Почему я вижу "Ошибка - разрешены только безопасные источники" для моего работника службы?
Почему при попытке добавить сервисного работника на страницу моего прогрессивного веб-приложения в консоли браузера отображается следующая ошибка?
ERROR "Uncaught (in promise) DOMException: Only secure origins are allowed
Код JS:
(function () {
'use strict';
// TODO add service worker code here
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('service-worker.js')
.then(function () {
console.log('Service Worker Registered');
});
}
})();
5 ответов
Попробуйте использовать http://127.0.0.1:8080/ для локального хостинга вместо http://192.168.29.53:8080/
Q: Я получаю сообщение об ошибке "Разрешены только безопасные источники". Зачем?
О: Сервисные работники доступны только для "защищенных источников" (в основном, сайтов HTTPS) в соответствии с политикой предпочитать безопасные источники для новых мощных функций. Однако http://localhost/ также считается безопасным источником, поэтому, если вы можете, разработка на localhost - это простой способ избежать этой ошибки.
Вы также можете использовать
--unsafely-treat-insecure-origin-as-secureфлаг командной строки. Этот флаг должен сочетаться с--user-data-dirфлаг. Например:$ ./chrome --user-data-dir=/tmp/foo --unsafely-treat-insecure-origin-as-secure=http://your.insecure.siteЕсли вы хотите проверить на https://localhost/ с самозаверяющим сертификатом, выполните:
$ ./chrome --allow-insecure-localhost https://localhostВы также можете найти
--ignore-certificate-errorsфлаг полезен.
Вы можете проверить протокол перед регистрацией работника сервиса, как это,
location.protocol === 'https:' && serviceWorker.register('service-worker.js')
введите URL
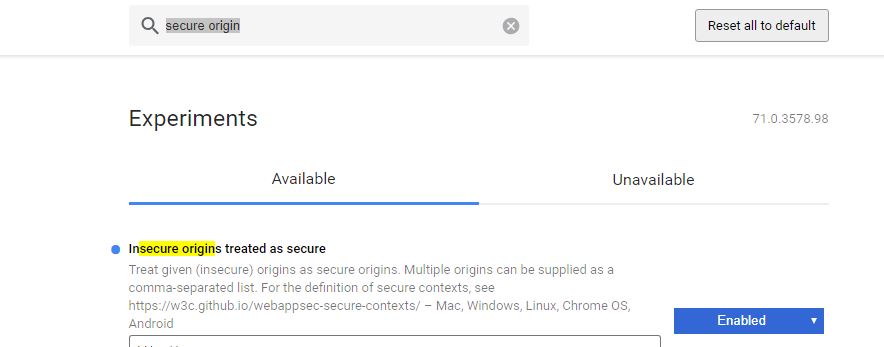
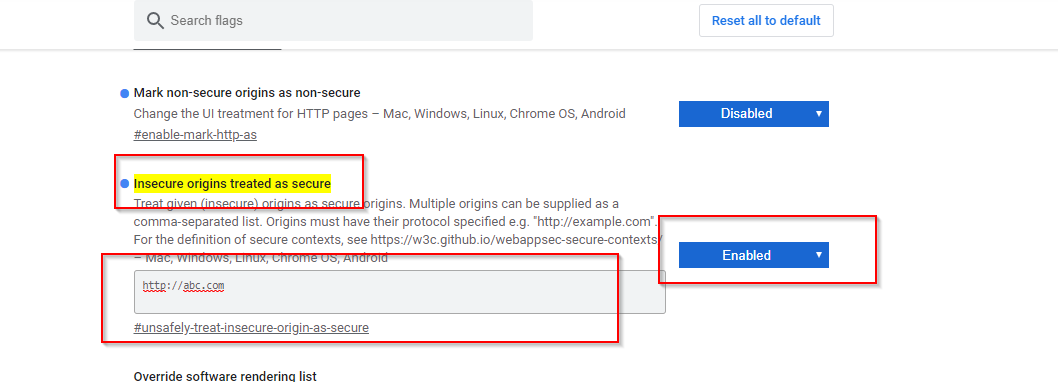
chrome://flags/#unsafely-treat-insecure-origin-as-secure
Введите URL в текстовое поле
Выберите «Включено» в опции выбора, посмотрите на изображение, чтобы увидеть детали.