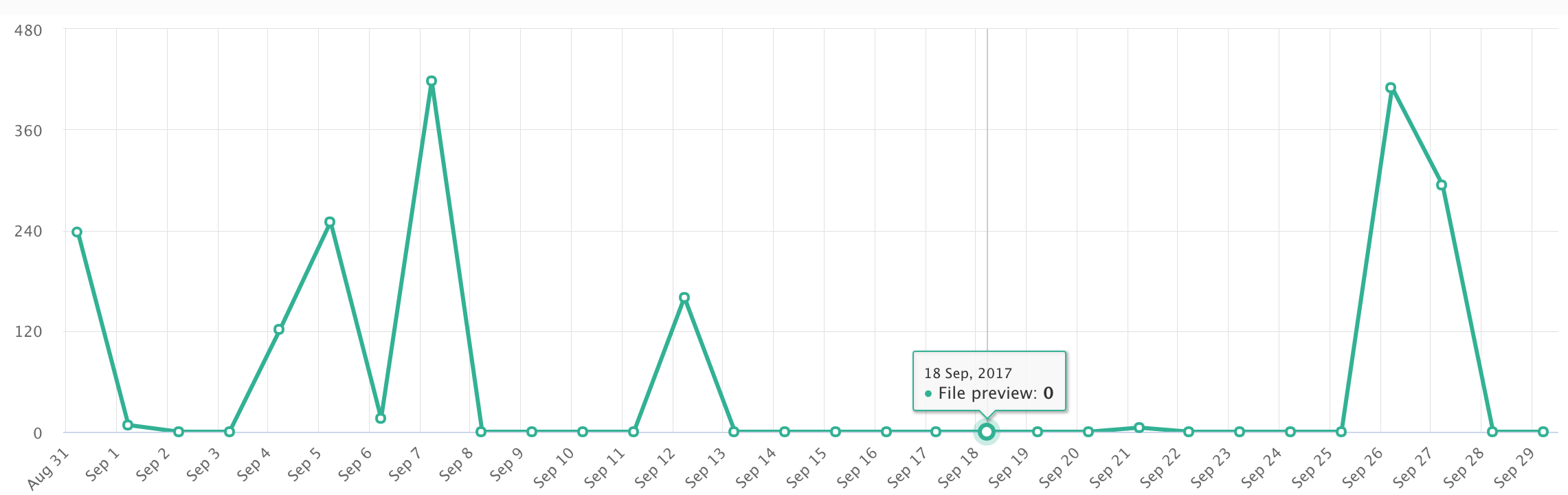
Выравнивание маркера старших графиков не соответствует линиям сетки Оси
варианты переданы как ниже:
var chartOptions = {
chart: {
backgroundColor: 'white',
type:'line'
},
title: {
text:null
},
xAxis: {
gridLineWidth:0.5,
gridLineColor:'#e1e1e1',
tickInterval:intervalPeriod,
tickWidth: 0,
type: 'datetime',
dateTimeLabelFormats: dateTimeLabelFormats
},
yAxis: {
gridLineWidth:0.5,
gridLineColor:'#e1e1e1',
allowDecimals:false,
tickAmount: 5,
title: {
text: null
}
},
tooltip:{
shared:true,
xDateFormat:'%e %b, %Y',
crosshairs:true
}
}
1 ответ
Вы должны иметь то же значение для tickInterval а также pointInterval чтобы отобразить галочку, синхронизированную с точками серии. Когда точки имеют нерегулярные интервалы, то вы можете использовать tickPositions массив.
Справочник по API:
http://api.highcharts.com/highcharts/xAxis.tickInterval
http://api.highcharts.com/highcharts/plotOptions.series.pointInterval
http://api.highcharts.com/highcharts/xAxis.tickPositions
Пример:
http://jsfiddle.net/zycwaexa/ - используя тот же tickInterval а также pointInterval http://jsfiddle.net/z7pnwtrs/ - используя tickPositions