dropzone js autoProcessQueue не работает в компоненте vue
Здравствуйте! Я использую Dropzone Js внутри компонента VUE и пытаюсь отправить форму, в которой находится Dropzone, только после нажатия кнопки "Отправить"...
HTML
<div class="form-group">
<label for="dropzone-js" class="col-md-12 control-label">Choose a profile picture:</label>
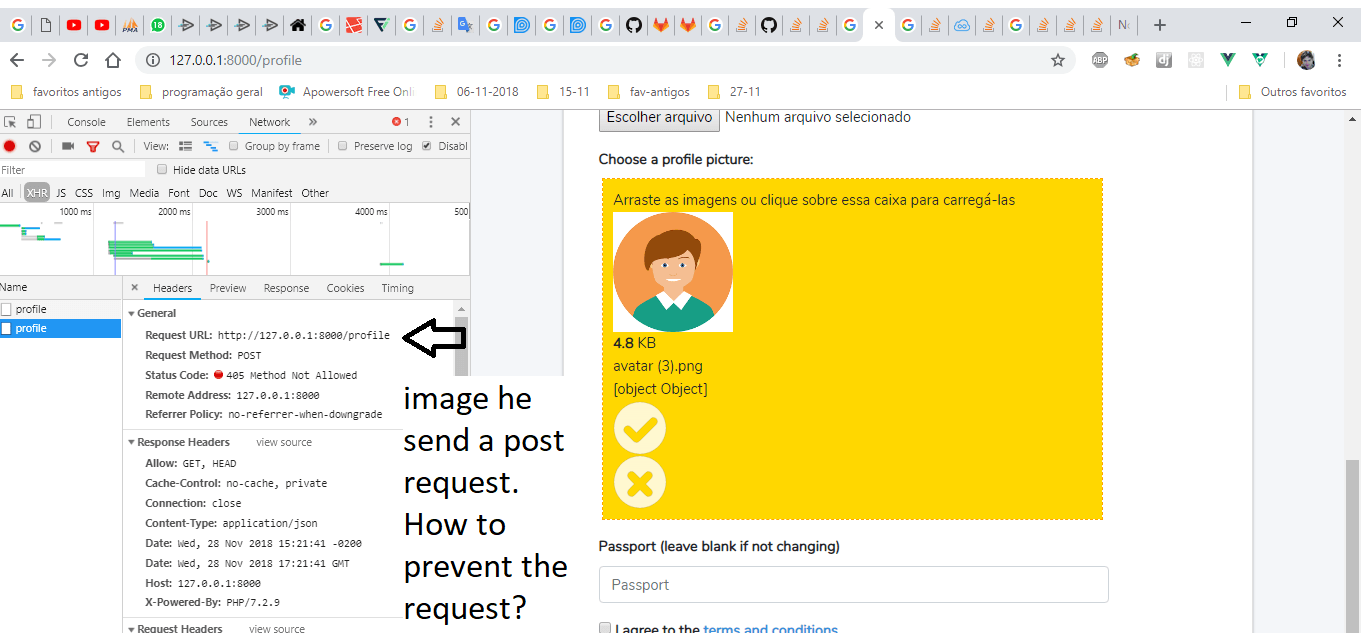
<!-- even though there is not path in the action there is still a post request -->
<form action="#"
class="dropzone"
id="dropzone-js"></form>
</div>
Экран печати
Сценарий компонента Vue
ready(){
// I´ve tried to implement the autoProcessQueue to false in many ways, but
// withouth the desired result
Dropzone.forElement(".dropzone").options.autoProcessQueue = false;
Dropzone.options.autoProcessQueue = false;
new Dropzone('#dropzone-js', {
paramName: "profileImg", // The name that will be used to transfer the file
maxFilesize: 2, // MB
maxFiles: 1,
autoProcessQueue:false,
autoProcessQueue: false,
uploadMultiple: false,
accept: function(file, done) {
console.log('event',event)
console.log('accepted dropzone file', file)
this.form.photo = file
// done();
},
init: function() {
this.on("addedfile", function(file, event) {
// this.form.photo = file
// alert("Added file.");
console.log('event',event)
});
},
init: function() {
this.on("maxfilesexceeded", function (file) {
alert('Only 1 file allowed')
this.removeFile(file);
});
}
})
},
Я до сих пор не уверен, что мне здесь не хватает, но так как я впервые использую оба, я совершенно потерян из-за спецификаций использования. Спасибо за любой ответ!
