Содержание WKwebview покрывает верхнюю строку состояния
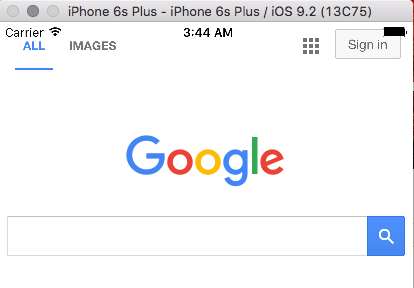
Я следовал этому руководству, чтобы создать WKwebview, который работал, но с одной проблемой. Верхняя строка состояния покрыта содержимым веб-просмотра.
Поскольку webView является контейнером ViewView, как тогда webView может перейти под строку состояния в коде. Спасибо
import UIKit
import WebKit
class ViewController: UIViewController {
@IBOutlet var mainView : UIView?
var webView: WKWebView?
override func loadView() {
super.loadView() // call parent loadView
self.webView = WKWebView() // instantiate WKWebView
self.view = self.webView! // make it the main view
}
override func viewDidLoad() {
super.viewDidLoad() // run base class viewDidLoad
let url = NSURL(string:"https://www.google.com") // make a URL
let req = NSURLRequest(URL:url!) // make a request w/ that URL
self.webView!.loadRequest(req) // unwrap the webView and load the request.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
3 ответа
Я решил эту проблему, внедрив представление контейнера в основное "корневое" представление, затем поместил веб-представление внутри контейнера и, таким образом, смог управлять отображением контейнера, находящимся под строкой состояния, устанавливая его ограничения.
Контейнер View.top = Top Layout Guide.bottom
Я должен сказать, что поражен таким количеством онлайн-учебников, которые могут извлечь выгоду из некоторой доработки / обновления, "остерегайтесь читателя", что трудно, когда вы учитесь, вздохните.
Вот что в итоге сработало для меня (очень похоже на ответ Герберта Бэй).
Swift:
class ViewController: UIViewController, WKNavigationDelegate {
let webView = WKWebView()
override func viewDidLoad() {
// Get height of status bar (iPhone X introduced a new status bar)
let statusBarHeight = UIApplication.shared.statusBarFrame.height
// Initialize the frame
webView.frame = CGRect.init(x: 0, y: statusBarHeight, width: view.bounds.maxX, height: view.bounds.maxY)
// Set background color of status bar (optional)
self.view.backgroundColor = UIColor(red: 248/255.0, green: 248/255.0, blue: 248/255.0, alpha: 1.0)
}
}
Установка y в CGRect.init() на высоту строки состояния устраняет любое перекрытие вашего веб-вида и строки состояния.
webView.translatesAutoresizingMaskIntoConstraints = false
if #available(iOS 11.0, *) {
webView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor).isActive = true
} else {
// Fallback on earlier versions
webView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true
}
webView.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true
webView.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true
if #available(iOS 11.0, *) {
webView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor).isActive = true
} else {
webView.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
}
Я бы добавил WKWebView как подпредставление представления контейнера и использовать размер строки состояния, чтобы инициировать WKWebView с initWithFrame, Рад узнать, если есть лучший подход.
WKWebViewConfiguration *webViewConfiguration = [[WKWebViewConfiguration alloc] init];
CGFloat heightStatusBar = [UIApplication sharedApplication].statusBarFrame.size.height;
self.webView = [[WKWebView alloc] initWithFrame:CGRectMake(0.0, heightStatusBar,
self.view.frame.size.width,
self.view.frame.size.height-heightStatusBar)
configuration:webViewConfiguration];
[self.view addSubview:_webView];