Проверка чьей-то пропускной способности и загрузка контента на ее основе
Я видел несколько вопросов, которые не отвечают на этот вопрос. Можно ли проверить пропускную способность кого-то с помощью java-скрипта и загрузить определенный контент на его основе?
Би-би-си, кажется, дает мне изображения низкого качества, когда я использую мой мобильный телефон, и в середине нигде.
Судя по всему, этот крутой сервис делает это, и это CDN, поэтому он может быть на стороне сервера.
Кто-нибудь знает, как они это делают? или как я мог бы сделать это, используя asp.net или javascript, или плагин с открытым исходным кодом сообщества.
Я думаю, что это возможно с https://github.com/yahoo/boomerang/ но не уверен, что это его истинная цель.
6 ответов
В основном вы делаете это так:
- Запустить таймер
- Загрузите файл фиксированного размера, например, изображение с помощью AJAX-вызова.
- Остановить таймер
- Возьмите несколько примеров и вычислите среднюю пропускную способность
Что-то вроде этого может работать:
//http://upload.wikimedia.org/wikipedia/commons/5/51/Google.png
//Size = 238 KB
function measureBW(cnt, cb) {
var start = new Date().getTime();
var bandwidth;
var i = 0;
(function rec() {
var xmlHttp = new XMLHttpRequest();
xmlHttp.open('GET', 'http://upload.wikimedia.org/wikipedia/commons/5/51/Google.png', true);
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4) {
var x = new Date().getTime() - start;
bw = Number(((238 / (x / 1000))));
bandwidth = ((bandwidth || bw) + bw) / 2;
i++;
if (i < cnt) {
start = new Date().getTime();rec();
}
else cb(bandwidth.toFixed(0));
}
};
xmlHttp.send(null);
})();
}
measureBW(10, function (e) {
console.log(e);
});
Не то var xmlHttp = new XMLHttpRequest(); не будет работать во всех браузерах, вы должны проверить UserAgent и использовать правильный
И, конечно, это только приблизительная стоимость.
Вот пример JSBin
- Запустите таймер.
- Отправьте запрос AJAX на ваш сервер, запросив файл известного размера.
- Когда AJAX-запрос завершит загрузку, остановите таймер и рассчитайте пропускную способность на основе пройденного времени и размера файла.
Проблема с JavaScript в том, что пользователи могут отключить его. (Что чаще встречается на телефонах, но лучше с небольшими изображениями)
Я поднял это, основываясь на времени загрузки изображений (ссылка: http://www.ehow.com/how_5804819_detect-connection-speed-javascript.html)
Слово предупреждения, хотя:
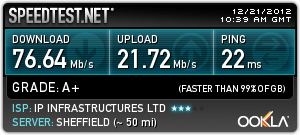
Он говорит, что моя скорость составляет 1,81 Мбит / с,
Но согласно SpeedTest.Net мои скорости таковы:

Логика выбора времени загрузки кажется правильной, но не уверен, что она точная?
Ну, как я уже сказал в моих комментариях, вы можете выбрать 2 подхода:
1) Вы находитесь в контексте мобильного приложения, после чего вы можете напрямую запросить технологию, используемую устройством, чтобы вы могли напрямую уведомить сервер, какой тип (и размер) контента вы можете отобразить. Я думаю, что телефонный пробел может помочь вам получить доступ к некоторым нативным мобильным API с помощью JavaScript.
2) вещь сервера-таймера. Вы можете "обслуживать" некоторые файлы самостоятельно. Допустим, на целевой странице у вас есть волшебный файл, который, как только клиент запрашивает файл, захватывает этот HTTP-запрос с помощью специального обработчика. Вы "вручную" обслуживаете файл, записывая в выходной поток, и измеряете количество отправленных байтов и время, необходимое для достижения EOF, а затем можете каким-то образом измерить пропускную способность. Объедините это с файлом cookie сеанса, и вы получите эту информацию для каждого подключенного браузера.
Хотя это не ответ, может быть важно отметить, что измерение пропускной способности не всегда надежно.
http://www.smashingmagazine.com/2013/01/09/bandwidth-media-queries-we-dont-need-em/
Перефразируя вышесказанное:
... количество загруженных битов, деленное на время, необходимое для их загрузки... верно, когда вы загружаете большой файл по одному разогретому TCP-соединению. Это редко бывает. Типичный сценарий загрузки страницы:
- Первоначальная HTML-страница загружается с использованием механизма медленного запуска, поэтому измерение будет значительно недооценивать доступную пропускную способность
- Загружаются внешние ресурсы CSS и JavaScript - набор новых TCP-соединений, все в фазе медленного запуска, и они не обязательно все к одному и тому же конечному серверу.
- Изображения загружены - несколько соединений, каждое из которых загружает ресурс. Проблема в том, что эти связи не всегда находятся на одной и той же фазе своего жизненного цикла. Некоторые могут быть в фазе медленного старта; некоторые, возможно, понесли потерю пакета и, таким образом, сократили свое окно и полосу пропускания, которую они пытаются заполнить; а некоторые могут быть подогретыми TCP-соединениями, готовыми заполнить полосу пропускания. Эти TCP-соединения не обязательно все к одному и тому же конечному серверу, и пропускная способность к различным целевым серверам может отличаться друг от друга.
Таким образом, оценка пропускной способности возможна, но это далеко не просто, и это возможно только для определенных этапов процесса загрузки страницы. И поскольку наличие нескольких TCP-подключений к различным целевым серверам является распространенным явлением (например, CDN может содержать ресурсы изображений веб-страницы), мы не можем точно определить, какую полосу пропускания мы хотим измерить.
Поскольку это более старый вопрос, альтернативное предложение в конце статьи - рассмотреть более поздние srcset атрибут для отзывчивых изображений, который позволяет браузеру решать, какой ресурс загружать, основываясь на том, что он знает (что должно быть больше, чем у нас). Звучит так, как будто больше внимания уделяется определению разрешения, но, возможно, оно станет умнее по мере роста поддержки.
Я выпустил BwCh, который представляет собой JavaScript API с открытым исходным кодом для определения пропускной способности для веб-сред
Он построен с ES2015. Он использует некоторые из последних нововведений JavaScript (window.navigator.connection, которые в настоящее время поддерживаются в Chrome 48+ для Android по состоянию на апрель 2016 года), чтобы обеспечить гибкий метод определения пропускной способности для мобильных и настольных устройств. Он резервирует / дополняет предварительную загрузку изображения для определения пропускной способности, когда эти новейшие API недоступны.