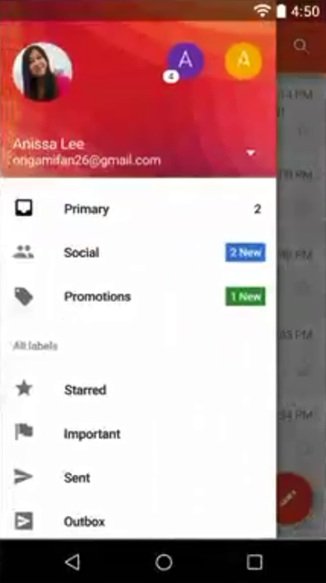
Анимация, как переключение аккаунтов в приложении Gmail
3 ответа
Используйте эффект анимации с макетами и делайте это как хотите. Я предлагаю вам следующий полезный для меня учебник, и я использую его для анимации.
Пример анимированной навигации
https://github.com/mxn21/FlowingDrawer
Кнопка Эффект для анимации
Другое полезное
https://github.com/XXApple/AndroidLibs/blob/master/%E5%B8%83%E5%B1%80Layout/README.md
это старый, но вечнозеленый пример Ravi Bro.
http://www.androidhive.info/2013/06/android-working-with-xml-animations/
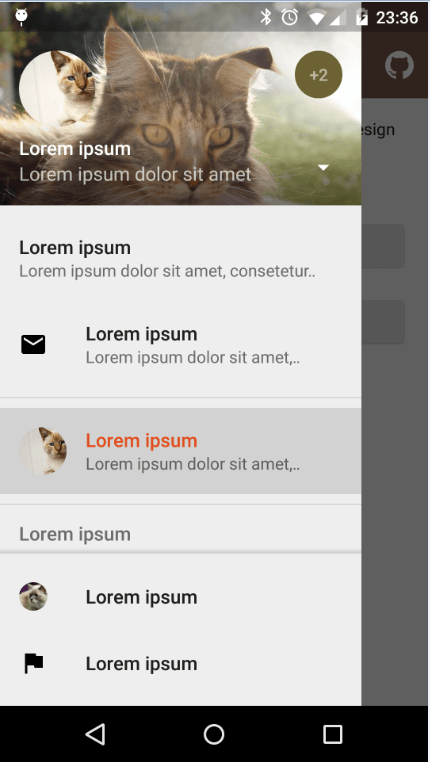
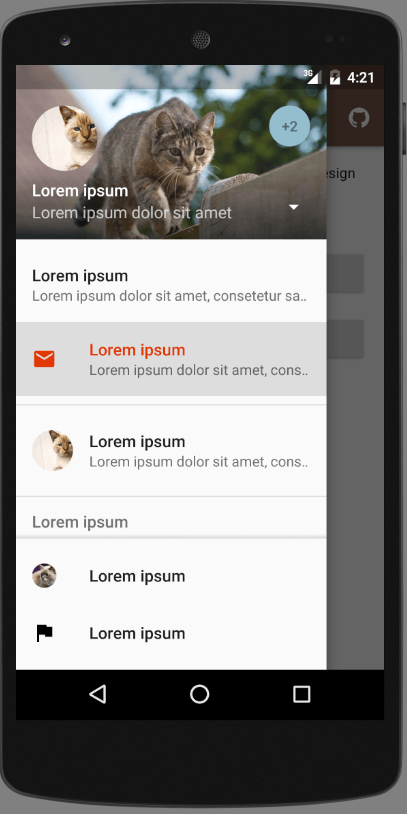
Как я нашел эту ссылку.: https://github.com/HeinrichReimer/material-drawer.
