Циркуляр "Черная дыра" искажение на холсте
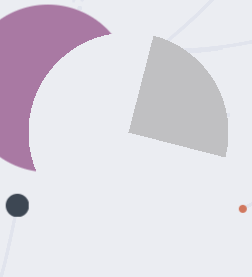
Я работаю над игрой, и следующая важная вещь, которую я хочу сделать, - внедрить в нее черные дыры, и они должны искажать близкие к ней объекты, поэтому я использую getImageData() делать пиксельные манипуляции на холсте, но я не могу заставить свой алгоритм работать. Вот что происходит, и что должно было:
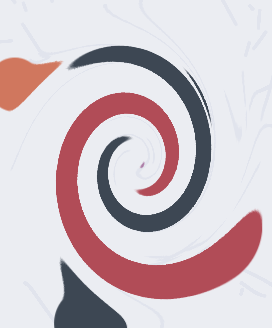
Второе изображение - это симуляция, которую я сделал в фотошопе, чтобы показать более или менее эффект, который я хочу создать.
JavaScript:
function distortAround(ctx, x, y, r) {
var imgData = ctx.getImageData(x - r, y - r, r * 2, r * 2),
rgb = imgData.data;
for (var i = 0; i < rgb.length / 4; ++i) {
var _x = i % (r * 2),
_y = Math.ceil(i / (r * 2));
var diffX = _x - r,
diffY = _y - r;
var distSqr = diffX * diffX + diffY * diffY;
if (distSqr < r * r) {
for (var c = 0; c < 4; ++c) {
var angleToCenter = Math.atan2(_y - r, _x - r);
var angle = angleToCenter + Math.PI / 2;
var targetX = Math.round(2 * Math.cos(angle)),
targetY = Math.round(2 * Math.sin(angle));
var index = targetX * 4 + (targetY - 1) * imgData.width * 4;
rgb[i * 4 + c] = rgb[index];
}
}
}
ctx.putImageData(imgData, x - r, y - r);
}
Может ли кто-нибудь помочь мне понять, что я делаю не так? Кстати, я знаю, что код действительно сбивает с толку, я сожалею об этом.