Рисуется с растровым изображением
Здравствуйте, я пытаюсь добиться этого, но безуспешно, может быть, вы могли бы помочь мне и спасибо за ваше время!
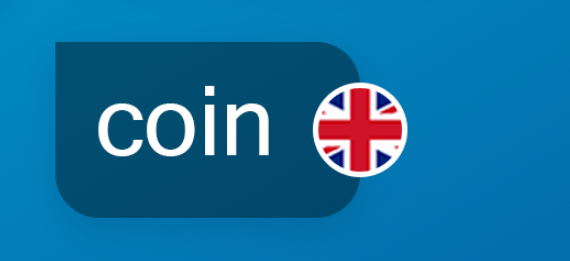
Желаемый вид:
И мой подход был
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="45"
android:endColor="#cf6c6c6c"
android:startColor="#53414141"/>
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topRightRadius="10dp"
/>
</shape>
</item>
<item android:gravity="right"
android:height="10dp"
android:width="10dp">
<bitmap android:src="@drawable/flag_uk"/>
</item>
</layer-list>
1 ответ
Пожалуйста, попробуйте ниже нарисованный код XML:
Drawable файл:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:right="25dp">
<shape
android:shape="rectangle">
<corners android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topRightRadius="10dp"/>
<gradient
android:angle="45"
android:endColor="#cf6c6c6c"
android:startColor="#53414141"/>
</shape>
</item>
<item
android:top="10dp"
android:left="90dp"
android:bottom="10dp"
android:right="15dp">
<bitmap android:src="@drawable/flag_uk"/>
</item>
</layer-list>
И использовать это Drawable для TextView или же LinearLayout Я использую LinearLayout:
XML-файл макета:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity"
android:background="#88ffffff"
android:orientation="vertical"
android:gravity="center">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button"
android:paddingLeft="20dp"
android:paddingRight="40dp"
android:gravity="center_vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="coin"
android:textColor="#ffffff"
android:textSize="25sp"/>
</LinearLayout>
</LinearLayout>
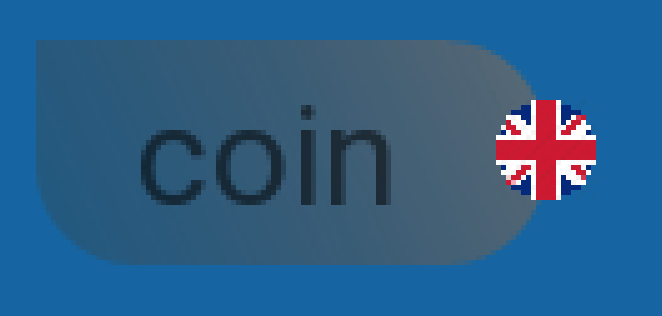
**Выход:*
<gradient
android:angle="45"
android:endColor="#cf6c6c6c"
android:startColor="#53414141"/>
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topRightRadius="10dp"
/>
</shape>
</item>
<item android:gravity="right|center_vertical"
android:height="10dp"
android:width="10dp">
<bitmap android:src="@drawable/flag_uk"/>
</item>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/some_drawable"
android:text="coin"
android:paddingStart="10dp"
android:paddingEnd="20dp"
android:paddingTop="2dp"
android:paddingBottom="2dp"
android:layout_margin="10dp"/>