1 ответ
Я нашел один, я думаю, что не очень рекомендуется обойти, это не лучшие решения, я думаю... если кто-то знает лучше, пожалуйста, прокомментируйте...
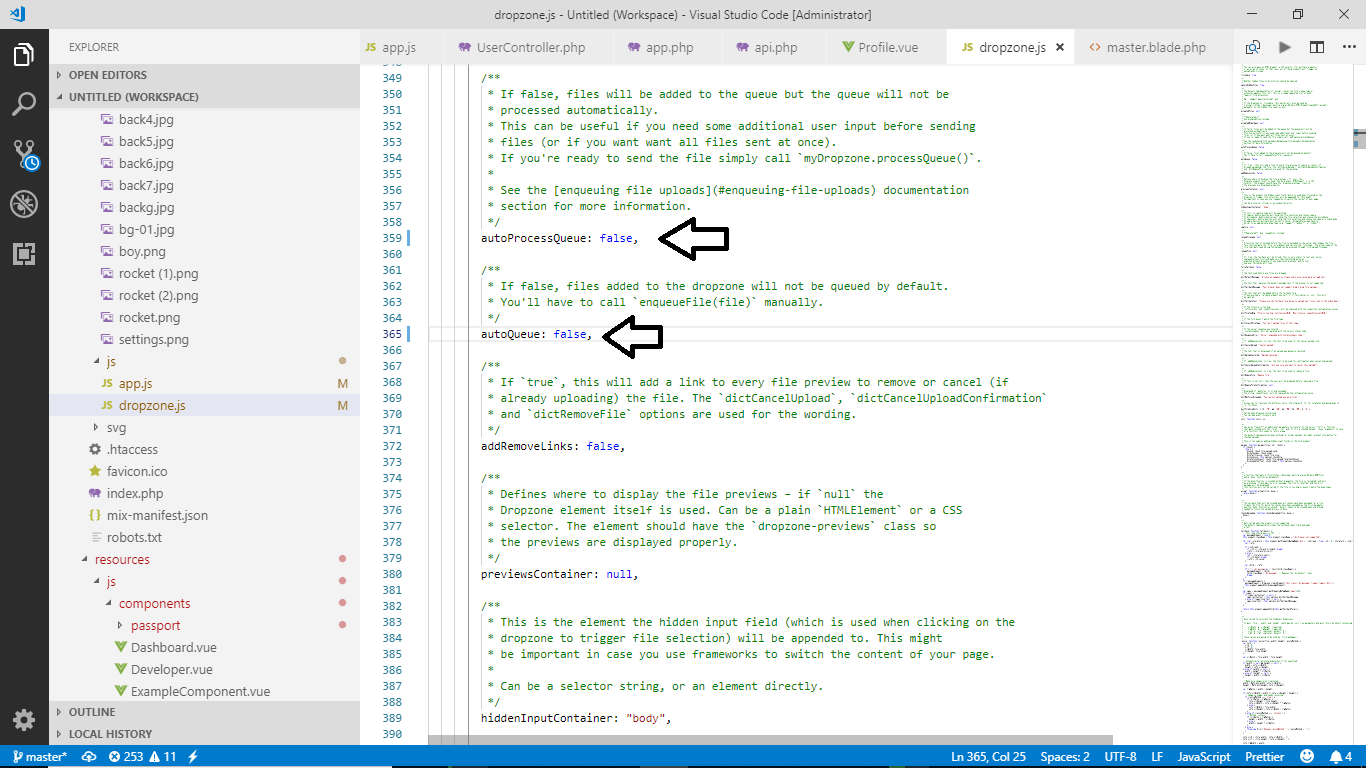
Мне пришлось отредактировать исходный код dropzone.js и установить autoProcessQueue = false,
Я думаю, что локальная настройка объекта dropzone не в состоянии переопределить глобальную конфигурацию autoProcessQueue...