Добавление пользовательского сценария в Google Chrome вручную
Вместо того, чтобы "устанавливать" пользовательские скрипты, я нашел в Интернете много учебных пособий, чтобы добавить его вручную. Все они сказали мне сделать те же шаги:
- Создайте каталог C:\Users\Blabla\AppData\Local\Google\Chrome\User Data\Default\User Scripts
- Поместите туда файл.js, который содержит скрипт пользователя.
- Запустите Chrome с параметром --enable-user-scripts
Я так и сделал - но мой демо-скрипт ничего не делает:
// ==UserScript==
// @name Test
// @description Test
// @include http://example.com/*
// @version 1.0
// ==/UserScript==
alert(0);
Что я делаю неправильно?
4 ответа
Лучше всего установить расширение Tampermonkey.
Это позволит вам легко устанавливать скрипты Greasemonkey и легко управлять ими. Также это упрощает установку пользовательских скриптов непосредственно с сайтов, таких как OpenUserJS, MonkeyGuts и т. Д.
Наконец, он открывает большую часть всех функций GM, которые вы не получите, установив сценарий GM непосредственно с Chrome. То есть, многое из того, что может сделать GM на Firefox, доступно с Tampermonkey.
Но, если вы действительно хотите установить GM-скрипт напрямую, в Chrome это будет просто болезненно...
Chrome примерно после августа 2014 года:
Вы все еще можете перетащить файл на страницу расширений, и он будет работать... Пока вы не перезапустите Chrome. Тогда он будет навсегда отключен. См. Продолжение "защиты" пользователей Chrome от вредоносных расширений для получения дополнительной информации. Опять же, Tampermonkey - это разумный путь. (Или переключите браузеры на Opera или Firefox.)
Chrome 21+:
Chrome меняет способ установки расширений. Пользовательские скрипты - это урезанные расширения на Chrome, но. Начиная с Chrome 21, поведение щелчка ссылки отключено для пользовательских скриптов. Чтобы установить пользовательский скрипт, перетащите файл **. User.js* на страницу расширений (chrome://extensions в адресной строке).
Старые версии Chrome:
Просто перетащите свои **. User.js* файлы в любое окно Chrome. Или нажмите на любую ссылку-скрипт Greasemonkey.
Вы получите предупреждение об установке: 
Нажмите Продолжить.
Вы получите диалог подтверждения: 
Нажмите Добавить.
Заметки:
- Сценарии, установленные таким образом, имеют ограничения по сравнению со сценарием Greasemonkey (Firefox) или сценарием Tampermonkey. См. Кросс-браузерный пользовательский сценарий, раздел Chrome.
Управление сценарием и именем:
По умолчанию Chrome устанавливает скрипты в папку "Расширения" 1 с полными загадочными именами и номерами версий. И, если вы попытаетесь вручную добавить скрипт в это дерево папок, он будет удален при следующем перезапуске Chrome.
Чтобы управлять каталогами и именами файлов для чего-то более значимого, вы можете:
Создайте каталог, который вам удобен, а не там, где Chrome обычно ищет расширения. Например, Создать:
C:\MyChromeScripts\,Для каждого скрипта создайте свой собственный подкаталог. Например,
HelloWorld,В этом подкаталоге создайте или скопируйте файл сценария. Например, сохраните код этого вопроса как:
HelloWorld.user.js,Вы также должны создать файл манифеста в этом подкаталоге, он должен иметь имя:
manifest.json,Для нашего примера он должен содержать:
{ "manifest_version": 2, "content_scripts": [ { "exclude_globs": [ ], "include_globs": [ "*" ], "js": [ "HelloWorld.user.js" ], "matches": [ "https://stackru.com/*", "https://stackru.com/*" ], "run_at": "document_end" } ], "converted_from_user_script": true, "description": "My first sensibly named script!", "name": "Hello World", "version": "1" }manifest.jsonChrome автоматически генерирует файл из метаблока при установке пользовательского скрипта. Значения@includeа также@excludeмета-правила хранятся вinclude_globsа такжеexclude_globs,@match(рекомендуется) хранится вmatchesсписок."converted_from_user_script": trueтребуется, если вы хотите использовать любой из поддерживаемыхGM_*методы.Теперь в диспетчере расширений Chrome (URL = chrome: // extensions /) разверните "Режим разработчика".
Нажмите кнопку " Загрузить распакованное расширение...".
Для папки вставьте в папку для вашего скрипта, в этом примере это:
C:\MyChromeScripts\HelloWorld,Ваш скрипт теперь установлен и работает!
