Ошибка Нет такого файла или каталога во время Gulp-Ruby-Sass Task
Я использую Gulp в качестве моего бегуна задач и gulp-ruby-sass для компиляции моих файлов sass в css.
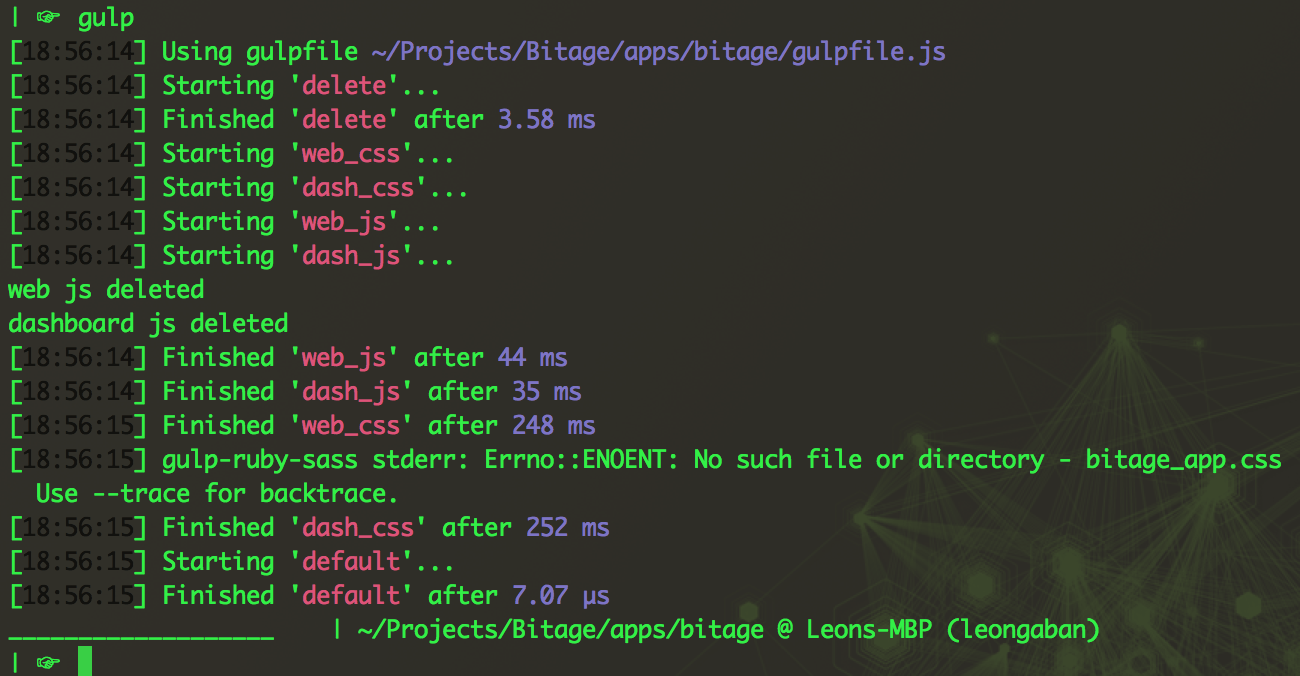
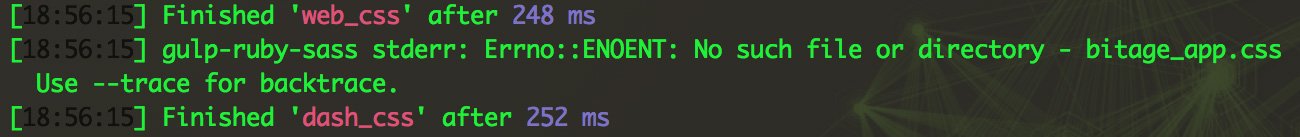
Я получаю ошибку gulp default задача:

Моя заданная по умолчанию задача Gulp:
gulp.task('default', ['delete', 'web_css', 'dash_css', 'web_js', 'dash_js']);
Мои 2 задачи по компиляции SASS:
// Compile public SASS
gulp.task('web_css', function() {
return sass('client/website/_sources/sass/bitage_web.scss', { style: 'compressed' })
.pipe(sourcemaps.init())
.pipe(sourcemaps.write('./maps'))
.pipe(gulp.dest('client/website/assets/css'));
});
// Compile dashboard SASS
gulp.task('dash_css', function() {
return sass('client/dashboard/_sources/sass/bitage_app.scss', { style: 'compressed' })
.pipe(sourcemaps.init())
.pipe(sourcemaps.write('./maps'))
.pipe(gulp.dest('client/dashboard/assets/css'));
});
Обе задачи выше практически идентичны.
Когда я запускаю задание по умолчанию ( gulp ):
- Сайт CSS компилируется нормально
- Все JS компилируется нормально
- Но тогда я получаю эту ошибку до того, как
dash_cssзаканчивается, а css не компилируется:(

Дополнительные примечания:
- Если внести изменения в
gulp watchdash_cssскомпилирует просто отлично. - Если я бегу только
gulp dash_cssэто также компилируется просто отлично. - У меня есть только это
Errno::ENOENTошибка, когда я запускаю задание по умолчанию.

Вы видите что-нибудь странное выше? Или сталкивались с этим вопросом раньше?
2 ответа
Решение
Используйте обратный вызов, чтобы gulp знал, когда задача завершена:
gulp.task('delete', function(cb) {
del([
'client/website/assets/css/maps',
'client/website/assets/css/bitage_web.css',
'client/dashboard/assets/css/maps',
'client/dashboard/assets/css/bitage_app.css',
'client/website/assets/js/*',
'client/dashboard/assets/js/*'
], cb);
});
Делать delete запускать перед другими задачами, например, с последовательностью выполнения.
Я изменился
gulp.task('web_css', function() {
return sass(....
чтобы:
gulp.task('web_css', function() {
return gulp.src('