Разница версий API Карт Google
Я пытаюсь показать маршрут между двумя местами, я хочу использовать Google Places API V3 для маршрутов между двумя точками.
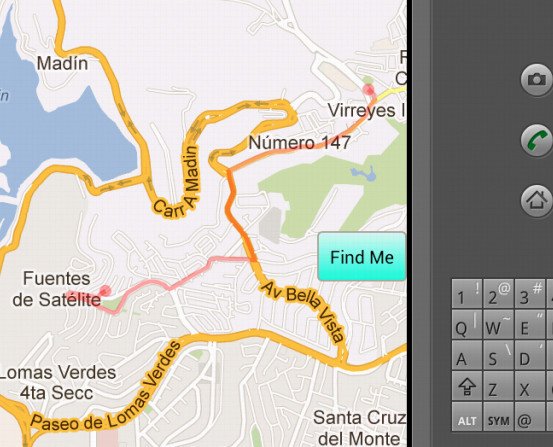
До этого я пользовался старым API Карт Google, и следующий запрос дает идеальный результат:
http://maps.google.com/maps?f=d&hl=en&saddr=19.5217608,-99.2615823&daddr=19.531224,-99.248262&ie=UTF8&0&om=0&output=kml
Выход:

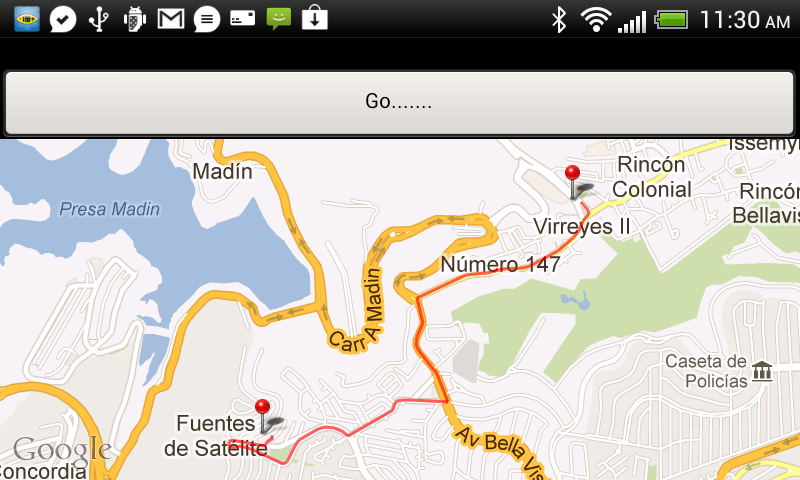
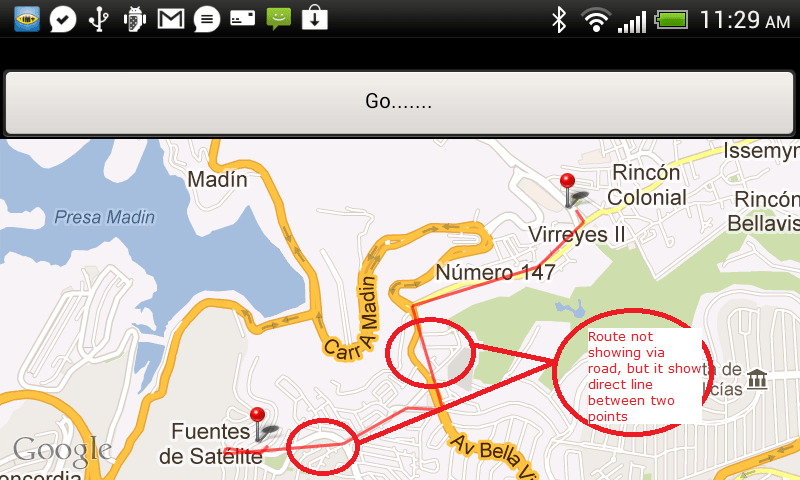
Теперь я пытаюсь заменить это новым API Карт Google, и следующий запрос дает неверный результат. В обоих случаях я использую один и тот же источник и пункт назначения, но результат дает другое поведение на Google Map:
http://maps.googleapis.com/maps/api/directions/json?origin=19.5217608,-99.2615823&destination=19.531224,-99.248262&sensor=false

Моя проблема заключается в том, что новый API Карт Google возвращает меньшее количество шагов между источником и пунктом назначения, поэтому маршрут не отображается идеально на карте Google.
Пожалуйста, помогите решить эту проблему для нового Google Maps API v3.
Заранее спасибо.
