Почему я не могу использовать цепочку JQuery в цикле?
<?php
foreach ($employee as $data) {
?>
<tr>
<td>
<form action="<?php echo base_url();?>controller_admin/updateEmployee/<?php echo $data->id_employee;?>" method="post">
<select style="width: 100px; height: 33px;" name="directorate" id="directorate">
<option selected value="<?php echo $data->id_directorate ?>"><?php echo $data->directorate ?></option>
<?php
foreach ($directorate as $key) {
if ($data->directorate != $key->directorate) {?>
<option value="<?php echo $key->id_directorate ?>">
<?php echo $key->directorate; ?>
</option>
<?php
}
}
?>
</select>
</td>
<td>
<select style="width: 100px; height: 33px;" name="department" id="department">
<?php if ($data->id_department!=null) {?>
<option value="0"></option>
<?php
} ?>
<option selected value="<?php echo $data->id_department ?>"><?php echo $data->department; ?></option>
<?php
$value = 1;
foreach ($department as $key) {
if ($data->department != $key->department) {?>
<option
class="<?php echo $key->id_directorate ?>"
value="<?php echo $value ?>">
<?php echo $key->department; ?>
</option>
<?php
$value++;
}
}
?>
</select>
</td>
<td>
<select style="width: 100px; height: 33px;" name="section" id="section">
<?php if ($data->id_section!=null): ?>
<option value="0"></option>
<?php endif ?>
<option selected value="<?php echo $data->id_section ?>"><?php echo $data->section; ?></option>
<?php
$value = 1;
foreach ($section as $key) {
if ($data->section != $key->section) {?>
<option
class="<?php echo $key->id_department ?>"
value="<?php echo $value ?>">
<?php echo $key->section; ?>
</option>
<?php
$value++;
}
}
?>
</select>
</td>
<td>
<button type="submit" class="btn btn-warning"><i class="fa fa-edit"></i></button>
<a href="<?php echo base_url();?>controller_admin/deleteEmployee/<?php echo $data->id_employee;?>"> <button type="button" class="btn btn-danger"><i class="fa fa-trash-o"></i></button></a>
</form>
</td>
<?php
}
?>
<script src="<?php echo base_url();?>assets/js/jquery.chained.min.js"></script>
<script>
$("#department").chained("#directorate");
$("#section").chained("#department");
</script>
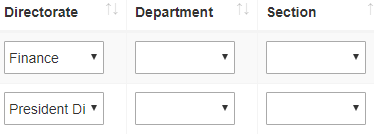
Я хочу сделать список таблиц для отображения цепочки выпадающего, чтобы отобразить так:
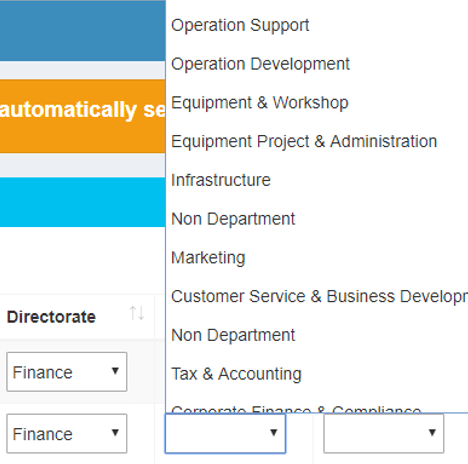
и цепочка выпадающего списка работает так: 
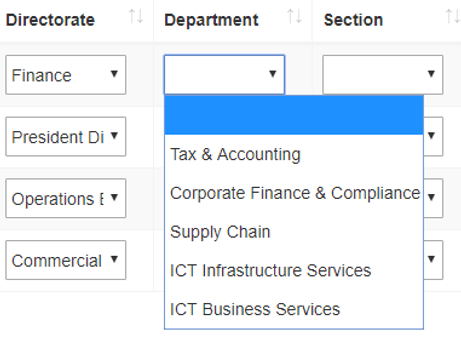
но он будет отображаться только в первом ряду, в другом - не работает.
Я надеюсь, что я могу приковать цепочку выпадающих для всех строк. Кто-нибудь найдет решение?
1 ответ
Вы можете попытаться поместить свой js-код в функцию ready - возможно, элементы даже не отображаются при попытке их выбрать.
<script>
$( document ).ready(function() {
$("#department").chained("#directorate");
$("#section").chained("#department");
});
</script>
ссылка: http://learn.jquery.com/using-jquery-core/document-ready/