Как определить загрузочный токен для работы с textarea
Я попытался определить поле токена в текстовой области с большей высотой, но оно отображалось как текстовое поле (одна строка). Как настроить поле токена для работы с текстовой областью?
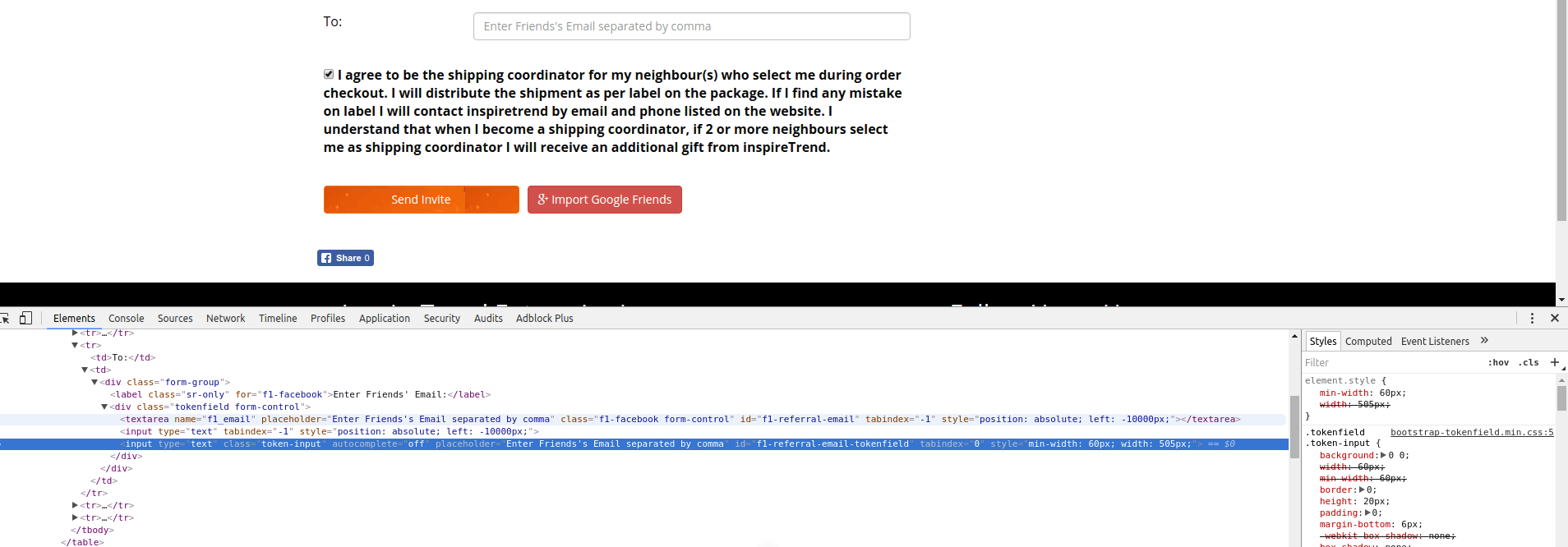
<textarea name="f1_email" placeholder="Enter Friends's Email separated by comma" class="f1-facebook form-control" rows="10" cols="30" id="f1-referral-email"></textarea>
$('#f1-referral-email').on('tokenfield:createdtoken', function (e) {
var valid = isEmail(e.attrs.value);
if (!valid) {
$(e.relatedTarget).addClass('invalid')
}
}).tokenfield()
Любая помощь или совет приветствуется, спасибо заранее.
1 ответ
Как указано здесь, токенфилд можно настроить с помощью его CSS(bootstrap-tokenfield.css), Пожалуйста, изучите и ищите (input-sm, input-lg etc), Это просто взломать, чтобы создать custom textarea, Затем выберите соответствующий класс в вашем input тег. Или, если вы хотите создать нестандартный размер, обратитесь к приведенному ниже коду:
HTML:
<div class="form-group form-group-xl">
<input type="text" class="form-control" id="my-tokenfield">
</div>
CSS:
.form-group.form-group-xl .form-control {
height: 50px;
line-height: 50px;
}
.form-group.form-group-xl .tokenfield {
height: auto;
min-height: 50px;
}