Django & js: мои формы набора форм зависят друг от друга
У меня есть следующие js, которые добавляют формы в мой шаблон всякий раз, когда я нажимаю на кнопку ""
function updateElementIndex(el, prefix, ndx) {
var id_regex = new RegExp('(' + prefix + '-\\d+)');
var replacement = prefix + '-' + ndx;
if ($(el).attr("for")) $(el).attr("for", $(el).attr("for").replace(id_regex, replacement));
if (el.id) el.id = el.id.replace(id_regex, replacement);
if (el.name) el.name = el.name.replace(id_regex, replacement);
}
function addForm(btn, prefix) {
var formCount = parseInt($('#id_' + prefix + '-TOTAL_FORMS').val());
var row = $('.dynamic-form:first').clone(true).get(0);
$(row).removeAttr('id').insertAfter($('.dynamic-form:last')).children('.hidden').removeClass('hidden');
$(row).children().not(':last').children().each(function() {
updateElementIndex(this, prefix, formCount);
$(this).val('');
});
$('#id_' + prefix + '-TOTAL_FORMS').val(formCount + 1);
return false;
}
Я называю этот скрипт в моем заголовке:
$(function () {
$('#add-row').click(function() {
return addForm(this, 'form');
//$('.add-row').hide();
});
})
и это мой шаблон:
<form action="/caisse" method="POST" enctype="multipart/form-data" id="personForm" data-tiers-url="{% url 'ajax_load_tiers' %}" >{% csrf_token %}{{ form.non_field_errors }}
<table align="center"> <!-- <div class="row" style="padding-left: 24%; padding-top: 3%"></div> -->
<tr>
<td width="10%"></td>
<td><input id="uploadFile" placeholder="Choose File" class="form-control" /></td>
<td><div class="btn btn-primary" id="divInput"><span>importer</span>
{% render_field form1.myfile id="uploadBtn" style=" position: absolute;top: 0;right: 0;margin: 0; padding: 0;font-size: 20px;cursor: pointer;opacity: 0;filter: alpha(opacity=0);" %}
</div></td>
</tr>
</table>
<table style ="border-collapse: separate;border-spacing: 15px;" id="id_forms_table">
{% for form in formset %}
<tr style="border:1px solid black;" id="{{ form.prefix }}-row" class="dynamic-form" >
<td><div class="col-xs-1"><b><p name="np1">1</p></b></div></td>
<td >
{% render_field form.dateOperation class="form-control" %}{{form.dateOperation1.errors}}
</td>
<td>{% render_field form.designation class="form-control" %}{{form.errors}}
</td>
<td>
{% render_field form.typeTiers class="form-control" %}{{form.typeTiers.errors}}
</td>
<td>
{% render_field form.tiers class="form-control" %}{{form.tiers.errors}}
</td>
<td>{% render_field form.numfacture class="form-control" %}{{form.numfacture.errors}}
</td>
<td>{% render_field form.montant class="form-control" %}{{form.montantdebit.errors}}
</td>
<td>{% render_field form.typeMontant %}{{form.typeMontant.errors}}
</td>
</tr>
{% endfor %}
</table>{{ formset.management_form }}
<tr><td><input type="submit" name="ajoutligne" value="Ajouter une ligne" class="btn btn-primary" id="add-row" style="background-color: #8C1944; border-color: #8C1944; float:right;margin: 5px;" onclick=""></td></tr>
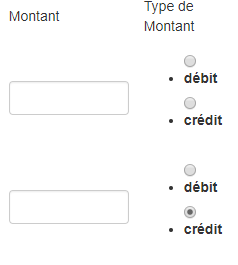
Кнопка Ajouter une ligne это тот, который вызывается на js, чтобы добавить новую строку моего набора форм. Моя проблема здесь в том, что мои формы не являются независимыми. например последнее поле typeMontant является переключателем, когда я добавляю новую строку, как показано ниже:
Только один радиоприемник из четырех радиокнопок был выбран. Это означает, что две строки зависят друг от друга. Так в чем же проблема, которая делает мои формы зависимыми, когда мне нужно, чтобы они были полностью независимы друг от друга.
любая помощь, пожалуйста. Я действительно застрял здесь, большое спасибо.
1 ответ
Это потому, что имена и идентификаторы полей формы, вероятно, совпадают, так как вы добавляете одну и ту же форму снова и снова, и все ваши переключатели ссылаются на одно и то же. name,
Django уже может обрабатывать несколько форм на странице с помощью наборов форм.
Я нашел учебник, который мне очень помог понять и реализовать его в моем собственном проекте: http://whoisnicoleharris.com/2015/01/06/implementing-django-formsets.html