Android распространяет TableLayout по странице
Я пытаюсь сделать так, чтобы мой TableLayout распространялся по всей странице. Прямо сейчас все TableRows "толкаются" друг против друга. Но я хочу, чтобы они были дальше друг от друга.
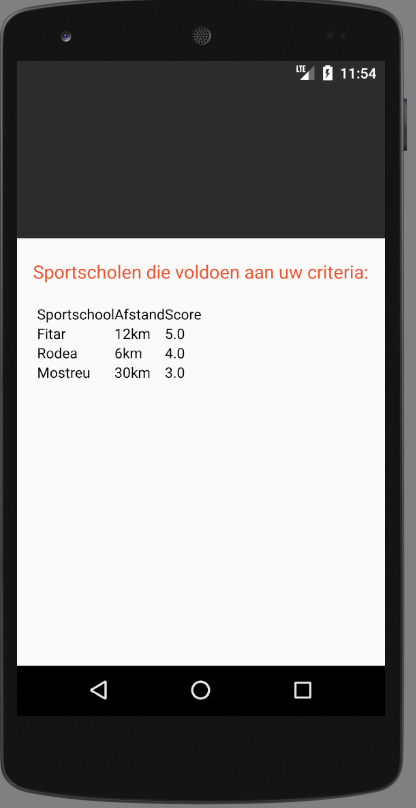
Ситуация сейчас:
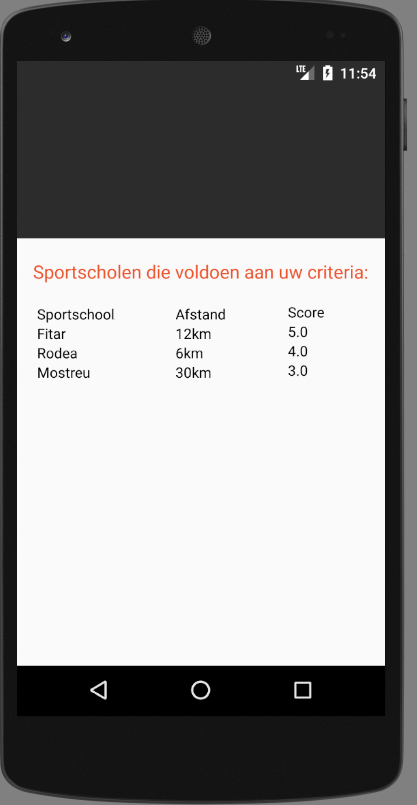
Чего я хочу добиться:
Activity.java (добавил это, потому что я динамически добавляю TableRows)
public class FoundLocationsActivity extends AppCompatActivity{
int tableRows = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.foundlocations);
this.fillTable();
}
private void fillTable() {
//Get the tablelayout
TableLayout tableLayout = (TableLayout) findViewById(R.id.tableLayout);
//Make the columns
String[] columns = new String[3];
columns[0] = "Sportschool";
columns[1] = "Afstand";
columns[2] = "Score";
this.addTableRow(tableLayout, columns);
//Insert the locations hardcoded (for now).
String[] fitar = new String[3];
fitar[0] = "Fitar";
fitar[1] = "12km";
fitar[2] = "5.0";
String[] rodea = new String[3];
rodea[0] = "Rodea";
rodea[1] = "6km";
rodea[2] = "4.0";
String[] mostreu = new String[3];
mostreu[0] = "Mostreu";
mostreu[1] = "30km";
mostreu[2] = "3.0";
addTableRow(tableLayout, fitar);
addTableRow(tableLayout, rodea);
addTableRow(tableLayout, mostreu);
}
private void addTableRow(TableLayout tableLayout, String[] text) {
TableRow tableRow = new TableRow(this);
tableRow.setLayoutParams(new TableRow.LayoutParams(TableLayout.LayoutParams.MATCH_PARENT, TableRow.LayoutParams.MATCH_PARENT));
for (int i = 0; i < text.length; i++) {
TextView column = new TextView(this);
column.setId(tableRows);
column.setLayoutParams(new TableRow.LayoutParams(TableRow.LayoutParams.MATCH_PARENT, TableRow.LayoutParams.MATCH_PARENT));
column.setTextColor(Color.BLACK);
column.setText(text[i]);
tableRow.addView(column);
}
//tableRow.setLayoutParams();
tableLayout.addView(tableRow, new TableLayout.LayoutParams(TableLayout.LayoutParams.MATCH_PARENT, TableLayout.LayoutParams.MATCH_PARENT));
tableRows++;
}
}
layout.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="150dp">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="131dp"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed"
app:toolbarId="@+id/toolbar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"></android.support.v7.widget.Toolbar>
<ImageView
android:id="@+id/imageView3"
android:layout_width="68dp"
android:layout_height="83dp"
android:layout_gravity="left|center"
android:layout_marginLeft="30dp"
app:srcCompat="@drawable/logo_rood" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="20dp"
android:gravity="bottom|center_horizontal"
android:text="CONFIDENTIAL"
android:textColor="@color/colorAccent" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="android.support.design.widget.AppBarLayout$ScrollingViewBehavior">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Sportscholen die voldoen aan uw criteria:"
android:textAlignment="center"
android:textColor="@color/colorAccent"
android:textSize="18sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TableLayout
android:id="@+id/tableLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="20dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2"></TableLayout>
</android.support.constraint.ConstraintLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
Заранее спасибо!
2 ответа
Решение
Мне удалось это исправить с помощью этого ответа:
В вашем layout.xml добавьте следующее в TableLayout:
<TableLayout
android:stretchColumns="0,1,2"
</TableLayout>
Если вы подтвердили использование только 3 столбцов, то почему вы не устанавливаете размеры в XML-файле? используя что-то вроде:
<TableRow>
<TextView>
set your size
</TextView>
</TableRow>