9 ответов
Что нового в Google Map API v3?Google Maps Directions API v3 для Android предоставьте маршруты в Encoded Polyline Algorithm Format,
Что мы должны сделать?We must have to decode this Polyline for showing exact Map
Как мы декодируем эту закодированную полилинию, предоставляемую Google Directions API v3?
Пожалуйста, обратитесь к этим трем ссылкам, чтобы получить более четкое представление о закодированных полилиния Google Maps Directions API v3
- Расшифровка полилиний из Google Maps Направление API с Java
- Кодирование полилиний для Карт Google
- Алгоритм кодирования для строки уровней
Как мы можем решить проблему в вышеуказанном вопросе?
Пожалуйста, обратитесь к этим трем ответным ссылкам, которые решают вашу проблему:
Я взял URL-адрес вашего запроса и вставил его в мое приложение, которое использует более новую версию, и оно прекрасно работает. Проблема может заключаться в том, как вы анализируете данные или декодируете полученную строку JSON.
String url = "http://maps.googleapis.com/maps/api/directions/json?origin=19.5217608,-99.2615823&destination=19.531224,-99.248262&sensor=false";
HttpPost httppost = new HttpPost(url);
HttpResponse response = httpclient.execute(httppost);
HttpEntity entity = response.getEntity();
InputStream is = null;
is = entity.getContent();
BufferedReader reader = new BufferedReader(new InputStreamReader(is, "iso-8859-1"), 8);
StringBuilder sb = new StringBuilder();
sb.append(reader.readLine() + "\n");
String line = "0";
while ((line = reader.readLine()) != null) {
sb.append(line + "\n");
}
is.close();
reader.close();
String result = sb.toString();
JSONObject jsonObject = new JSONObject(result);
JSONArray routeArray = jsonObject.getJSONArray("routes");
JSONObject routes = routeArray.getJSONObject(0);
JSONObject overviewPolylines = routes.getJSONObject("overview_polyline");
String encodedString = overviewPolylines.getString("points");
List<GeoPoint> pointToDraw = decodePoly(encodedString);
//Added line:
mapView.getOverlays().add(new RoutePathOverlay(pointToDraw));
и decodePoly() Метод взят из другого вопроса здесь, в SO, который я не помню, автор:
private List<GeoPoint> decodePoly(String encoded) {
List<GeoPoint> poly = new ArrayList<GeoPoint>();
int index = 0, len = encoded.length();
int lat = 0, lng = 0;
while (index < len) {
int b, shift = 0, result = 0;
do {
b = encoded.charAt(index++) - 63;
result |= (b & 0x1f) << shift;
shift += 5;
} while (b >= 0x20);
int dlat = ((result & 1) != 0 ? ~(result >> 1) : (result >> 1));
lat += dlat;
shift = 0;
result = 0;
do {
b = encoded.charAt(index++) - 63;
result |= (b & 0x1f) << shift;
shift += 5;
} while (b >= 0x20);
int dlng = ((result & 1) != 0 ? ~(result >> 1) : (result >> 1));
lng += dlng;
GeoPoint p = new GeoPoint((int) (((double) lat / 1E5) * 1E6), (int) (((double) lng / 1E5) * 1E6));
poly.add(p);
}
return poly;
}
Я включаю то, что использовал для того, чтобы добавить наложение на саму карту, я не могу найти учебник, из которого она взята... извините за то, что не дал кредит. (добавил вызов к этому в первом методе, который я отправил)
public class RoutePathOverlay extends Overlay {
private int _pathColor;
private final List<GeoPoint> _points;
private boolean _drawStartEnd;
public RoutePathOverlay(List<GeoPoint> points) {
this(points, Color.RED, true);
}
public RoutePathOverlay(List<GeoPoint> points, int pathColor, boolean drawStartEnd) {
_points = points;
_pathColor = pathColor;
_drawStartEnd = drawStartEnd;
}
private void drawOval(Canvas canvas, Paint paint, Point point) {
Paint ovalPaint = new Paint(paint);
ovalPaint.setStyle(Paint.Style.FILL_AND_STROKE);
ovalPaint.setStrokeWidth(2);
int _radius = 6;
RectF oval = new RectF(point.x - _radius, point.y - _radius, point.x + _radius, point.y + _radius);
canvas.drawOval(oval, ovalPaint);
}
public boolean draw(Canvas canvas, MapView mapView, boolean shadow, long when) {
Projection projection = mapView.getProjection();
if (shadow == false && _points != null) {
Point startPoint = null, endPoint = null;
Path path = new Path();
//We are creating the path
for (int i = 0; i < _points.size(); i++) {
GeoPoint gPointA = _points.get(i);
Point pointA = new Point();
projection.toPixels(gPointA, pointA);
if (i == 0) { //This is the start point
startPoint = pointA;
path.moveTo(pointA.x, pointA.y);
} else {
if (i == _points.size() - 1)//This is the end point
endPoint = pointA;
path.lineTo(pointA.x, pointA.y);
}
}
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(_pathColor);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
paint.setAlpha(90);
if (getDrawStartEnd()) {
if (startPoint != null) {
drawOval(canvas, paint, startPoint);
}
if (endPoint != null) {
drawOval(canvas, paint, endPoint);
}
}
if (!path.isEmpty())
canvas.drawPath(path, paint);
}
return super.draw(canvas, mapView, shadow, when);
}
public boolean getDrawStartEnd() {
return _drawStartEnd;
}
public void setDrawStartEnd(boolean markStartEnd) {
_drawStartEnd = markStartEnd;
}
}
Надеюсь, что это работает для вас.
