Как использовать Materialize.css в письме?
Я пытаюсь создать шаблон электронной почты в Django, который использует http://materializecss.com/. Вот код шаблона:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>New Activation</title>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/css/materialize.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>
/* Use the same logo size and positioning as in the eBay email to families */
img.logo {
width: 80px;
margin: 30px 20px;
}
body {
background-color: #f3f3f3;
}
/* Align the column with the logo */
.col.lucy-col {
padding-left: 20px;
padding-right: 20px;
}
.card-title h4 {
margin-top: 0px;
}
/* Use Materialize's default light blue color for card-action links (instead of an orange one) */
.card-action.lucy-card-action a {
color: #039be5 !important;
}
/* Make the table more compact vertically */
td {
padding-top: 10px;
padding-bottom: 10px;
}
</style>
</head>
<body>
<img class="logo" src="https://s3-us-west-1.amazonaws.com/lucy-prod/images/logo.png" alt="LUCY"/>
<!-- Materialize table within a Materialize card (cf. http://materializecss.com/cards.html and http://materializecss.com/table.html) -->
<div class="row">
<div class="col lucy-col s12 m6">
<div class="card">
<div class="card-content">
<span class="card-title"><h4>New Activation</h4></span>
<table class="striped">
<tbody>
<tr>
<td><b>Name</b></td>
<td>{{ first_name }} {{ last_name }}</td>
</tr>
<tr>
<td><b>Birth parent</b></td>
<td>{{ birth_parent }}</td>
</tr>
<tr>
<td><b>Email</b></td>
<td><a href="mailto:{{email}}">{{ email }}</a></td>
</tr>
<tr>
<td><b>Phone</b></td>
<td>{{ phone }}</td>
</tr>
<tr>
<td><b>Address</b></td>