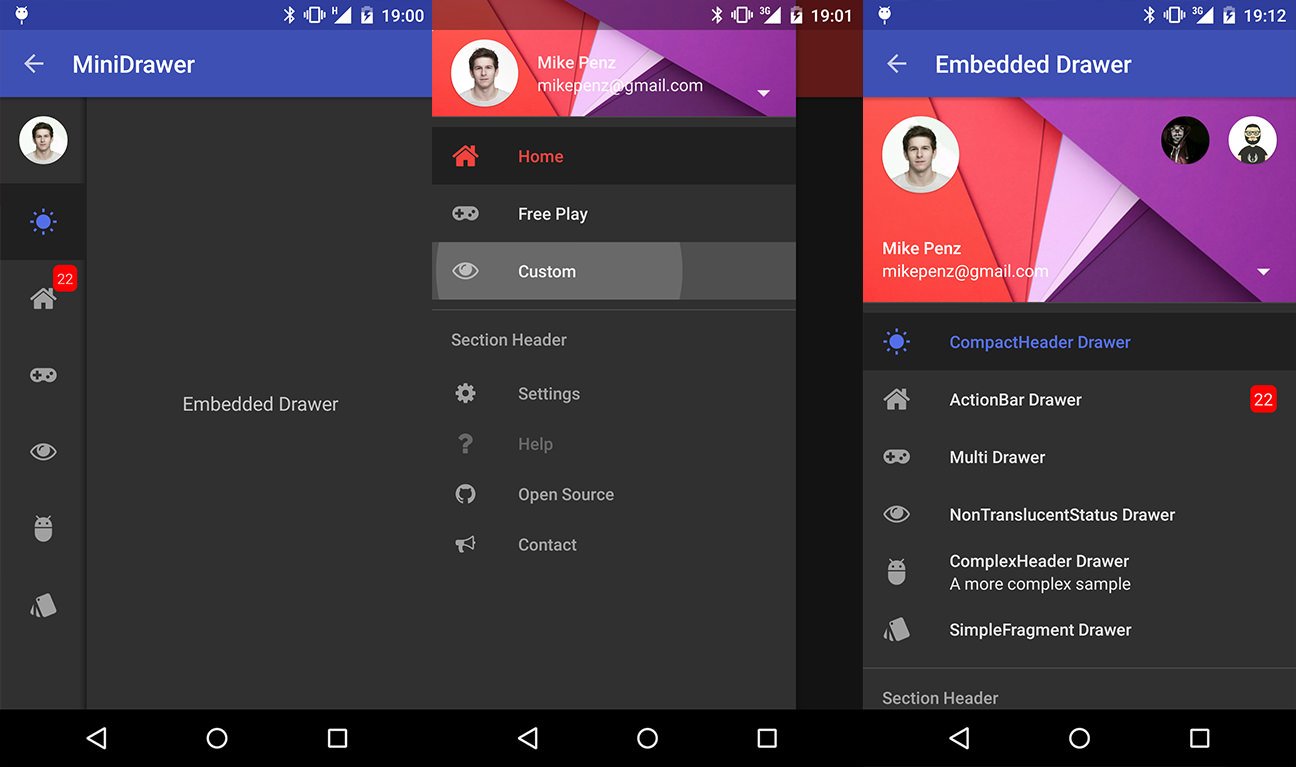
По этой ссылке NavigationDrawer демо использует Switch Account техника, как вам требуется, чтобы изменить свой аккаунт.
Для этого вы должны выбрать свой аккаунт, нажав на Small round corner как вы можете видеть на скриншоте (+2)Правая сторона открыта DropDown И вы должны выбрать, какую учетную запись вы должны пойти.
Зависимость:
Gradle зависимость:
repositories {
// ...
maven { url 'https://jitpack.io' }
}
dependencies {
compile 'com.heinrichreimersoftware:material-drawer:2.3.2'
}
Как пользоваться:
Шаг 1: пусть ваша деятельность расширяет DrawerActivity:
public class MainActivity extends DrawerActivity {}
Шаг 2. Установите свой контент:
setContentView(R.layout.activity_main);
Шаг 3: Установите профиль:
drawer.setProfile(
new DrawerProfile()
.setRoundedAvatar((BitmapDrawable)getResources().getDrawable(R.drawable.profile_avatar))
.setBackground(getResources().getDrawable(R.drawable.profile_cover))
.setName(getString(R.string.profile_name))
.setDescription(getString(R.string.profile_description))
.setOnProfileClickListener(new DrawerProfile.OnProfileClickListener() {
@Override
public void onClick(DrawerProfile drawerProfile, long id) {
Toast.makeText(MainActivity.this, "Clicked profile #" + id, Toast.LENGTH_SHORT).show();
}
})
);
Шаг 4: Заполните свой список ящиков:
drawer.addItem(
new DrawerItem()
.setImage(getResources().getDrawable(R.drawable.ic_first_item))
.setTextPrimary(getString(R.string.title_first_item))
.setTextSecondary(getString(R.string.description_first_item))
.setOnItemClickListener(new DrawerItem.OnItemClickListener() {
@Override
public void onClick(DrawerItem drawerItem, long id, int position) {
Toast.makeText(MainActivity.this, "Clicked first item #" + id, Toast.LENGTH_SHORT).show();
}
})
);
drawer.addDivider();
drawer.addItem(
new DrawerItem()
.setImage(getResources().getDrawable(R.drawable.ic_second_item))
.setTextPrimary(getString(R.string.title_second_item))
.setOnItemClickListener(new DrawerItem.OnItemClickListener() {
@Override
public void onClick(DrawerItem drawerItem, long id, int position) {
Toast.makeText(MainActivity.this, "Clicked second item #" + id, Toast.LENGTH_SHORT).show();
}
})
);
Шаг 5: Добавьте actionBarStyle к вашей теме:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/color_primary</item>
<item name="colorPrimaryDark">@color/color_primary_dark</item>
<item name="colorAccent">@color/color_accent</item>
<item name="actionBarStyle">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
</style>
Шаг 6 (необязательно): измените тему ящика:
Ящик получает темы в зависимости от выбранной темы приложения, но вы также можете изменить его.
