Можно ли поместить файлы bower `main` в определенную папку с помощью плагина gulp?
Можно ли скопировать .js файлы к одному конкретному javascript папка с плагином gulp main-bower-files?
var gulp = require('gulp'),
bower = require('gulp-bower'),
mainBowerFiles = require('gulp-main-bower-files'),
gulp.task('mainbower', function() {
return gulp.src('./bower.json')
// .pipe(mainBowerFiles([[filter, ]options][, callback]))
.pipe(mainBowerFiles())
.pipe(gulp.dest('./wwwroot/libs'));
});
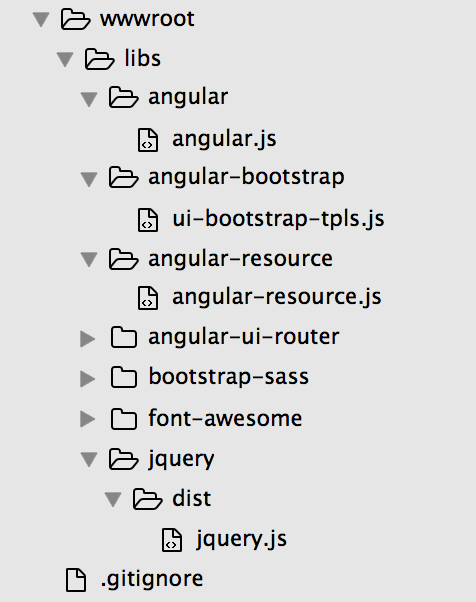
Вот результат копирования текущей папки как отдельной папки с плагином
1 ответ
Решение
gulp-main-bower-files возвращает только список файлов, которые могут быть переданы в gulp.src().
Чтобы раздавить дерево каталогов b https:/st плагин https://github.com/armed/gulp-flatten