ExtJS: сетки Master Detail, использующие тот же магазин
Я новичок в ExtJS и пытаюсь найти дорогу. Я в настоящее время делаю POC и застрял в точке.
Я пытаюсь создать страницу с основными сведениями с помощью сетки в главном и нескольких вкладок в деталях, каждая из которых имеет форму или сетку. При выборе записи в основной сетке сверху должна быть заполнена подробная сетка. Суть в том, что я хочу использовать одно и то же хранилище для обеих сеток (основной и подробный), потому что я хочу иметь возможность вносить изменения (добавлять основные строки, добавлять подробные строки, удалять строки и т. Д.), А затем сохранять эти изменения как пакет, Это вообще возможно? если да, то как мне этого добиться? Нужно ли использовать один и тот же магазин или я могу выполнить пакетное редактирование другим способом?
До сих пор я пытался привязать текущую выбранную строку к ViewModel (в соответствии с этим вопросом) и пробовал следующее, чтобы привязать данные к подробной сетке
bind: {
data: {
bindTo: '{selection.Details}',
deep: true
}
}
Любая помощь?
Обновление 1:
В моем магазине мои данные в следующем формате (отсюда то же самое хранилище для master-detail)
items:
[
{
Name: "ABC",
Details:[
{
detail1: 'asdf',
detail2:'qwerty'
}
]
}
]
Обновление 2:
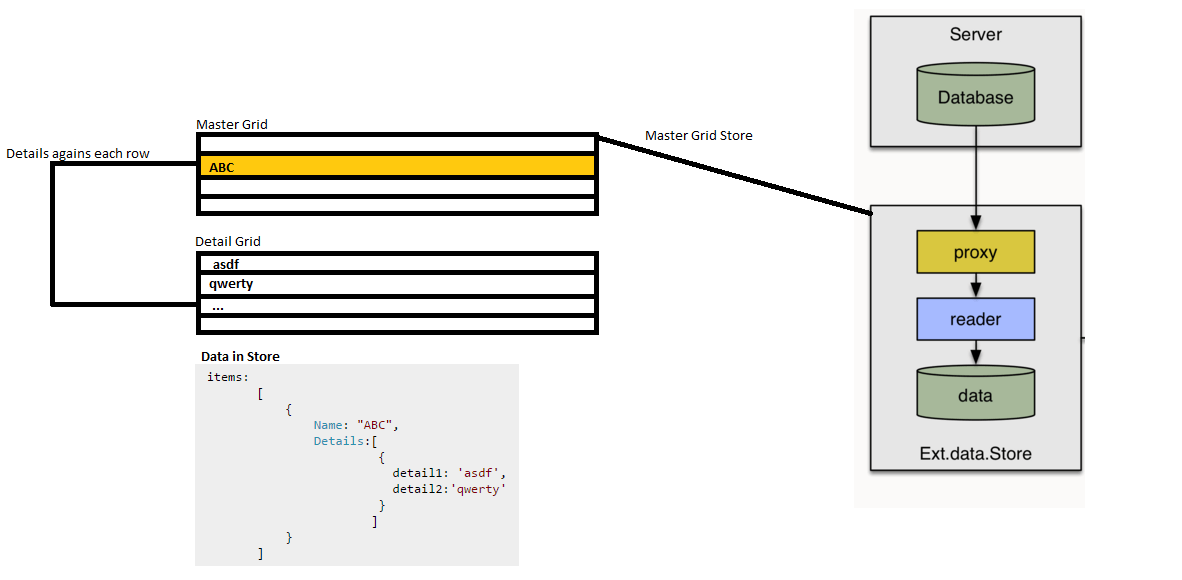
Пожалуйста, смотрите следующее изображение. 
Это то, чего я пытаюсь достичь. Я хочу использовать хранилище для данных Master-Detail. Является ли это возможным? если да, то как?
Обновление 3
Я создал скрипку, чтобы уточнить, что я прошу
1 ответ
По вашей скрипке я добавил решение здесь
Если вы посмотрите документы Sencha, вы увидите:
Начальный набор данных, применяемый к tpl для обновления области содержимого Компонента.
поэтому привязка к данным динамическое значение не будет работать.