как вы видите на картинке ниже, я добавил несколько ImageViewдля имитации смайликов, которые я хочу добавить.
Проблема в том, что они выровнены по-разному. Пока смайлики расположены по центру, текст остается внизу.
Зеленая граница представляет TextFlowграница, синяя граница Textодин.
Я уже пытался установить текст textOrigin собственность на CENTER, но это ничего не меняет в моем случае. настройка textAlignment в CENTER тоже не сработает.
Вот мой фрагмент кода:
public CChatMessage(String senderName, String messageText)
{
this.sender = new Label(senderName);
this.sender.setTextAlignment(TextAlignment.CENTER);
this.sender.setFont(Font.font("Verdana", FontWeight.EXTRA_BOLD, 14));
this.message = new Text(messageText);
this.message.setTextAlignment(TextAlignment.CENTER);
this.message.setTextOrigin(VPos.CENTER);
this.setEffect(new DropShadow());
this.setAlignment(Pos.CENTER);
this.setPadding(new Insets(0, 10, 10, 10));
TextFlow messagePane = new TextFlow();
messagePane.setStyle("-fx-border-color: green");
messagePane.setTextAlignment(TextAlignment.CENTER);
Image smileyImage = new Image("/resources/smiley.png");
messagePane.getChildren().addAll(this.message, new ImageView(smileyImage), new ImageView(smileyImage), new ImageView(smileyImage),
new ImageView(smileyImage), new ImageView(smileyImage), new ImageView(smileyImage));
if(!senderName.equals(""))
{
CChatMessage.setMargin(messagePane, new Insets(10, 0, 0, 0));
this.message.setFont(Font.font("Calibri", FontWeight.SEMI_BOLD, 18));
this.getChildren().addAll(this.sender, messagePane);
}
else
{
this.setPadding(new Insets(5, 5, 5, 5));
message.setFont(Font.font("Verdana", FontWeight.EXTRA_BOLD, 11));
this.getChildren().add(messagePane);
}
}
1 ответ
Изменить: я думаю, что это ответ, который вы ищете: https://bugs.openjdk.java.net/browse/JDK-8098128
Изменить 2: Похоже, что решение, которое я дал ниже, имеет проблему. Слова в текстовом узле не остаются внутри HBox. До сих пор я не понял, как это исправить. Но он остается внутри, когда узлы Text находятся внутри контейнера TextFlow.
Решение проблемы было дано там. Я не до конца понимаю, но надеюсь, что вы понимаете.
Я просто оставлю свой первоначальный ответ, так как он содержит способ, которым я имею дело с проблемой.
Это решение может работать. После неудачного центрирования узла Text таким образом, я пришел к этому обходному пути: вместо того, чтобы использовать TextFlow, я использовал HBox. Это делает работу для меня. Поведение достаточно схоже, и я могу выровнять узлы Text, как захочу.
Но слово предостережения, я просто новичок. Так что могут возникнуть проблемы, которые возникнут, если вы используете этот метод. Я не знаю достаточно о свойствах TextFlow и HBox, чтобы с уверенностью ответить. Но я просто подумал, что скажу вам свое решение, поскольку именно это я сейчас использую для своего проекта. (Edit: как вы можете прочитать выше в Edit 2, я столкнулся с одной проблемой. Может быть, больше.):)
Удачного кодирования.