Проблемы со ScrollMagic и GreenSock на Chrome
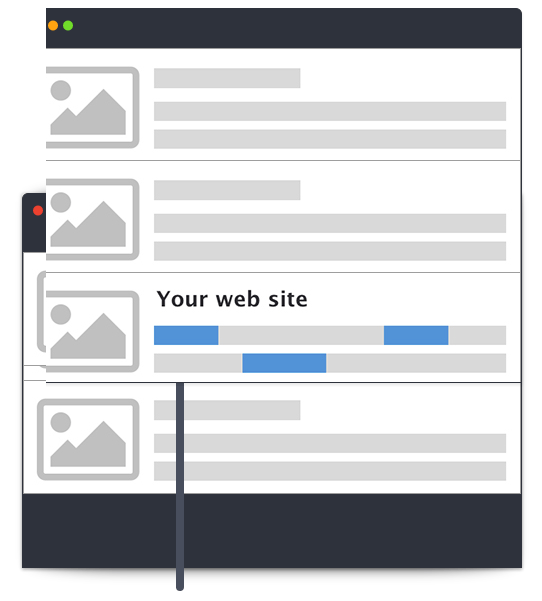
Я делаю анимацию с ScrollMagic а также GreenSock"s TimelineMax, Анимация должна идти в WordPress стр. Однако анимация имеет некоторые глюки, когда страница открыта в Chrome. Эта проблема не возникает в Safari и Firefox. Я не могу проверить на IE.
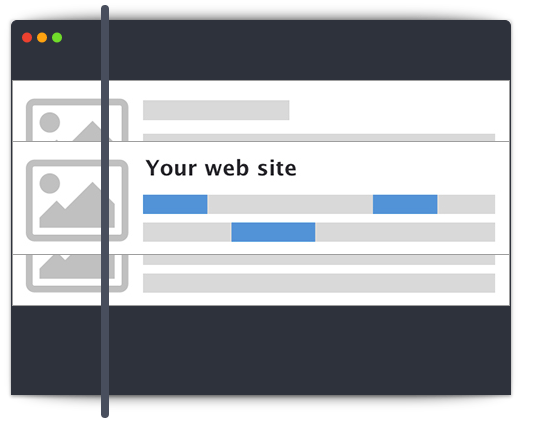
И вот как это должно выглядеть: 
Самая нижняя часть с заголовком Ваш веб-сайт поднимается, а две верхние части опускаются. Как я уже сказал, он отлично работает в Safari и Firefox, но в Chrome вам нужно прокручивать вверх и вниз, чтобы решить эту проблему. Однако для нас это неприемлемо, поскольку пользователи нашей страницы не видят анимацию должным образом при первой прокрутке вниз.
Вот JSFiddle из анимации. Теперь это, скорее всего, будет работать без проблем в JSFiddle, но когда я помещаю это на страницу WordPress, это выглядит так, как на первом изображении. Кто-нибудь знает, почему это происходит?
1 ответ
Я нашел решение:) Я не хочу удалять вопрос, потому что я надеюсь, что кто-то найдет его полезным.
Решение состоит в том, чтобы увеличить z-index всех элементов (изображения, div, везде, где у меня есть z-index в css.). Я увеличил его на 1000 на каждом элементе, и это сработало.