CSS границы с равным интервалом
Я уверен, что есть очень простой способ решить мою проблему. К сожалению, я действительно неопытен в разработке внешнего интерфейса, но мне нужно решить мою проблему. Вкратце, в моей таблице есть несколько динамических рамок, но между ними должны быть пробелы.
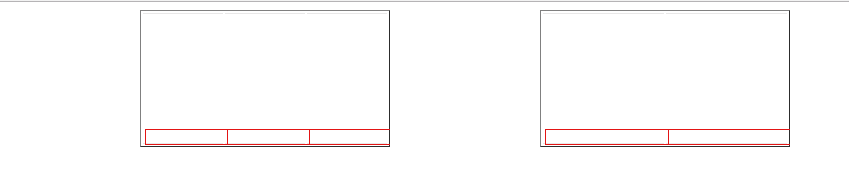
Теперь это выглядит как на картинке ниже
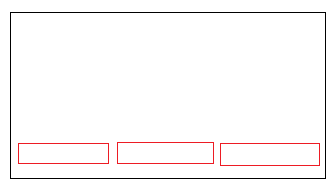
Тем не менее, это должно быть как на картинке ниже
Мой код ниже. Как я могу сделать это с изменением CSS?
.bg {
width: 100%;
padding-left: 2px;
padding-right: 2px;
}
.chart {
border: solid 1px #e31515;
color: #e31515;
width: 100%;
position: absolute;
overflow: hidden;
}<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<span style="overflow: hidden;left: 550px; height: 150px; width: 250px; position: absolute; "> <div >
<table cellpadding="2" border="1">
<tbody>
<tr>
<td style="overflow: hidden; border-top: #e9e8e8 1px solid; border-right: 0px; width: 1%; white-space: nowrap; border-bottom: #e9e8e8 1px solid; padding-bottom: 0px; padding-top: 0px; padding-left: 0px; border-left: 0px; padding-right: 0px; background-color: transparent">
<div class="bg" style="height: 129px">
<div class="chart" style="height: 14px; margin-top: 115px"></div>
</div>
</td>
<td style="overflow: hidden; border-top: #e9e8e8 1px solid; border-right: 0px; width: 1%; white-space: nowrap; border-bottom: #e9e8e8 1px solid; padding-bottom: 0px; padding-top: 0px; padding-left: 0px; border-left: 0px; padding-right: 0px; background-color: transparent">
<div class="bg" style="height: 129px">
<div class="chart" style=" height: 14px; margin-top: 115px"></div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</span>
<span style="overflow: hidden;left: 150px; height: 150px; width: 250px; position: absolute; ">
<div >
<table cellpadding="2" border="1">
<tbody>
<tr>
<td style="overflow: hidden; border-top: #e9e8e8 1px solid; border-right: 0px; width: 1%; white-space: nowrap; border-bottom: #e9e8e8 1px solid; padding-bottom: 0px; padding-top: 0px; padding-left: 0px; border-left: 0px; padding-right: 0px; background-color: transparent" >
<div class="bg" style="height: 129px">
<div class="chart" style="height: 14px; margin-top: 115px"></div>
</div>
</td>
<td style="overflow: hidden; border-top: #e9e8e8 1px solid; border-right: 0px; width: 1%; white-space: nowrap; border-bottom: #e9e8e8 1px solid; padding-bottom: 0px; padding-top: 0px; padding-left: 0px; border-left: 0px; padding-right: 0px; background-color: transparent" >
<div class="bg" style="height: 129px">
<div class="chart" style="height: 14px; margin-top: 115px"></div>
</div>
</td>
<td style="overflow: hidden; border-top: #e9e8e8 1px solid; border-right: 0px; width: 1%; white-space: nowrap; border-bottom: #e9e8e8 1px solid; padding-bottom: 0px; padding-top: 0px; padding-left: 0px; border-left: 0px; padding-right: 0px; background-color: transparent" >
<div class="bg" style="height: 129px">
<div class="chart" style="height: 14px; margin-top: 115px"></div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</span>2 ответа
Вы используете заполнение. Вместо этого вам нужно использовать свойство margin. В блочной модели заполнение используется для выравнивания внутреннего содержимого бокса. Однако, так как вы применяете стиль к, вам нужно упомянуть свойство margin-right каждого из них. Просто замените отступы свойством margin в стиле bg.
.bg {
width: 100%;
margin-left: 2px;
margin-right: 2px;
}
Надеюсь это поможет. Если вы нашли это решение правильным, пометьте его как ответ.
Свойство CSS border-spacing делает то, что вам нужно.
table{
border-collapse: separate;
border-spacing: 10px;
}
Пример здесь: http://www.w3schools.com/csSref/tryit.asp?filename=trycss_table_border-spacing