Реализовать собственную карту Mapbox React Native
В настоящее время я пытаюсь внедрить пользовательскую карту, созданную в Mapbox Studio, в мое приложение RN. Вот как выглядит код:
render() {
const {StyleURL} = 'url';
const {mapLight} = 'url';
return(
<View style={styles.container}>
<Mapbox.MapView
accessToken={'token'}
styleURL= {mapLight}
zoomLevel={16}
centerCoordinate={[this.state.xCoord, this.state.yCoord]}
style={{flex: 1}}
showUserLocation={true}
pitchEnabled={false}>
</Mapbox.MapView>
</View>
)
}
Я действительно достигаю вида карты в моем приложении, однако это не та карта, которую я разработал в студии Mapbox. Да, я использую правильный стиль URL, да, это правильный токен доступа. Любая помощь / объяснение, почему это так? Спасибо, я буду очень признателен за понимание.
2 ответа
ДобавлятьMapboxGL.setWellKnownTileServer('Mapbox');в заголовок, затем установите URL-адрес стиля в styleURL MapView.
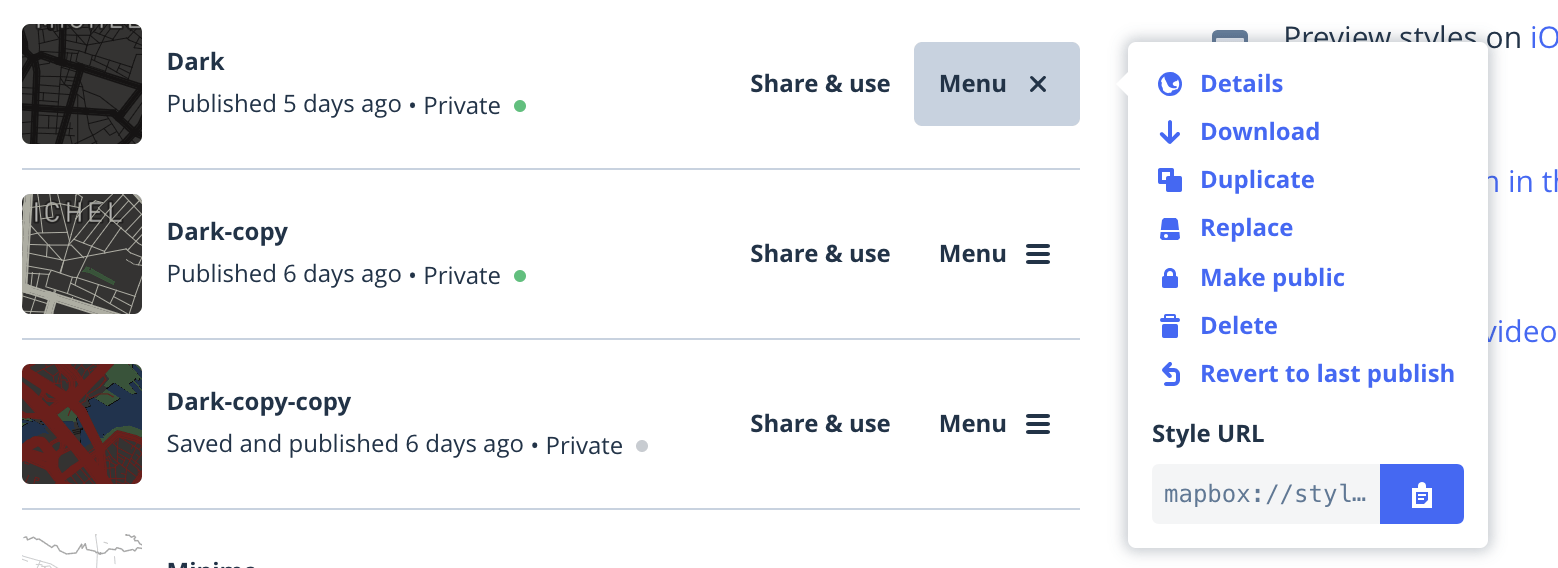
styleURL= {your Style URL}