Если вы вносите какие-либо изменения в источник скрипта, нажмите на ссылку " Перезагрузить", чтобы они вступили в силу:
1 По умолчанию в папке:
Windows XP: Chrome:% AppData% \.. \ Локальные настройки \ Данные приложения \Google\Chrome\ Данные пользователя \ По умолчанию \ Расширения \ Chromium: %AppData%\..\ Локальные настройки \ Данные приложения \Chromium\ Пользовательские данные \ По умолчанию \ Расширения \ Windows Vista / 7/8: Chrome:% LocalAppData% \Google\Chrome\ Данные пользователя \ По умолчанию \ Расширения \ Chromium: %LocalAppData%\Chromium\ Данные пользователя \ По умолчанию \ Расширения \ Linux: Chrome: ~ /.config / google-chrome / По умолчанию / Расширения / Chromium: ~/.config / chromium / Default / Extensions / Mac OS X: Chrome: ~ / Библиотека / Поддержка приложений /Google/Chrome/ По умолчанию / Расширения / Chromium: ~/ Библиотека / Поддержка приложений /Chromium/ По умолчанию / Расширения /
Хотя вы можете изменить его, запустив Chrome с --user-data-dir= вариант.
Обновление 2016: похоже, снова работает.
Обновление август 2014: больше не работает с последними версиями Chrome.
Да, новое положение вещей отстой. К счастью, это не так сложно, как подразумевают другие ответы.
- Просмотрите в Chrome, чтобы
chrome://extensions - Перетащите
.user.jsфайл на этой странице.
Вуаля. Вы также можете перетащить файлы из нижнего колонтитула загрузок на вкладку расширений.
Chrome автоматически создаст manifest.json файл в каталоге расширений, который задокументировал Брок.
<3 свободы.
Этот параметр работает для меня:
--enable-easy-off-store-extension-install
Сделайте следующее:
- Щелкните правой кнопкой мыши на значке Chrome.
- Выберите недвижимость
- В конце вашей целевой строки разместите эти параметры:
--enable-easy-off-store-extension-install - Это должно выглядеть так:
chrome.exe --enable-easy-off-store-extension-install - Запустите Chrome, дважды щелкнув по значку
Поделиться и установить usercript одним щелчком мыши
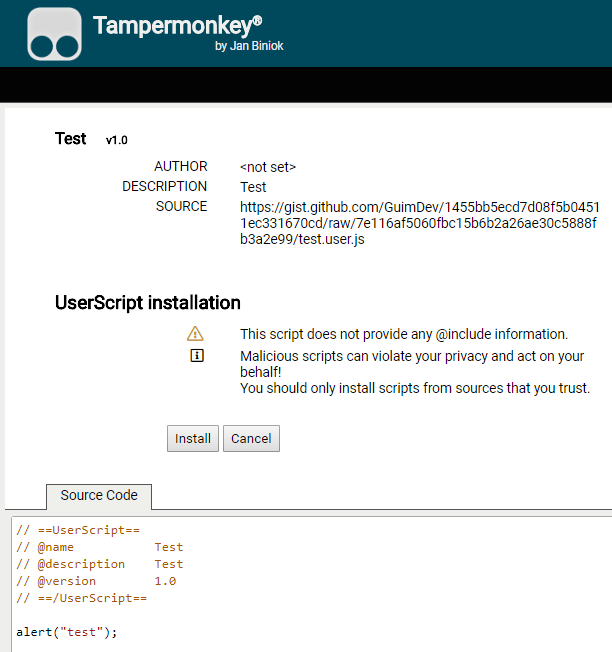
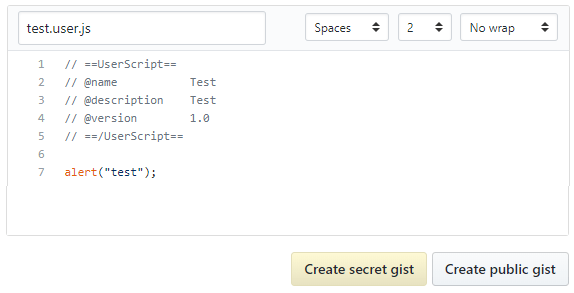
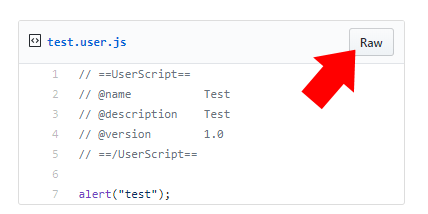
Чтобы выполнить автоматическую установку (но подтвердить вручную), вы можете создать https://gist.github.com/ с помощью <filename>.user.js имя файла, чтобы получить установку по клику, когда вы нажимаете на Raw и получаете эту страницу:
Как это сделать?
Ответ за апрель 2020 г.
В Chromium 81+ я нашел ответ: перейдите в chrome://extensions/, щелкните, чтобы включить режим разработчика в правом верхнем углу, затем перетащите свой сценарий.user.js.