Вставить виджет UserVoice в надстройку в Excel для Windows
(* Я очищаю исходную ветку *)
Я хочу добавить виджет UserVoice в одну надстройку Excel. Я сделал следующий пример кода:
<!DOCTYPE html>
<html>
<head>
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script>
<link rel="stylesheet" href="https://appsforoffice.microsoft.com/fabric/1.0/fabric.min.css">
<link rel="stylesheet" href="https://appsforoffice.microsoft.com/fabric/1.0/fabric.components.min.css">
</head>
<body>
<div id="contact_us">Contact us</div>
</body>
<script>
// Include the UserVoice JavaScript SDK (only needed once on a page)
UserVoice=window.UserVoice||[];(function(){var uv=document.createElement('script');uv.type='text/javascript';uv.async=true;uv.src='//widget.uservoice.com/KIXLyRfZDu6MdnaaVtnlSw.js';var s=document.getElementsByTagName('script')[0];s.parentNode.insertBefore(uv,s)})();
UserVoice.push(['addTrigger', '#contact_us', {}]);
</script>
</body>
</html>
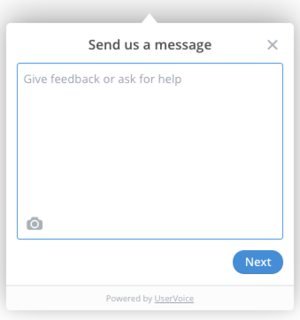
Хорошо работает под JSBin и Excel Online, нажав на Contact us показывает окно сообщения. Однако под Excel 2016 for Windowsпосле нескольких секунд загрузки (как и ожидалось), нажав Contact us не открывается такое окно.
Я не знаю, есть ли что-то особенное, что нам нужно настроить в Home.html или файл манифеста надстройки, или настройки Excel для Windows. Я также пытаюсь изменить положение, где окно должно всплывать (но все еще не работает)... Может кто-нибудь помочь?
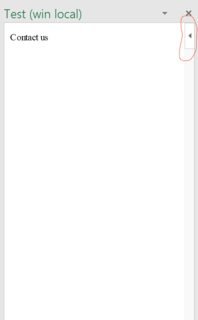
Редактировать 1 Я тестирую код Майкла Сондерса, он работает в Excel Online, но все еще не работает в Excel для Windows. Ниже приведен скриншот. Обратите внимание, что после нажатия на Contact usпоявился треугольный символ (красный) (в моем первоначальном примере это было то же явление. И если мы просто нажмем на пустую область панели задач, то оно тоже будет таким же).
Может быть, окно уже показано, но не в той области панели задач, которую мы видим?
2 ответа
Вот полная рабочая страница:
<!DOCTYPE html>
<html>
<head>
<title>UserVoice test</title>
<script src="https://appsforoffice.microsoft.com/lib/1.1/hosted/Office.js" type="text/javascript"></script>
</head>
<body>
<div id="contact_us">Contact us</div>
</body>
<script>
UserVoice=window.UserVoice||[];(function(){var uv=document.createElement('script');uv.type='text/javascript';uv.async=true;uv.src='//widget.uservoice.com/KIXLyRfZDu6MdnaaVtnlSw.js';var s=document.getElementsByTagName('script')[0];s.parentNode.insertBefore(uv,s)})();
UserVoice.push(['set', {
width:'300px',
post_suggestion_enabled:true
}]);
UserVoice.push(['identify', {}]);
UserVoice.push(['addTrigger', '#contact_us', { mode: 'contact',menu_enabled:true, }]);
</script>
</html>
Некоторые вещи, которые я изменил, включают в себя:
- Изменил
#contact_usэлемент, чтобы быть div вместо ссылки. - Удален ваш дополнительный тег
- Добавлены необязательные параметры в
addTriggerвызов - добавленной
identifyа такжеsetзаявления
Также убедитесь, что ваша среда находится в хорошем состоянии:
- Очистите кэш браузера, чтобы убедиться, что старый код отсутствует во время отладки: откройте Internet Explorer (не Edge) и выберите "Безопасность"> "Удалить историю браузера"> "Выбрать все поля"> "Удалить"> закрыть все окна IE и все окна Office.
- Разместите код онлайн
С точки зрения скорости загрузки, вы могли бы загрузить UserVoice динамически, то есть, используя jQuery.getScript (...)?
Для #2, что вы ожидали?