<td>{{ address|linebreaksbr }}</td>
</tr>
<tr>
<td><b>Company</b></td>
<td>{{ company }}</td>
</tr>
<tr>
<td><b>Company email</b></td>
<td><a href="mailto:{{ company_email }}">{{ company_email }}</a></td>
</tr>
<tr>
<td><b>Stage</b></td>
<td>{{ stage }}</td>
</tr>
<tr>
<td><b>Baby arrived?</b></td>
<td>{{ date }}</td>
</tr>
<tr>
<td><b>First child?</b></td>
<td>{{ is_first_child }}</td>
</tr>
<tr>
<td><b>Tell us more</b></td>
<td>{{ tell_us_more|linebreaksbr }}</td>
</tr>
</tbody>
</table>
</div>
<div class="card-action lucy-card-action">
<a href={{ url }}>Case Management</a>
</div>
</div>
</div>
</div>
</body>
</html>
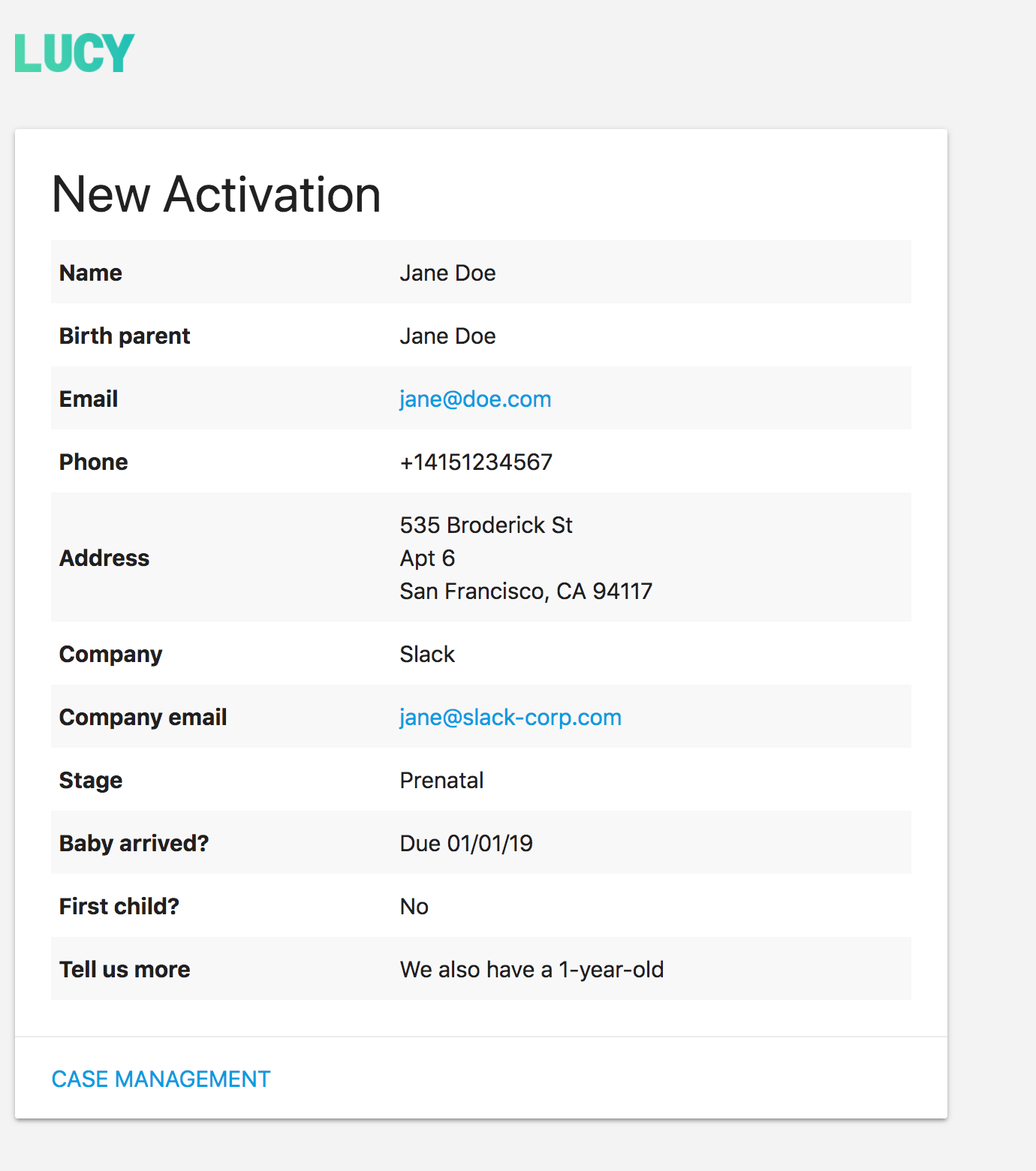
Когда я подключаю его к представлению (передавая в некотором фиктивном контексте), вот как это выглядит:
Я пытаюсь получить это по электронной почте, используя premailer, Вот фрагмент кода, куда я отправляю письмо:
from premailer import transform
from django.mail import EmailMultiAlternatives
...
message_html = transform(render_to_string('emails/activate_to_delivery.html', context))
email = EmailMultiAlternatives(
subject='A new family has activated!',
body=message_text,
from_email=settings.DEFAULT_FROM_EMAIL,
to=self._get_recipients(family),
reply_to=[family.point_of_contact_email])
email.attach_alternative(message_html, "text/html")
email.send()
Тем не менее, когда я отправляю письмо (через TestCase), Я получаю кучу WARNING с и ERROR s (из которых я включил подмножество ниже):
(venv) Kurts-MacBook-Pro-2:lucy-web kurtpeek$ python manage.py test activation.tests.ActivationEmailTest
Creating test database for alias 'default'...
System check identified no issues (0 silenced).
