Angularjs: утверждение жасмин-карма (если не указан другой путь)
Как мне избавиться от этих утверждений (если еще не указан путь) в покрытии модульного теста.
Вот мой файл спецификаций:
describe('Add Mode', () => {
beforeEach(() => {
TestBed.configureTestingModule({
imports: [
ReactiveFormsModule,
FormsModule,
SharedModule,
BootstrapModalModule,
NgbModule.forRoot(),
HttpClientModule
],
declarations: [
AssetAddComponent,
FileUploadComponent
],
providers: [
{ provide: ActivatedRoute, useValue: mockActivatedRouteAddMode },
{ provide: Router, useValue: mockRouter },
Overlay,
OverlayRenderer,
SiteService,
AuthHttp,
MessageService,
FileUploadService,
LocalCacheService,
LocalStorageService
]
});
fixture = TestBed.createComponent(AssetAddComponent);
component = fixture.componentInstance;
siteService = TestBed.get(SiteService);
spyOn(siteService, 'getSiteAssetById')
.and.returnValue(Observable.of(objSiteAssetDetailById))
spyOn(siteService, 'getSiteLocales')
.and.returnValue(Observable.of(objSiteLocale));
component.ngOnInit();
assetForm = component.assetForm;
});
it('should have a defined component', () => {
expect(component).toBeDefined();
});
it('form should be invalid when in add mode', () => {
expect(component.assetForm.valid).toBeFalsy();
});
it('submitting asset form', () => {
assetForm.controls['title'].setValue('Test Asset');
assetForm.controls['description'].setValue('This is description for Test Asset.');
expect(assetForm.valid).toBeTruthy();
spyOn(siteService, 'addSiteAsset')
.and.returnValue(Observable.of(objAddSiteAssetResponse));
component.saveAsset();
});
it('updating asset form', () => {
assetForm.controls['title'].setValue('Test Asset ew');
assetForm.controls['description'].setValue('This is description for Test Asset.');
expect(assetForm.valid).toBeTruthy();
spyOn(siteService, 'updateSiteAsset')
.and.returnValue(Observable.of(objUpdateSiteAssetResponse));
component.updateAsset();
});
it('should delete the asset', () => {
spyOn(siteService, 'deleteSiteAsset')
.and.returnValue(Observable.of(objSiteAssetDetailById));
component.deleteAsset(objSiteAssetDetailById);
fixture.detectChanges();
expect(Response).toBeTruthy();
});
it('should publish the asset', () => {
spyOn(siteService, 'updateSiteAsset')
.and.returnValue(Observable.of(objSiteAssetDetailById));
component.publishAsset(publish);
fixture.detectChanges();
expect(Response).toBeTruthy();
});
it('should unpublish the asset', () => {
spyOn(siteService, 'updateSiteAsset')
.and.returnValue(Observable.of(objSiteAssetDetailById));
component.publishAsset(isUndefined);
fixture.detectChanges();
expect(Response).toBeTruthy();
});
it('should cancelAsset', () => {
component.cancelAsset();
expect(component.isEditMode).toBe(true);
});
// it('should cancelAsset', () => {
// component.cancelAsset();
// expect(component.isEditMode).toBe(false);
// });
// it('should test onFileUpload', () => {
// component.onFileUpload();
// expect(component.uploadedFiles).toBeDefined();
// });
it('should test onFileUpload', () => {
component.onFileUpload();
expect(component.isLocalise).toBe(false);
});
it('should test getSafeUrl', () => {
component.updatePublishedLocales('');
expect(component.publishLocales).toBeTruthy();
});
it('should test changeAssetType', () => {
component.changeAssetType();
expect(component.isLocalise).toBe(false);
expect(localiseFormData.title).toEqual('testing');
});
it('should test changeAssetType', () => {
component.changeAssetTypeOfFile();
expect(component.localesForAsset).toBeTruthy();
});
it('should test getAsset', () => {
component.getAsset('');
expect(component.hasData).toBe(false);
});
it('should test selectDataLocale', () => {
component.selectDataLocale();
expect(component.titleLocales).toBeTruthy();
});
it('should test selectAssetLocale', () => {
component.selectAssetLocale();
expect(component.assetLocales).toBeTruthy();
});
it('should test updatePublishedLocales', () => {
component.updatePublishedLocales('');
expect(component.publishLocales).toBeTruthy();
});
it('should test checkPublishingLocaleStatus', () => {
component.checkPublishingLocaleStatus('data', 'action');
const localeArray = []
expect(component.localeArray.push(name, status)).toBeTruthy();
return localeArray;
});
});
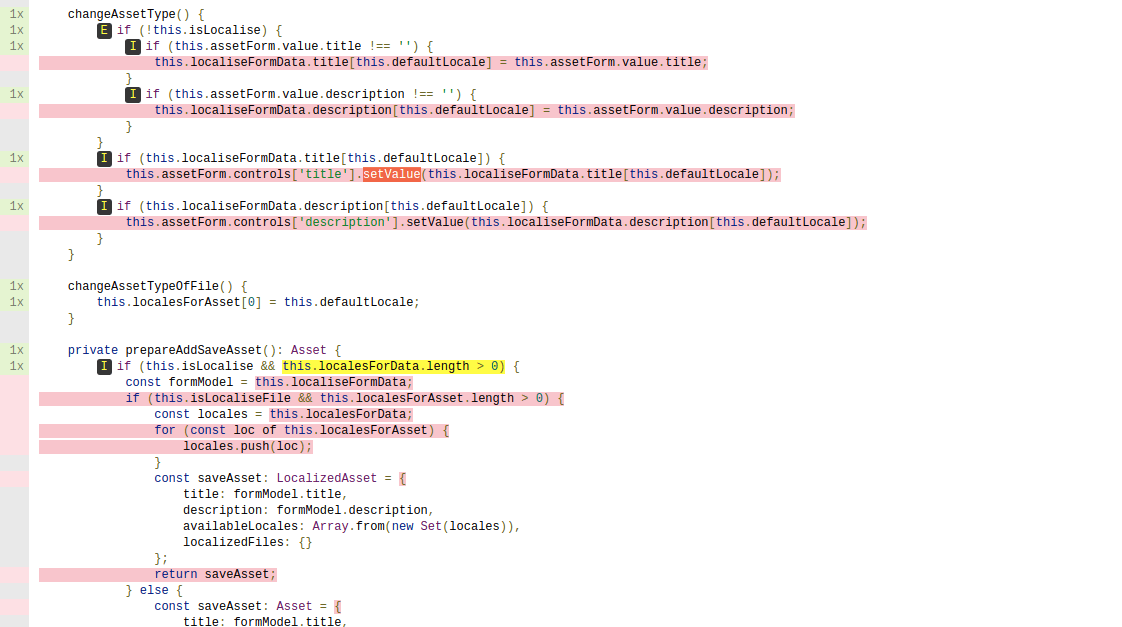
Я пытаюсь проверить и охватить операторы if/else, но отчет о покрытии кода, показывающий, что путь не выбран, а путь else не выбран.
Я новичок в освещении случаев модульного тестирования, может кто-нибудь помочь мне, как я могу покрыть эти заявления
1 ответ
Каждое из этих сообщений показывает, что у вас нет условия теста для одного из путей. Попробуйте написать тест, который вызывает функцию и передает значения, которые разрешают ложные (или истинные) значения для каждого условия if/else. Принимайте каждое сообщение по одному и напишите соответствующие тесты для этого.