Есть ли способ принудительно переносить строки в блоках кода SyntaxHighlighter?
Я только начал использовать SyntaxHighlighter 3.0.83 Алекса Горбачева на моем сайте, согласно этим фантастическим инструкциям здесь. Затем я глобально установил max-height 1024 пикселей, чтобы длинные кодовые блоки не были слишком высокими, но теперь я хотел бы реализовать функцию типа "перенос текста" или "перенос строки", чтобы автоматически переносить длинные строки при просмотре. Это возможно? Я считаю, что раньше она была доступна как функция, но больше не существует (я думаю).
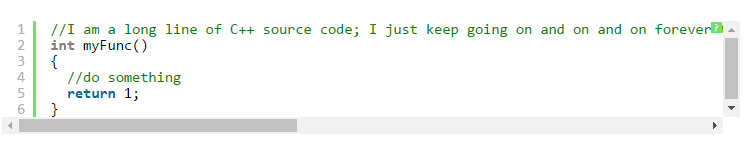
Вот скриншот блока кода с этой временной интернет-страницы, например. Обратите внимание, как комментарий выходит далеко за пределы видимого окна. Я бы хотел, чтобы SyntaxHighlighter принудительно переносил строки вместо использования горизонтальной полосы прокрутки.
Если вы не знакомы с SyntaxHighlighter: так как все, что требуется SyntaxHighlighter для этого красивого форматирования, это пара <pre></pre> теги, такие как эта: <pre> code goes here </pre> HTML-код исходного кода C++ с подсветкой синтаксиса, который вы видите на скриншоте выше, выглядит следующим образом:
<pre class="brush:cpp">
//I am a long line of C++ source code; I just keep going on and on and on forever to the end of my days because my creator used line-wrapping in his text editor to write me and sometimes he likes long comments.
int myFunc()
{
//do something
return 1;
}
</pre>
Вот и все, плюс небольшой шаблон вашего сайта (например, Blogger), согласно инструкциям по установке, на которые я ссылался выше.
Любой способ сделать SyntaxHighlighter line-wrap, что он отображает?