Div выходят из родительского div
В настоящее время я работаю над веб-страницей.
В основном это два раздела. Основной раздел занимает весь экран, а боковая панель справа - нет. Боковая панель зафиксирована и имеет ширину 250 пикселей. Основной раздел имеет ширину 100% с полем справа 250 пикселей.
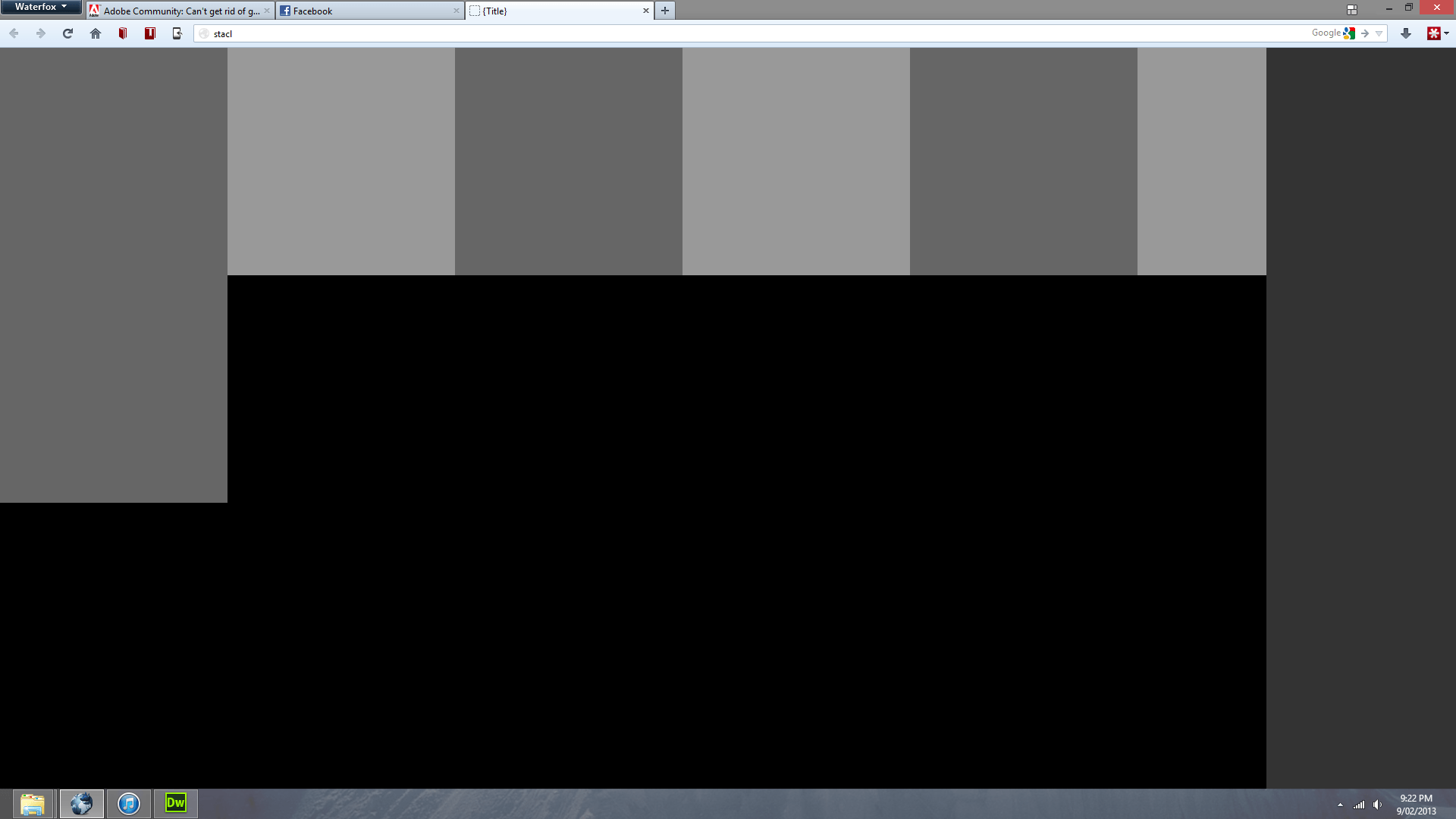
Теперь я отложил несколько тестовых блоков, чтобы посмотреть, как они будут выглядеть, они размером 300 на 300 пикселей. Как видите, последний блок в верхнем ряду идет за боковой панелью. Как я могу заставить его перейти на следующую строку вместо того, чтобы идти за боковой панелью?
Заранее спасибо.

3 ответа
Может быть, причина в ширине: 100% для основного раздела?
.main {
width: auto;
margin-left: 250px;
}
Причина, по которой блок не переносится, заключается в том, что он игнорирует право на маржу.
Без CSS трудно дать точное решение, но я бы предложил простое решение: всплыть на боковой панели справа, а основной div слева. Затем вы должны убрать поле прямо на главном div.
Это позволит вам сохранить фиксированный размер пикселя, хотя в большинстве случаев лучше использовать процентное соотношение. Надеюсь, это поможет.
Исходя из понимания вашего скриншота, я предполагаю, что вы должны добавить тег "Положение" для определения приоритета элемента div, и я предлагаю вам использовать% вместо px во вложенных тегах div.