Как разместить значок на QLineEdit?
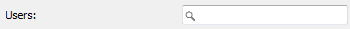
В правом верхнем углу веб-сайта stackru.com есть поле поиска с увеличительным объективом и серым ключевым словом "поиск":

Интересно, возможно ли добиться такого же внешнего вида с QLineEdit, Если так, то как?
6 ответов
Простой путь для чайников
- Добавить
QLineEditи установить его без рамкиQLineEdit::setFrame - Добавить
QLabelс белым цветом фона (по таблице стилей) и значком - Объедините редактирование линии и метку с макетом, установите интервал в 0
- Установить текст заполнителя с помощью
QLineEdit::setPlaceholderText
Результат

Продвинутый путь
Проверьте эту ветку: "Может ли QLineEdit сделать это?"
И соответствующий код Python: http://bazaar.launchpad.net/~henning-schroeder/%2Bjunk/qtwidgets/annotate/head:/qtwidgets/lineedit.py
Или же
"Как это сделать - внутри в QLineEdit вставьте кнопку.[Pyqt4]"
В основном настроены QLineEdit нарисовав на нем виджет (ярлык, кнопку или даже комбинированный список). Затем сбросьте поля, курсор, отступы и событие рисования. Никакой магии!
QLineEdit* _lineEdit = new QLineEdit();
_lineEdit->setClearButtonEnabled(true);
_lineEdit->addAction(":/resources/search.ico", QLineEdit::LeadingPosition);
_lineEdit->setPlaceHolderText("Search...");
извлечено из: http://saurabhg.com/programming/search-box-using-qlineedit/
Вот альтернативный простой способ:
Установить placeholderText "" и шрифт Family для Seqoe UI Symbol или другой шрифт, который можно найти в ваших целевых системах, в том числе глиф U-1F50D LEFT-POINTING MAGNIFYING GLASS.
Вот способ достичь этого только с помощью таблиц стилей:
QLineEdit {
background: #f3f3f3;
background-image: url(:Images/search.svg); /* actual size, e.g. 16x16 */
background-repeat: no-repeat;
background-position: left;
color: #252424;
font-family: SegoeUI;
font-size: 12px;
padding: 2 2 2 20; /* left padding (last number) must be more than the icon's width */
}
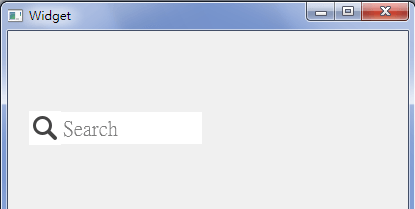
Вот результат:
Это все еще не идеально. Вы не имеете большого влияния на положение иконы.
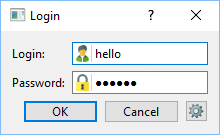
Чтобы получить такой результат:

Вы можете создать подкласс QLineEdit.
Так что ваш заголовок должен выглядеть примерно так:
#ifndef LINEEDITICON_H
#define LINEEDITICON_H
#include <QLineEdit>
#include <QIcon>
class LineEditIcon : public QLineEdit
{
Q_OBJECT
public:
LineEditIcon(const QIcon icon, QWidget *parent = Q_NULLPTR);
~LineEditIcon();
void setIcon(QIcon icon);
protected:
virtual void paintEvent(QPaintEvent *event);
private:
QIcon m_icon;
};
#endif // LINEEDITICON_H
И ваш исходный файл выглядит так:
#include "lineediticon.h"
#include <QPainter>
LineEditIcon::LineEditIcon(const QIcon icon, QWidget *parent)
: QLineEdit(parent)
{
setIcon(icon);
}
LineEditIcon::~LineEditIcon()
{
}
void LineEditIcon::setIcon(QIcon icon)
{
m_icon = icon;
if (m_icon.isNull())
setTextMargins(1, 1, 1, 1);
else
setTextMargins(20, 1, 1, 1);
}
void LineEditIcon::paintEvent(QPaintEvent * event)
{
QLineEdit::paintEvent(event);
if (!m_icon.isNull()) {
QPainter painter(this);
QPixmap pxm = m_icon.pixmap(height() - 6, height() - 6);
int x = 2, cx = pxm.width();
painter.drawPixmap(x, 3, pxm);
painter.setPen(QColor("lightgrey"));
painter.drawLine(cx + 2, 3, cx + 2, height() - 4);
}
}
Редактировать: Возможное решение - использовать собственный плагин, чтобы использовать его непосредственно в QtDesigner.
QT5 addAction
`` `
const QIcon passwordIcon(":/new/icons/res/passwd.png");
ui->password->setClearButtonEnabled(true);
ui->password->addAction(passwordIcon, QLineEdit::LeadingPosition);
`` `
Начиная с QT 5.2 и далее, вы можете делать что-то подобное. Вам следует использовать указатели, если вы хотите сделать его более гибким:
QIcon *ico;
ico = new QIcon(":/images/search.ico");
searchEdit->addAction(*ico, QLineEdit::LeadingPosition);