setDrawerTheme(
new DrawerTheme(this)
.setBackgroundColorRes(R.color.background)
.setTextColorPrimaryRes(R.color.primary_text)
.setTextColorSecondaryRes(R.color.secondary_text)
.setTextColorPrimaryInverseRes(R.color.primary_text_inverse)
.setTextColorSecondaryInverseRes(R.color.secondary_text_inverse)
.setHighlightColorRes(R.color.highlight)
);
Шаг 7 (необязательно): установите собственную панель инструментов:
Вы можете установить свою собственную панель инструментов, как вы делаете с ActionBarActivity.
setSupportActionBar(toolbar);
Выход:
Надеюсь, это поможет вам счастливого кодирования...
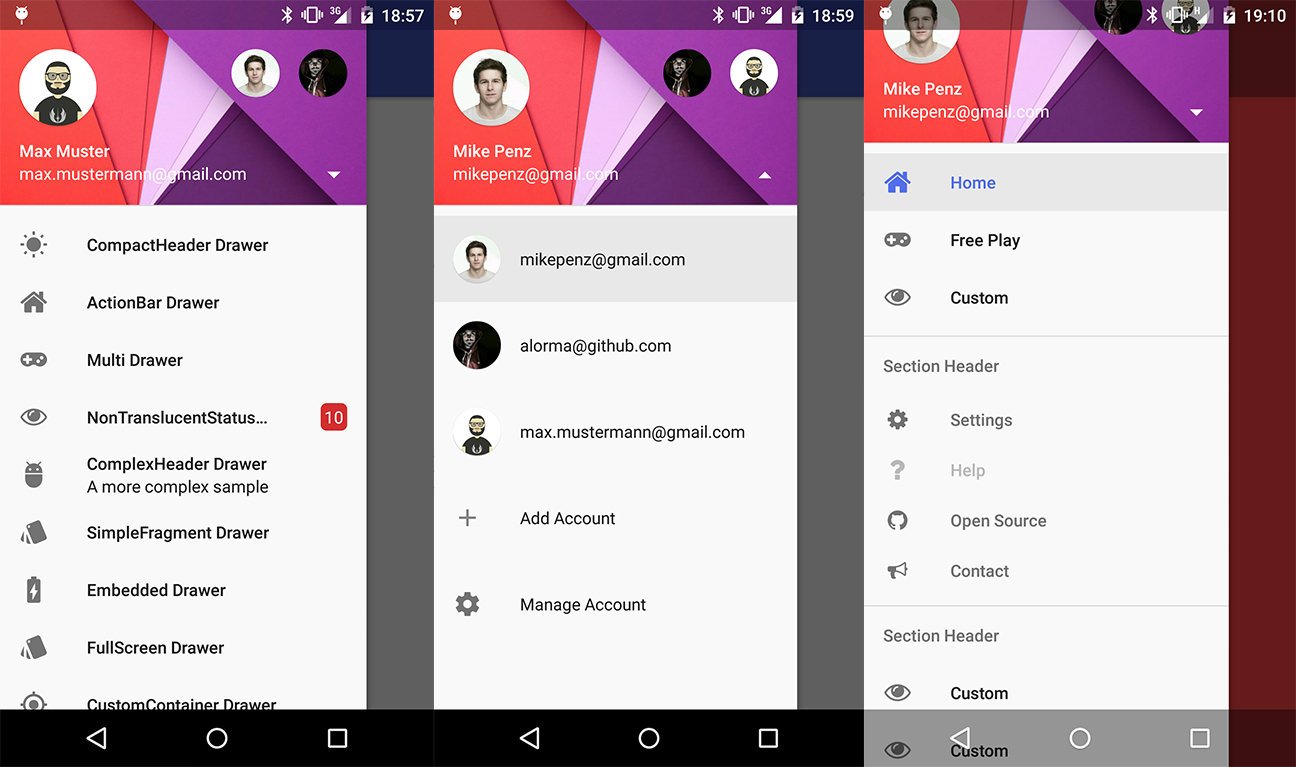
Мне нравятся возможности этой библиотеки всякий раз, когда кто-то говорит о материализации навигационной панели, она очень полезна. Вы можете определенно реализовать это здесь скриншоты.
это очень настраиваемый, и мы использовали его почти в 4 проектах, и я очень доволен этим. прочитайте это здесь. Я не совсем уверен в анимации, но вы можете достичь этого, потому что это очень настраиваемая библиотека