Как я могу превратить мою makeSceneTransitionAnimation в круг, а не в прямоугольник?
В настоящее время я пытаюсь создать круговой переход между моим FAB и другим действием.
Из того, что я понял в документации, я должен использовать makeSceneTransitionAnimation аналогично этому:
public void onFabClicked(View v){
try {
Intent intent = new Intent(this, SearchActivity.class);
ActivityOptions options = ActivityOptions
.makeSceneTransitionAnimation(this, v, "reveal");
startActivity(intent, options.toBundle());
} catch (Exception e) {
// makeSceneTransitionAnimation not supported, maybe a check of SDK level is enough to avoid catching an error?
Intent intent = new Intent(this, SearchActivity.class);
startActivity(intent);
e.printStackTrace();
}
}
К сожалению, текущая анимация отображает прямоугольник во время анимации.
Как можно превратить это в красивый круговой отклик, который мы любим в леденце на палочке?
Благодарю.
РЕДАКТИРОВАТЬ:
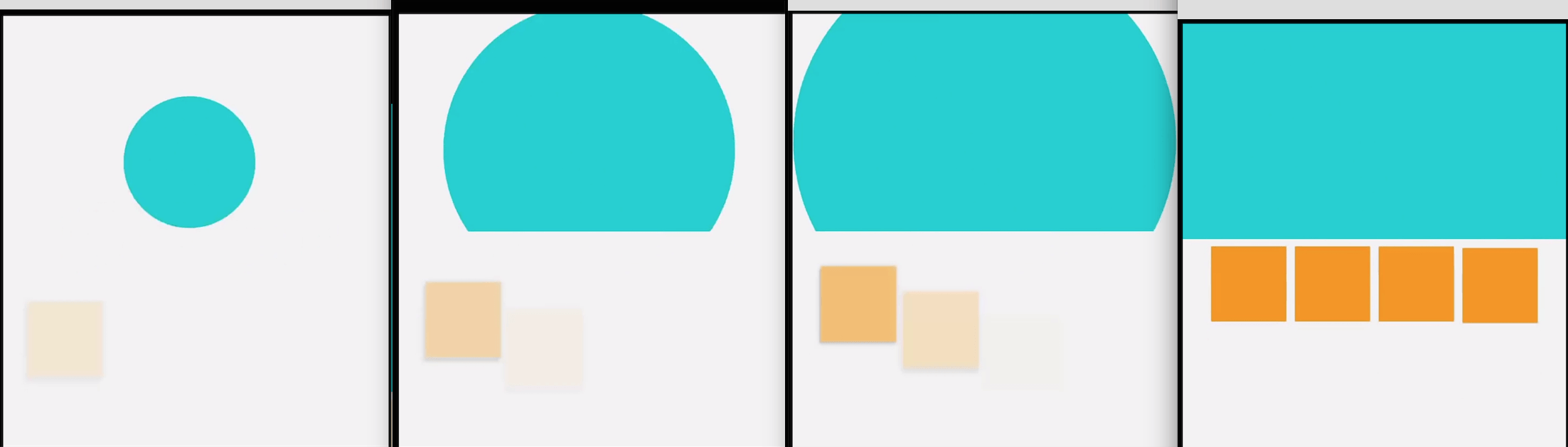
Я пытаюсь добиться этого (за исключением того, что цвет должен быть полноэкранным, но вы поняли...)):
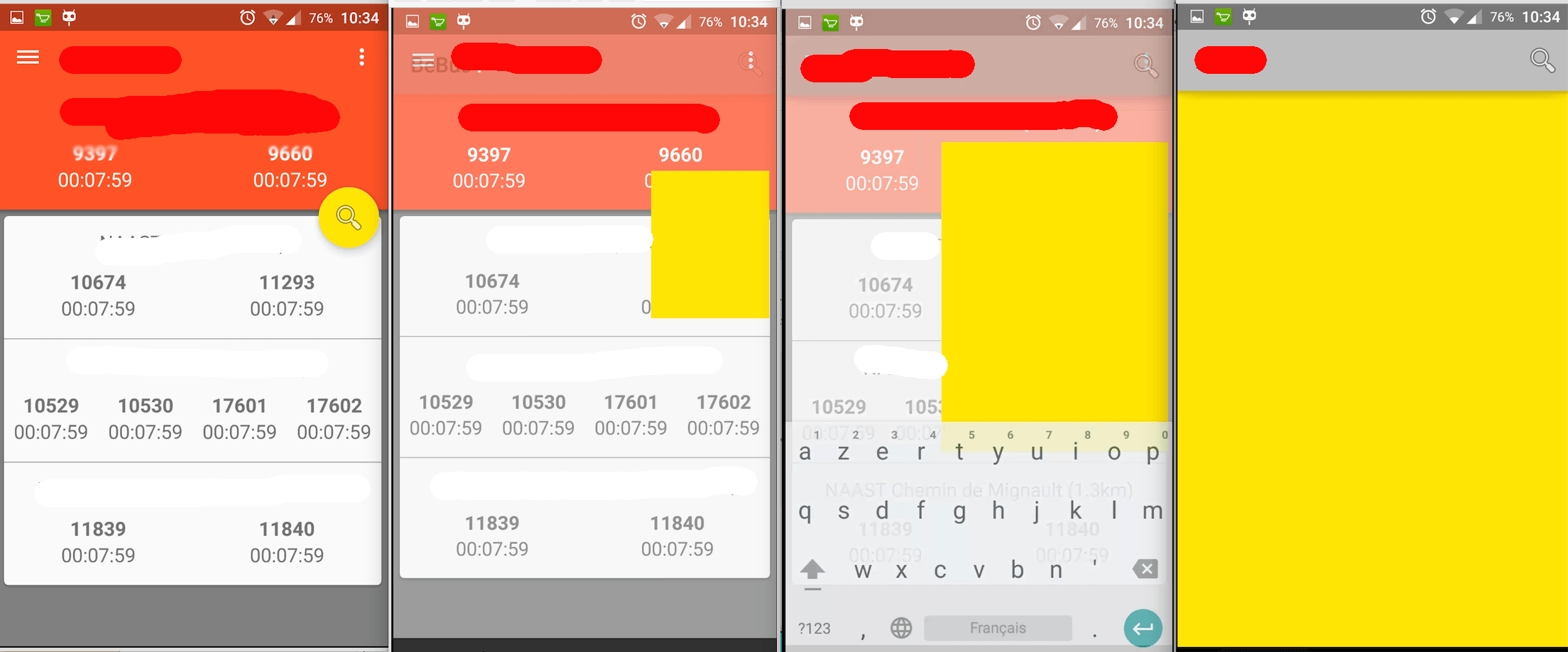
Что я на самом деле получаю:

1 ответ
ОК, я использовал это в качестве примера: он работает нормально:
Но.... Да, это просто и отлично работает, но это не самый эффективный способ достижения эффекта, я думаю. Добавление дополнительного вида к вашему макету и игра с видимостью, возможно, не является оптимальным способом.
У него было много проблем с внедрением решения Джорджа Маунта. Но так как это решение написано инженером-программистом из Google, работающим в команде Android UI Toolkit, и предложено Алексом, другим инженером Google, я полагаю, что мне следует проводить с ним больше времени, поскольку оно не требует дополнительного просмотра. в моем макете...
Второй немного сложнее для меня, но будет работать над этим.
В любом случае, проблема решена.