Определить код, действующий на элемент в DevTools
У меня есть веб-страница с открытыми инструментами Dev/F12 (в Chrome).
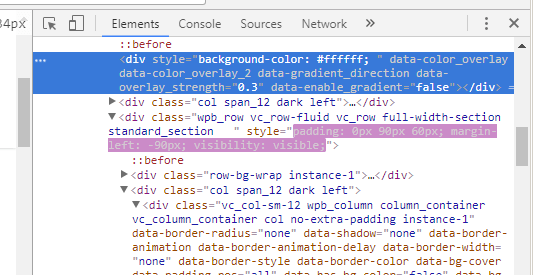
При изменении размера страницы одно из наблюдаемых свойств стиля div, безусловно, изменяется с помощью некоторого кода JavaScript (chrome отображает измененные свойства фиолетовым цветом):

Есть ли способ узнать, что именно JS-код делает это, отследить JS-источник модификации элемента DOM?
1 ответ
Решение
Да, для этого вы можете использовать точки останова DOM devtools в Chrome:
- Найдите элемент на панели элементов (вы сделали это)
- Щелкните правой кнопкой мыши на элементе и выберите " Разбить"> "Изменение атрибутов" (поскольку изменение встроенного стиля подразумевает изменение
styleзначение атрибута)
Когда изменение произойдет, точка останова остановит выполнение JavaScript в этой точке и покажет соответствующий скрипт на вкладке Sources.
Если вам когда-нибудь понадобится просмотреть список наших точек останова DOM, они находятся на вкладке "Точки останова DOM" на панели справа от панели "Элементы".