WARNING Property: Unknown Property name. [18:3: word-wrap]
WARNING Property: Unknown Property name. [6:28081: -ms-text-size-adjust]
WARNING Property: Unknown Property name. [6:28107: -webkit-text-size-adjust]
WARNING Property: Unknown Property name. [6:28301: -webkit-box-sizing]
WARNING Property: Unknown Property name. [6:28463: -webkit-text-decoration-skip]
WARNING Property: Unknown Property name. [6:28557: -webkit-text-decoration]
WARNING Property: Unknown Property name. [6:28598: -moz-text-decoration]
ERROR Property: Invalid value for "CSS Level 2.1" property: underline dotted [6:28636: text-decoration]
WARNING Property: Unknown Property name. [6:29334: -webkit-appearance]
ERROR Property: Invalid value for "CSS3 Basic User Interface Module" property: 1px dotted ButtonText [6:29628: outline]
WARNING Property: Unknown Property name. [6:29704: -webkit-box-sizing]
WARNING Property: Unknown Property name. [6:29938: -webkit-box-sizing]
WARNING Property: Unknown Property name. [6:30114: -webkit-appearance]
WARNING Property: Unknown Property name. [6:30252: -webkit-appearance]
WARNING Property: Unknown Property name. [6:30305: -webkit-appearance]
WARNING Property: Unknown Property name. [6:30474: -webkit-box-sizing]
WARNING Property: Unknown Property name. [6:30545: -webkit-box-sizing]
ERROR Property: Invalid value for "CSS3 Basic User Interface Module" property: inherit [6:30572: box-sizing]
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name.
WARNING Property: Unknown Property name. [1:18: -ms-text-size-adjust]
WARNING Property: Unknown Property name. [1:44: -webkit-text-size-adjust]
WARNING Property: Unknown Property name. [1:30: -webkit-text-decoration-skip]
WARNING Property: Unknown Property name. [1:1: -webkit-box-sizing]
WARNING Property: Unknown Property name. [1:36: -webkit-tap-highlight-color]
ERROR Property: Invalid value for "CSS Level 2.1" property: 2.28rem [1:1: font-size]
ERROR Property: Invalid value for "CSS Level 2.1" property: 1.52rem 0 0.912rem 0 [1:36: margin]
WARNING Property: Unknown Property name. [1:1: -webkit-box-shadow]
ERROR Property: Invalid value for "CSS Level 2.1" property: 0.5rem 0 1rem 0 [1:19: margin]
WARNING Property: Unknown Property name. [1:64: -webkit-transition]
WARNING Property: Unknown Property name. [1:108: transition]
WARNING Property: Unknown Property name. [1:12: -webkit-box-sizing]
ERROR Property: Invalid value for "CSS Level 2.1" property: 0 0.75rem [1:64: padding]
.
----------------------------------------------------------------------
Ran 1 test in 7.051s
OK
Destroying test database for alias 'default'...
Если я проверю свой почтовый ящик, электронная почта будет выглядеть так:
Есть ли способ исправить это, то есть использовать Materialise в электронных письмах? (В моем случае это работает только для GMail).
1 ответ
Электронные письма не поддерживают все функции CSS, я рекомендую вам создать свой собственный CSS с альтернативными функциями для достижения того же результата.
Вот удобный сайт, на котором вы можете проверить, какой CSS вы можете и не можете использовать для определенных почтовых клиентов.
