Jquery когда; значение не установлено
Мне нужно перераспределить href элементов класса 'title' на странице на основе значения 0 или x, возвращенного с http://kasaragodyellowpages.com/pagedata.php?id=6. этот URL-адрес установлен на 1 для тестирования. работать правильно на запросы ajax.
проблема заключается в позднем ответе и неудаче, когда
<script type="text/javascript">
$(document).ready(function(){
$('.title').each(function() {
var url = null;
var l = this.href;
id_str= (l.replace('http://www.kasaragodyellowpages.com/index.php?page=item&id=',''));
var loadUrl = "pagedata.php";
$.get(
loadUrl,
{id: id_str},
function(responseText){
if (responseText!=0) {
url='http://www.kasaragodyellowpages.com/index.php?page=page&id='+responseText;
console.log('data value for '+url);
}
}
);
if(url){
console.log('set data for '+url);
$(this).attr( 'href', url );
}else
{
console.log('NOT set data for '+url);
}
});
});
</script>
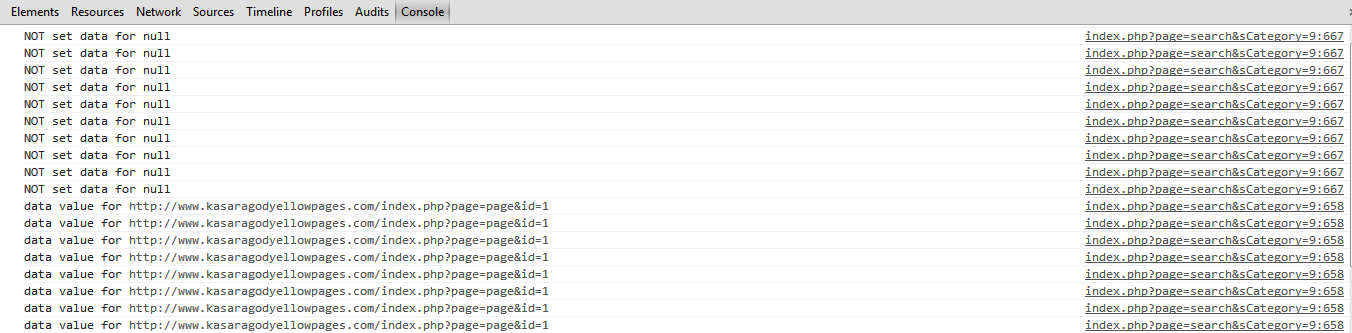
Как и на рисунке, результат ajax устанавливается после установки значения из цикла без ожидания успеха ajax
 После этого я заменил на когда
После этого я заменил на когда
<script type="text/javascript">
$(document).ready(function(){
$('.title').each(function() {
var url = null;
var l = this.href;
id_str= (l.replace('http://www.kasaragodyellowpages.com/index.php?page=item&id=',''));
var loadUrl = "pagedata.php";
$.when($.get(
loadUrl,
{id: id_str},
function(responseText){
if (responseText!=0) {
url='http://www.kasaragodyellowpages.com/index.php?page=page&id='+responseText;
console.log('data value for '+url);
}
}
))
.then(if(url){
console.log('set data for '+url);
$(this).attr( 'href', url );
}else
{
console.log('NOT set data for '+url);
});
});
});
</script>
Но это не сработало
1 ответ
Решение
В своем первом коде замените ваш звонок на $.get на
$('.title').each(function() {
var url = null;
var self = this;
.
.
.
.
$.get(
loadUrl,
{id: id_str},
function(responseText){
if (responseText!=0) {
url='http://www.kasaragodyellowpages.com/index.php?page=page&id='+responseText;
console.log('data value for '+url);
if(url){
console.log('set data for '+url);
$(self).attr( 'href', url );
}else
{
console.log('NOT set data for '+url);
}
}
}
);
Причина в том, что $.get - асинхронный вызов. Это означает, что весь код после $.get будет выполнен, даже если ответ от $.get еще не получен.