dotdotdot показывает дополнительный текст после... в flexslider
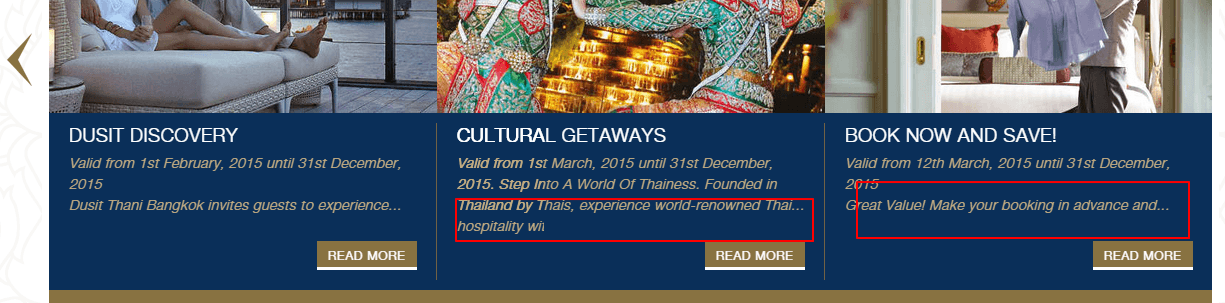
У меня есть карусель flexslider, и кажется, что для элементов, которые еще не видны, dotdotdot не применяется правильно к некоторым из них, после...
http://dusit.syndacast.com/dusitthani/bangkok/

Если я изменяю размер окна, оно настраивается и работает так, как элементы находятся в окне. Не уверен, почему это происходит для одного, но не другого.
Я использую часы: правда называется сразу после загрузки flexslider.
Я нашел одно решение из другого потока, но не уверен, как применить его для гибкого.
Плагин jquery dotdotdot (добавляет многоточие) не работает с каруселью Bootstrap
Спасибо!
1 ответ
Попробуй это:
<div>hello world this is a long text</div>
<style>
div{
width:50px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
</style>