Источник данных сетки jQuery Kendo пуст, но json возвращается с сервера
Так что я бился головой об этом уже пару дней. Работая в среде разработчиков, у меня есть тестовый сайт WebAPI, работающий на виртуальной машине. Он доступен через сеть (с помощью un/pw) и возвращает JSON. Я использую jsonp, поскольку он жалуется на междоменный домен, так как он находится на другом поддомене. Он возвращал XML, но я использовал эту ссылку, чтобы получить вывод JSON. Я также использовал сайт Telerik для всех ссылок, которые мог найти. Telerik JQuery источник сетки
[{ "id": 2, "ProcessName": "#######", "Password": "########", "Username": "########" }, { "id": 3, "ProcessName": "#######", "Password": "#######", "Username": "#######" },{ "id": 4, "ProcessName": "#######", "Password": "#######", "Username": "#######" }, { "id": 5, "ProcessName": "#######", "Password": "#######", "Username": "#######" }]
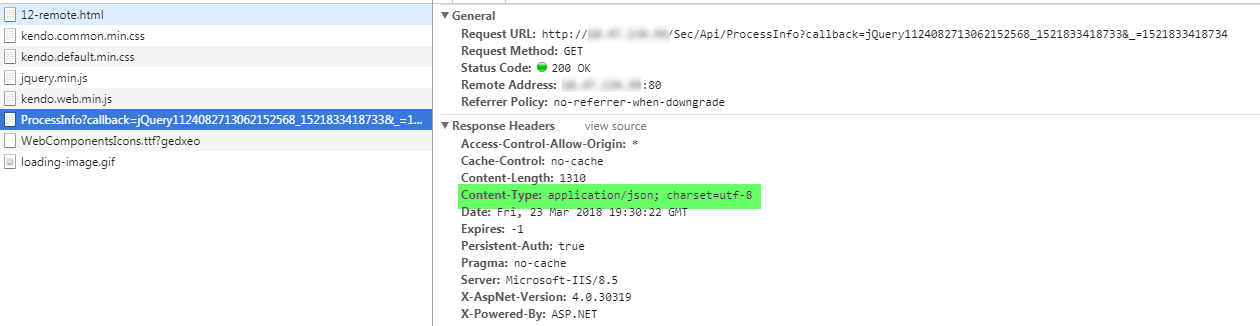
Я пробовал несколько способов прочитать URL и проанализировать данные в источнике данных, но каждый раз источник остается пустым, и никаких ошибок не выдается. Тип возвращаемого содержимого - application/json 
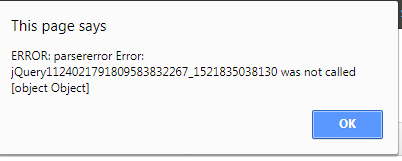
Это самая последняя попытка, она правильно строит отображение сетки, но, конечно, не имеет данных. Эта ошибка выдается из запроса AJAX, и я понятия не имею, почему! 
<script type="text/javascript">
$(document).ready(function() {
var apDs = new kendo.data.DataSource({
transport: {
read: "http://xxx.xxx.xxx.xxx/Sec/Api/ProcessInfo"}
});
var remoteDataSource = new kendo.data.DataSource({
type: 'odata',
transport: {
read:{
url: "http://xxx.xxx.xxx.xxx/Sec/Api/ProcessInfo",
dataType: "json"} , //json datatype works here
parameterMap: function (data, operation) { return JSON.stringify(data);
}} ,
pageSize: 12,
serverPaging: true,
serverFiltering: true,
serverSorting: true,
schema: {
data: "data"
}
});
$("#myGrid").kendoGrid({
dataSource: {apDs},
height: 550,
filterable: true,
sortable: true,
pageable: true,
columns: [{
field:"id",
filterable: false
},
{
field: "ProcessName", title: "Process Name"
},
{
field: "Username",
title: "User Name"
},
{
field: "Password",
title: "Password"}]
});
});
$.ajax({
type: "GET",
url: "http://xxx.xxx.xxx.xxx/Sec/Api/ProcessInfo",
dataType: "jsonp", //json does NOT work here, must be jsonp
success: function (result) {
var grid = $("#myGrid").data("kendoGrid");
var ds = new kendo.data.DataSource({ data: result });
grid.setDataSource(ds);
grid.dataSource.read();
},
error: function (httpRequest,textStatus,errorThrow){
alert("ERROR: " + textStatus + " " + errorThrow + ' ' + httpRequest);
}
});
1 ответ
Поэтому, после еще нескольких копаний и царапин на голове, я наконец наткнулся на исправление / обходной путь.
Хотя мой API возвращал json, проблема была не в источнике данных, а в JSONP.
Я нашел этот вопрос, JSONP с ASP.Net WebAPI и этот пакет GitHub/Nuget, который отлично работает.
Установив пакет nuget и добавив GlobalConfiguration.Configuration.AddJsonpFormatter(); в мой Global.asax.cs и этот код в мой WebApiConfig.cs Теперь я могу запросить text / xml, text/json и / или text/jsonp и получить правильный ответ.
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
config.Formatters.JsonFormatter.SupportedMediaTypes.Add(new System.Net.Http.Headers.MediaTypeHeaderValue("text/json"));
}
}
public class BrowserJsonFormatter : JsonMediaTypeFormatter
{
public BrowserJsonFormatter()
{
this.SupportedMediaTypes.Add(new MediaTypeHeaderValue("text/html"));
this.SerializerSettings.Formatting = Formatting.Indented;
}
public override void SetDefaultContentHeaders(Type type, HttpContentHeaders headers, MediaTypeHeaderValue mediaType)
{
base.SetDefaultContentHeaders(type, headers, mediaType);
headers.ContentType = new MediaTypeHeaderValue("application/json");
}
}