PhantomJS querySelectorAll(). Textcontent ничего не возвращает
Я создаю простой веб-скребок для сбора данных с веб-сайта с помощью phantomjs. Это не работает для меня, когда я использовал querySelectorAll, чтобы получить контент, который я хочу. Вот весь мой код
var page = require('webpage').create();
var url = 'https://www.google.com.kh/?gws_rd=cr,ssl&ei=iE7jV87UKsrF0gSDw4zAAg';
page.open(url, function(status){
if(status === 'success'){
var title = page.evaluate(function(){
return document.querySelectorAll('.logo-subtext')[0].textContent;
});
console.log(title);
}
phantom.exit();
});
Пожалуйста, помогите мне решить это.
Большое спасибо.
1 ответ
По умолчанию размер виртуального экрана PhantomJS составляет 400x300.
var page = require('webpage').create();
console.log(page.viewportSize.width);
console.log(page.viewportSize.height);
400
300
Есть сайты, которые принимают это к сведению, и вместо обычной версии, которую вы видите в браузере своего компьютера, они представляют мобильную, раздетую версию HTML и CSS. Но мы можем это исправить, установив желаемый размер области просмотра:
page.viewportSize = { width: 1280, height: 800 };
Существуют также сайты, которые используют сниффер и используют принимаемые решения на основе этого. Если они не знают ваш браузер, они могут показать мобильную версию, чтобы быть в безопасности, или если они не хотят, чтобы их очищали, они могут отказать в подключении к PhantomJS, потому что он честно заявляет о себе:
console.log(page.settings.userAgent);
Mozilla / 5.0 (Windows NT 6.1; WOW64) AppleWebKit / 538.1 (KHTML, как Gecko) PhantomJS/2.1.1 Safari/538.1
Но мы можем установить желаемый пользовательский агент:
page.settings.userAgent = 'Mozilla/5.0 (Windows NT 6.1; WOW64; rv:32.0) Gecko/20100101 Firefox/32.0';
При работе с такими хрупкими вещами и веб-копированием вы действительно должны обращать внимание на любые ошибки и системные сообщения, которые вы можете получить.
Поэтому ни один скрипт PhantomJS не должен быть без обратных вызовов onError и onConsoleMessage:
page.onError = function (msg, trace) {
var msgStack = ['ERROR: ' + msg];
if (trace && trace.length) {
msgStack.push('TRACE:');
trace.forEach(function(t) {
msgStack.push(' -> ' + t.file + ': ' + t.line + (t.function ? ' (in function "' + t.function +'")' : ''));
});
}
console.log(msgStack.join('\n'));
};
page.onConsoleMessage = function (msg) {
console.log(msg);
};
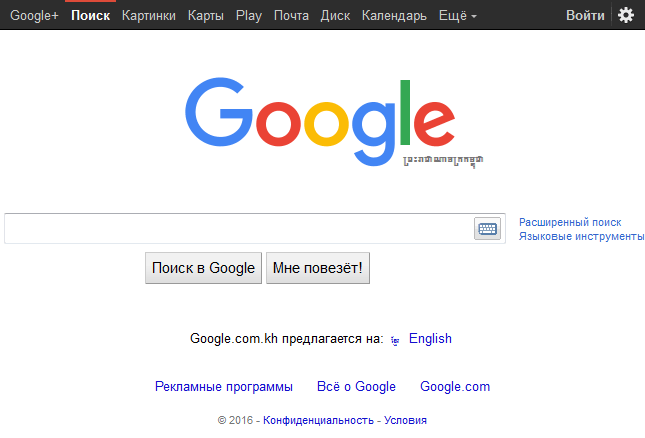
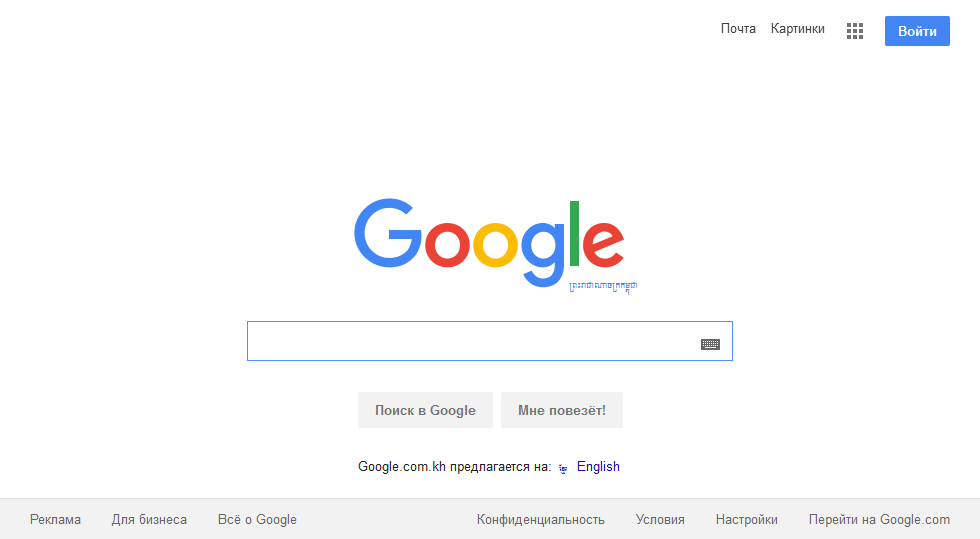
Еще одна важная техника отладки скриптов PhantomJS - создание скриншотов. Вы уверены, что PhantomJS видит то, что вы видите в Chrome?
page.render("google.com.png");
Перед настройкой пользовательского агента:
После настройки пользовательского агента Firefox