Сгенерированный автоматически код из средства просмотра REST не работает в веб-приложении Tizen IDE(Wearable)
Я вызываю один API со страницы HTML/Javascript, используя RestViewer. Я могу получить ответ на RestViewer для этого API. Тем не менее, после генерации авто кода он не работает в javascript. В браузере выдает ошибку "Запрос отменен". Не вызывается ни успешный, ни неудачный блок. Прикрепленный сгенерированный код для вызова API. Пожалуйста, помогите, если есть идеи.
function callAPI() {
rest.get(
'http://rest-service.guides.spring.io/greeting',
null,
null,
function(data, xhr) {
alert(data);
// TODO success callback
},
function(data, xhr) {
alert(data);
// TODO error callback
}
);
}
2 ответа
Решение
Вы можете использовать это
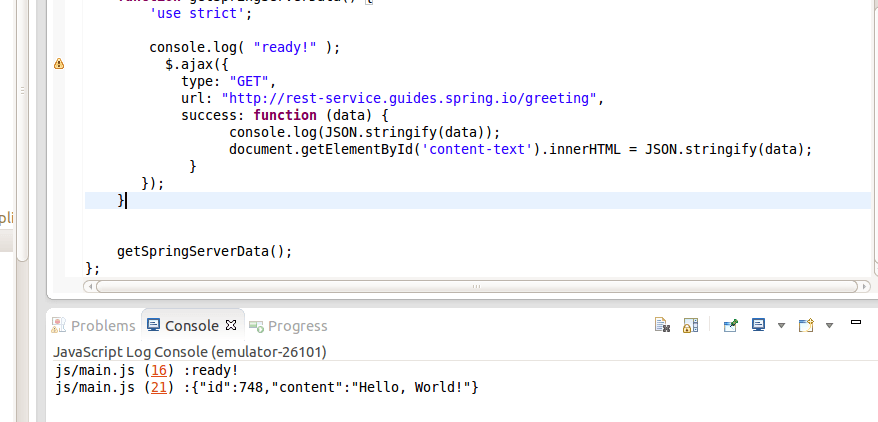
function getSpringServerData() {
'use strict';
console.log( "ready!" );
$.ajax({
type: "GET",
url: "http://rest-service.guides.spring.io/greeting",
success: function (data) {
console.log(JSON.stringify(data));
}
});
}
Вы должны добавить Jquery Library в ваш проект. Также не забудьте добавить привилегии и разрешить домены в вашем config.xml
<?xml version="1.0" encoding="UTF-8"?>
<widget xmlns:tizen="http://tizen.org/ns/widgets" xmlns="http://www.w3.org/ns/widgets" id="http://yourdomain/XXXX" version="1.0.0" viewmodes="maximized">
<tizen:application id="qVBTv1uptg.XXXX" package="qVBTv1uptg" required_version="2.3.1"/>
<content src="index.html"/>
<access origin="http://spring.io" subdomains="true"></access>
<access origin="*" subdomains="true"></access>
<feature name="http://tizen.org/feature/screen.size.all"/>
<icon src="icon.png"/>
<name>XXXX</name>
<tizen:privilege name="http://tizen.org/privilege/internet"/>
<tizen:privilege name="http://tizen.org/privilege/application.launch"/>
<tizen:profile name="wearable"/>
</widget>
Это работает для меня.
Вы предоставили права доступа в файле манифеста?
У тебя есть эта строчка в твоей?
<tizen:privilege name="http://tizen.org/privilege/internet"/>
Вот пример проекта, из которого вы черпаете вдохновение:
https://github.com/TizenTeam/mapo/blob/tizen-2.3-wearable/config.xml