React Native: невозможно отобразить компоненты подряд с помощью flex box
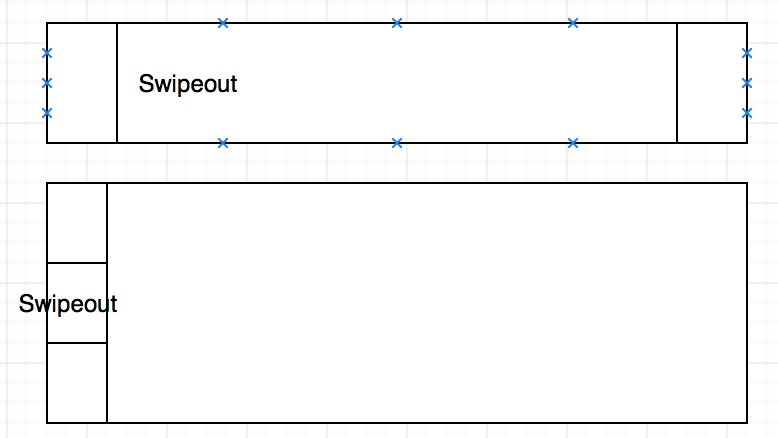
Я использую response-native-swipeout для элементов в FlatList, каждый элемент списка имеет кнопки "минус" и "плюс" по обе стороны от текста (верхнее изображение).
Однако при добавлении этих компонентов в качестве дочерних компонентов компонента Swipeout все они располагаются друг над другом и слева от ряда (нижнее изображение).
Есть что-то, чего я здесь не хватает?
<Swipeout
style={styles.swipeStyle}
{...swipeSettings}>
<View style={styles.buttonContainer}>
<MinusButton />
</View>
<View style={styles.itemStyle}>
<Text>{this.props.name}</Text>
</View>
<View style={styles.buttonContainer}>
<PlusButton />
</View>
</Swipeout>
const styles = {
swipeStyle: {
flex: 1,
flexDirection: 'row',
flexWrap: 'nowrap',
justifyContent: 'flex-start',
alignItems: 'flex-start'
},
buttonContainer: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
padding: 5,
},
itemStyle: {
flex: 1,
}
};
1 ответ
Решение
Если вы посмотрите на исходный код, есть еще один внутренний контейнер, который оборачивает дочерние элементы, и вы не можете напрямую установить style внутреннего контейнера.
Я предлагаю обернуть ваших детей в <View /> лайк:
<Swipeout {...swipeSettings}>
<View style={styles.swipeStyle}>
<View style={styles.buttonContainer}>
<MinusButton />
</View>
<View style={styles.itemStyle}>
<Text>{this.props.name}</Text>
</View>
<View style={styles.buttonContainer}>
<PlusButton />
</View>
</View>
</Swipeout>