Вы не используете все очки, возвращенные в результате. Вы не предоставили свой код, но вот пример с API v3, который показывает тот же путь, который был указан в примере с Google Maps.
Пожалуйста, проверьте эту ссылку..
И укажите режимы путешествия
-- driving
-- walking
-- bicycling
-- transit
так что вы получите разные результаты.
пожалуйста, попробуйте.
Кажется, есть достаточно ответов, но по этой теме я получаю эту ссылку. Но это не сработало, когда я скачал и импортировал. Так что я реализовал на собственном приложении. И в этом коде есть ошибка. Когда вы хотите во второй раз рассчитать маршрут, приложение. брейки.
if (mMarkerPoints.size() > 1) {
mMarkerPoints.clear();
map.clear();
// LatLng startPoint = new LatLng(nearbyLatitude,
// nearbyLongitude);
// drawMarker(startPoint);
}
Найти эти строки и сделать комментарий, как я сделал. Во всяком случае, на самом деле вы попросили нарисовать маршрут не весь код, так что вы можете проверить код на этом сайте. Хорошо рисовать маршрут между точками (маркерами). Хорошего дня.
@Ghareeb-Strange- Но зачем нам это нужно с API v2? Я имею в виду, у нас есть ломаная линия, которая делает это намного проще.
private void drawPath(){
PolylineOptions options = new PolylineOptions();
options.width(4);
options.color(Color.RED);
for(int i = 0; i< pathList.size(); i++ ){
options.add(pathList.get(i));
}
map.addPolyline(options);
}
С чем-то вроде кода, размещенного выше, вы бы прекрасно нарисовали путь в своем приложении.
pathList - это список, содержащий все точки нашего пути.
Ура!
Вышеуказанное решение, опубликованное La bla bla очень хорошо работает с API Карт Google V2, но требует незначительных изменений:
Заменить все вхождения GeoPoint с LatLng.
Заменить строку:
GeoPoint p = new GeoPoint((int) (((double) lat / 1E5) * 1E6), (int) (((double) lng / 1E5) * 1E6));
Который находится непосредственно перед концом метода decodePoly, с этой строкой:
LatLng p = new LatLng(lat / 1E5, lng / 1E5);
Надеюсь, что это работает для пользователей Google Maps API v2.
Я использовал решение, данное "La Bla Bla", но я сделал несколько небольших изменений. У меня возникла проблема с отображением пути, когда у меня было слишком много точек, когда вы увеличиваете слишком много, маршрут больше не отображается, и вы получаете это сообщение в logcat "Путь формы слишком велик, чтобы его можно было отобразить в текстуру".
Что я сделал, так это разделил путь следующим образом:
if (shadow == false && _points != null) {
Path path = new Path();;
//We are creating the path
Point pointA = new Point();
for (int i = 0; i < _points.size(); i++) {
mapView.getProjection().toPixels(_points.get(i), pointA);
if (i == 0) path.moveTo(pointA.x, pointA.y);
else path.lineTo(pointA.x, pointA.y);
if(i%10==0 || i == _points.size()-1){
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(_pathColor);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeJoin(Paint.Join.ROUND);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeWidth(mapView.getZoomLevel()-10);
paint.setAlpha(200);
if (!path.isEmpty()) canvas.drawPath(path, paint);
path = new Path();
path.moveTo(pointA.x, pointA.y);
}
}
}
Я делаю контуры каждые 10 точек, это может быть менее эффективно, но таким образом вы можете отображать траекторию при больших значениях масштаба.
Что касается неразрешенности GeoPoint, я просто изменил все вхождения GeoPoint на LatLng, и все заработало.