Аккордеон для строки Boostrap в 6-колоночном макете
Я использую Bootstrap для создания веб-сайта с 6-колоночным макетом. Каждый ряд (с фиксированной высотой) содержит 6 элементов. Мне бы хотелось, чтобы нижняя строка двигалась вниз (на относительное количество пикселей) при нажатии одного из шести элементов в верхнем. В пустом пространстве между строками должен появиться div с содержимым.
Я предполагаю, что это как-то связано со встроенной функцией аккордеона Bootstrap, но она предназначена для работы с целыми строками, а не с отдельными элементами внутри ряда.
Это пример кода, с которым я имею дело:
<div class="row">
<div class="col-md-2">
<p><a href="#">column 1 A</a></p>
</div>
<div class="col-md-2">
<p><a href="#">column 2 A</a></p>
</div>
<div class="col-md-2">
<p><a href="#">column 3 A</a></p>
</div>
<div class="col-md-2">
<p><a href="#">column 4 A</a></p>
</div>
<div class="col-md-2">
<p><a href="#">column 5 A</a></p>
</div>
<div class="col-md-2">
<p><a href="#">column 6 A</a></p>
</div>
</div>
<div class="row">
<div class="col-md-2">
<p><a href="#">column 1 B</a></p>
</div>
<div class="col-md-2">
<p><a href="#">column 2 B</a></p>
</div>
<div class="col-md-2">
<p><a href="#">column 3 B</a></p>
</div>
<div class="col-md-2">
<p><a href="#">column 4 B</a></p>
</div>
<div class="col-md-2">
<p><a href="#">column 5 B</a></p>
</div>
<div class="col-md-2">
<p><a href="#">column 6 B</a></p>
</div>
</div>
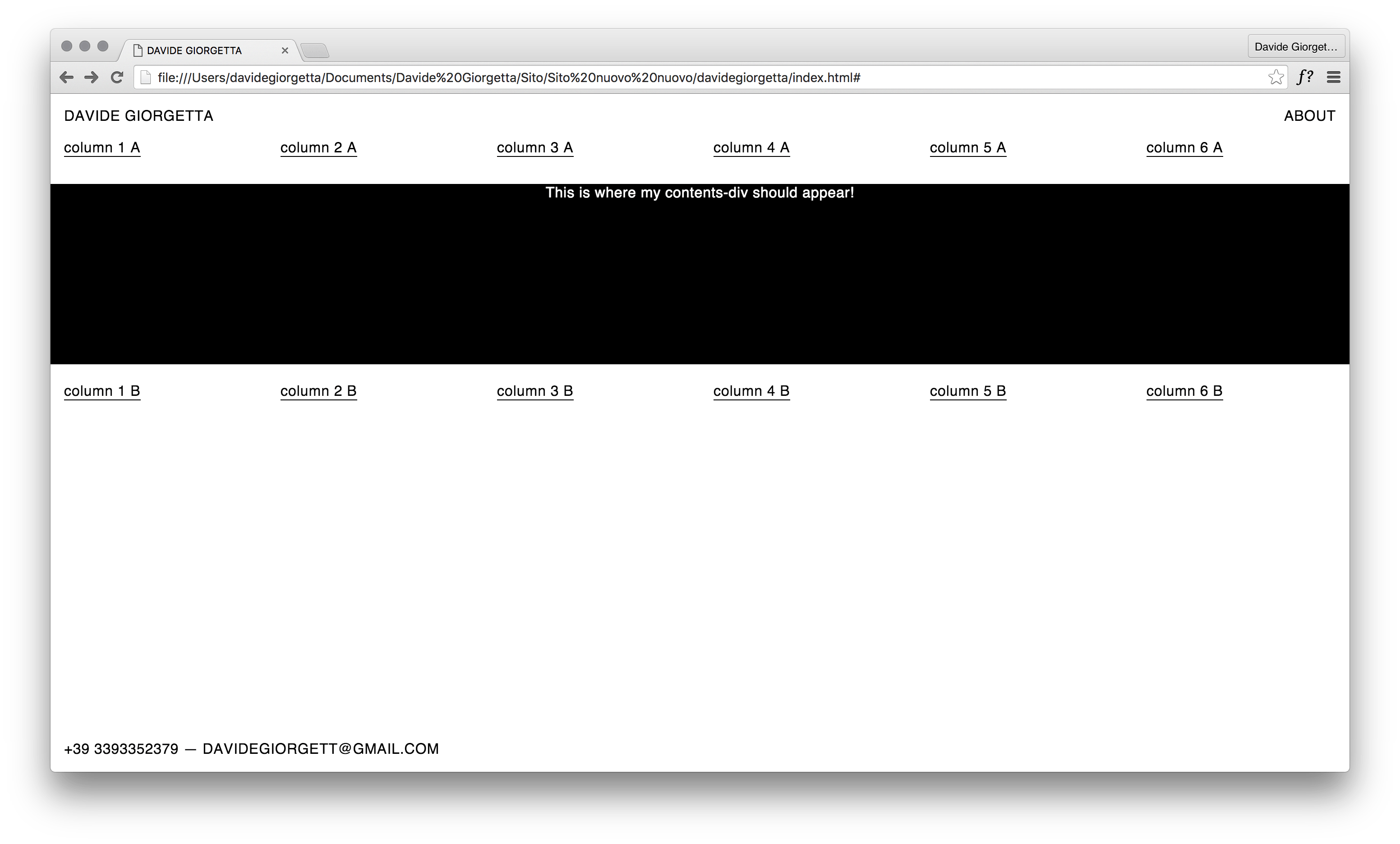
Это примеры изображений:
Прежде чем нажать на один из элементов 
После нажатия на один из элементов 
Большое спасибо всем заранее!
1 ответ
Вам придется изменить нижеприведенное в соответствии с вашими потребностями, но это работает: https://jsfiddle.net/y91Ly246/
HTML:
<div class="row first">
<div class="col-xs-2">
<p><a href="#">column 1 A</a></p>
</div>
<div class="col-xs-2">
<p><a href="#">column 2 A</a></p>
</div>
<div class="col-xs-2">
<p><a href="#">column 3 A</a></p>
</div>
<div class="col-xs-2">
<p><a href="#">column 4 A</a></p>
</div>
<div class="col-xs-2">
<p><a href="#">column 5 A</a></p>
</div>
<div class="col-xs-2">
<p><a href="#">column 6 A</a></p>
</div>
</div>
<div class="content">
CONTENT!
</div>
<div class="row second">
<div class="col-xs-2">
<p><a href="#">column 1 B</a></p>
</div>
<div class="col-xs-2">
<p><a href="#">column 2 B</a></p>
</div>
<div class="col-xs-2">
<p><a href="#">column 3 B</a></p>
</div>
<div class="col-xs-2">
<p><a href="#">column 4 B</a></p>
</div>
<div class="col-xs-2">
<p><a href="#">column 5 B</a></p>
</div>
<div class="col-xs-2">
<p><a href="#">column 6 B</a></p>
</div>
</div>
JQuery:
$(".content").hide();
$(".first > div > p > a").click(function() {
$(".content").toggle();
});