Динамические столбцы jqGrid
Я использую jqGrid v4.4.5, и я хочу создать его с динамическими столбцами. Заполняется файлом "jqGridHandler.ashx". Я хочу отправить всю информацию (имя столбца, данные,...) по JSON . Я ищу его в Google, но не могу найти хороший ответ.
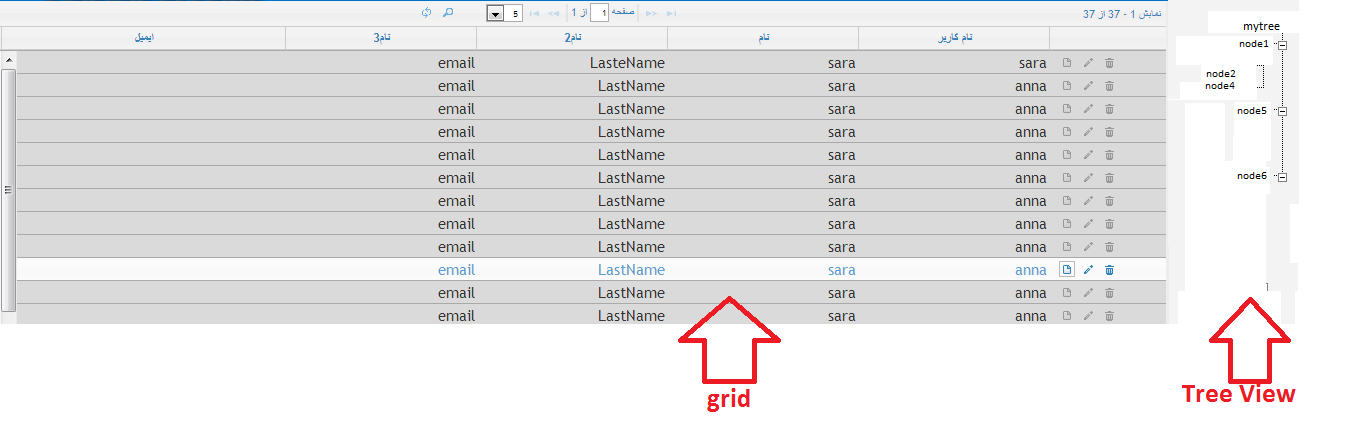
Нажав на каждый узел (дочерний элемент), измените всю сетку (действия и столбцы...). Например, щелкнув на узле 3, сетка имеет три столбца "A" и "B" и "действия", но при щелчке на узле 2 сетка имеет столбцы. "C" и "D" и "действия". 
2 ответа
Можно использовать jqGrid для создания множества различных сеток, сеток деревьев, подсеток и так далее. Очень важно понять, хотите ли вы отображать сетку с 10 строками или с 100000 строками. Если у вас есть 100000 строк (или другое большое количество строк), вам придется реализовать разбиение на страницы и сортировку данных на стороне сервера. Таким образом, если пользователь нажмет кнопку "следующая страница", следующие строки должны быть загружены с сервера. Почему вам нужно отправить все colModel данные по подкачке или сортировке? Таким образом, вы должны четко понимать, что в сценарии на стороне сервера нужно создавать все структуры сетки только один раз, а затем нужно обновлять только тело сетки. Так что было бы плохим выбором отправить всю информацию (имя столбца, модель столбца, данные,... сразу).
Только если у вас есть несколько сотен или несколько тысяч строк в сетке, и вы можете использовать loadonce: true Опция их: вы можете загрузить всю информацию (имя столбца, модель столбца, данные,...) для отдельного вызова jQuery.ajax, а затем создать jqGrid с datatype: "local" и используя data параметр, который содержит все данные сетки.
ОБНОВЛЕНО: Если вам нужно изменить
// in the example below the grid with id="list" will be created
// with column having name: "c4" in colModel
var $grid = $("#list"), columnName = "c4";
...
var $colHeader = $("#jqgh_" + $.jgrid.jqID($grid[0].id) + "_" + $.jgrid.jqID(columnName)),
$sortingIcons = $colHeader.find(">span.s-ico");
// change the text displayed in the column
$taxHeader.text("New header text");
// append sorting icons to the new text
$taxHeader.append($sortingIcons);
Перед инициализацией jqGrid вам потребуется информация о свойствах colNames и colModel jqGrid.
Короче говоря, вы будете запрашивать информацию с вашего сервера, после того, как вы успешно получите эту информацию, вы можете построить jqGrid, а затем jqGrid может пойти и получить свои данные.
В следующем посте приведен пример кода на стороне клиента: jqGrid и динамическая привязка столбцов.