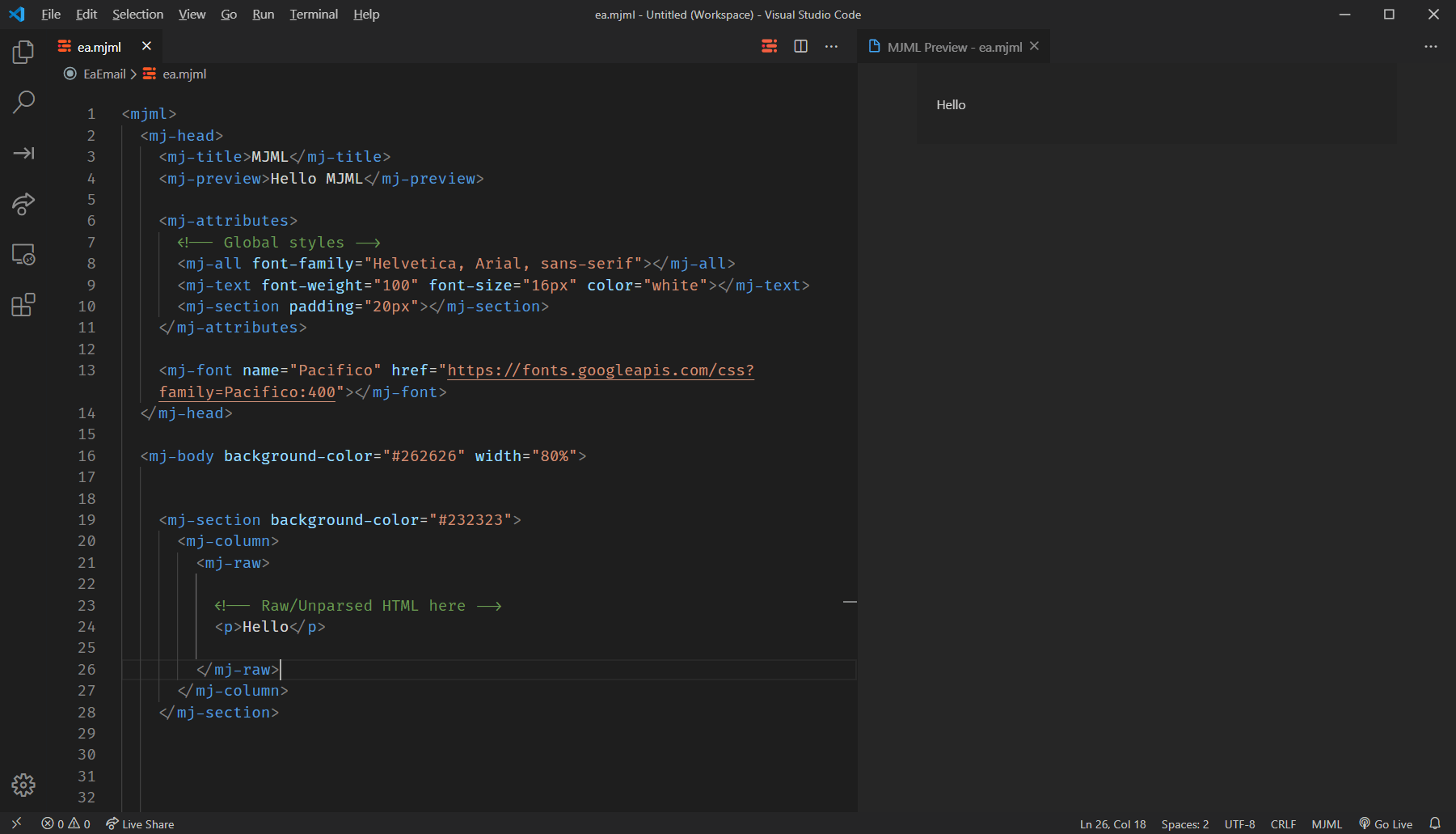
Просто чтобы предоставить вам возможность, загляните в MJML. Его можно использовать программно с Node. Он может создавать отзывчивые и электронные письма со всеми распространенными почтовыми клиентами с помощью того, что по сути представляет собой комбинацию HTML и CSS с встроенными исправлениями для отображения через различные почтовые клиенты.
"MJML - это язык разметки, предназначенный для облегчения написания кода реагирующего электронного письма. Его семантический синтаксис делает его простым и понятным, а его богатая библиотека стандартных компонентов ускоряет время разработки и упрощает кодовую базу электронной почты. Механизм с открытым исходным кодом MJML обеспечивает высокое качество адаптивный HTML, соответствующий лучшим практикам ".