Перейти на другой экран с экрана вкладки не работает
Ниже мой код:- размещение полного кода
index.android.js
import React, { Component } from 'react';
import { AppRegistry, Text, StyleSheet, View, NetInfo, Alert, AsyncStorage } from 'react-native';
import Splash from './app/screens/Splash'
import { StackNavigator } from 'react-navigation'
import Login from './app/screens/Login'
import Register from './app/screens/Register'
import Check from './app/screens/Check'
import Qwerty from './app/screens/Qwerty'
import Home from './app/screens/Home'
var STORAGE_KEY = 'token';
var DEMO_TOKEN;
class Splashscreen extends React.Component {
static navigationOptions = {
header: null
};
async componentDidMount() {
const { navigate } = this.props.navigation;
var DEMO_TOKEN = await AsyncStorage.getItem(STORAGE_KEY);
if (DEMO_TOKEN === undefined) {
navigate("Login");
} else if (DEMO_TOKEN === null) {
navigate("Splash");
} else {
navigate("Temp");
}
};
render() {
const { navigate } = this.props.navigation;
return(
<View style={styles.wrapper}>
<View style={styles.titlewrapper}>
<Text style={styles.title}> Loding... </Text>
</View>
</View>
);
}
}
const Section = StackNavigator({
Root: {screen: Splashscreen},
Splash: { screen: Splash },
Login: { screen: Login },
Registerscreen: { screen: Register },
Temp: { screen: Check },
Qwerty:{screen: Qwerty},
Home:{screen: Home},
});
AppRegistry.registerComponent('shopcon', () => Section);
Здесь я могу правильно перемещаться без ошибок. Теперь,
Это мой tab.js => Здесь я дал три вкладки (в основном работает в первом home.js)
import React, { PureComponent } from 'react';
import { Animated, StyleSheet,View } from 'react-native';
import { TabViewAnimated, TabBar } from 'react-native-tab-view';
import { StackNavigator } from 'react-navigation';
import Qwerty from './Qwerty';
import Home from './Home';
//import Login from './Login'
import type { NavigationState } from 'react-native-tab-view/types';
type Route = {
key: string,
title: string,
};
type State = NavigationState<Route>;
class Tab extends PureComponent<void, *, State> {
static navigationOptions = {
header: null
};
state: State = {
index: 0,
routes: [
{ key: '1', title: 'Home' },
{ key: '2', title: 'Shops' },
{ key: '3', title: 'Bookmark' },
],
};
_first: Object;
_second: Object;
_third: Object;
_handleIndexChange = index => {
this.setState({
index,
});
};
_renderLabel = props => ({ route, index }) => {
const inputRange = props.navigationState.routes.map((x, i) => i);
const outputRange = inputRange.map(
inputIndex => (inputIndex === index ? '#fff' : '#222')
);
const color = props.position.interpolate({
inputRange,
outputRange,
});
return (
<View>
<Animated.Text style={[styles.label, { color }]}>
{route.title}
</Animated.Text>
</View>
);
};
_renderHeader = props => {
return (
<TabBar
{...props}
pressColor="#999"
// onTabPress={this._handleTabItemPress}
renderLabel={this._renderLabel(props)}
indicatorStyle={styles.indicator}
tabStyle={styles.tab}
style={styles.tabbar}
/>
);
};
_renderScene = ({ route }) => {
switch (route.key) {
case '1':
return (
<Home
ref={el => (this._first = el)}
style={[styles.page, { backgroundColor: '#E3F4DD' }]}
/>
);
case '2':
return (
<Qwerty
ref={el => (this._second = el)}
style={[styles.page, { backgroundColor: '#E6BDC5' }]}
initialListSize={1}
/>
);
case '3':
return (
<Qwerty
ref={el => (this._third = el)}
style={[styles.page, { backgroundColor: '#EDD8B5' }]}
initialListSize={1}
/>
);
default:
return null;
}
};
render() {
return (
<TabViewAnimated
style={[styles.container, this.props.style]}
navigationState={this.state}
renderScene={this._renderScene}
renderHeader={this._renderHeader}
onIndexChange={this._handleIndexChange}
// onRequestChangeTab={this._handleIndexChange}
lazy
/>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
indicator: {
backgroundColor: '#fff',
},
label: {
fontSize: 18,
fontWeight: 'bold',
margin: 8,
},
tabbar: {
backgroundColor: '#ff6600',
},
tab: {
opacity: 1,
// width: 140,
},
page: {
backgroundColor: '#f9f9f9',
},
});
export default Tab;
Это Home.js => Он работает хорошо, если я использую его напрямую, но не работает при использовании его в Tab.js
GoPressed(navigate){
navigate("Registerscreen");
}
render() {
const { navigate } = this.props.navigation;
contents = this.state.qwerty.data.map((item) => {
return (
<View>
{item.p1.shareproductid ? <TouchableHighlight onPress={() => this.GoPressed(navigate)} style={styles.button}>
<Text style={styles.buttonText}>
Go
</Text>
</TouchableHighlight> : null }
<Text>
{item.p1.content}
</Text>
</View>
);
});
return (
<ScrollView style={styles.container}>
{contents}
</ScrollView>
);
}
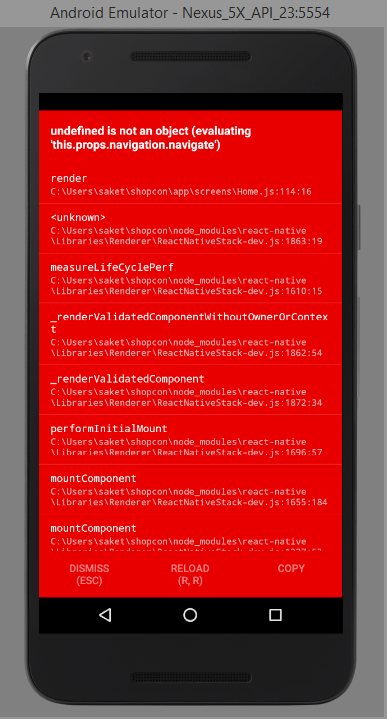
Я пытаюсь перейти на экран "Регистрация" после нажатия кнопки "Перейти", но здесь отображается сообщение об ошибке. Я использовал тот же метод навигации, прежде чем они работают правильно, но здесь он дает ошибку. Пожалуйста, покажите, где я иду не так?
Как перейти на любой другой (кроме этих трех экранов табуляции) экран из табулатуры?
Я попытался запустить Home.js другим способом, то есть не использовать в представлении вкладок, то он работает, и навигация также работает, но когда я вызываю Home.js в представлении вкладок, т.е. в Tab.js, то он показывает ошибку, как на скриншоте.
1 ответ
Похоже, вы переходите на неправильное имя экрана. Это должно сделать это.
GoPressed(navigate){
navigate("Registerscreen");
}
Честно говоря, я не могу проверить ваш код, так как это займет слишком много времени. Как насчет того, чтобы проверить этот простой рабочий пример того, что вы ищете, и сопоставить его с вашим кодом.
Перейдите на вкладку "Настройки", а затем вы можете нажать на кнопку, чтобы перейти к другому экрану регистров, который отсутствует на вкладках.