Действительный элемент не выделяется, когда пользователь нажимает кнопку отправки
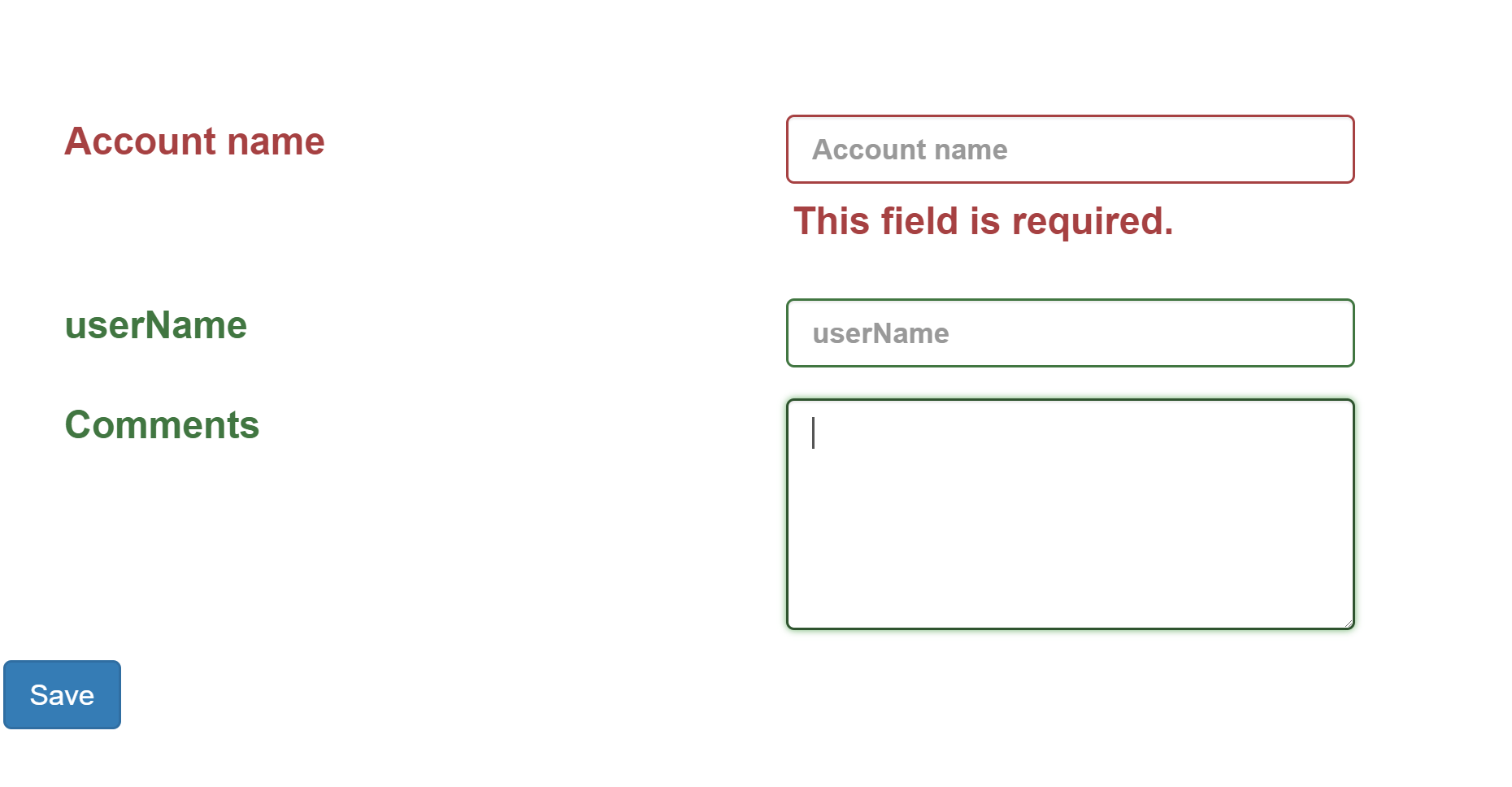
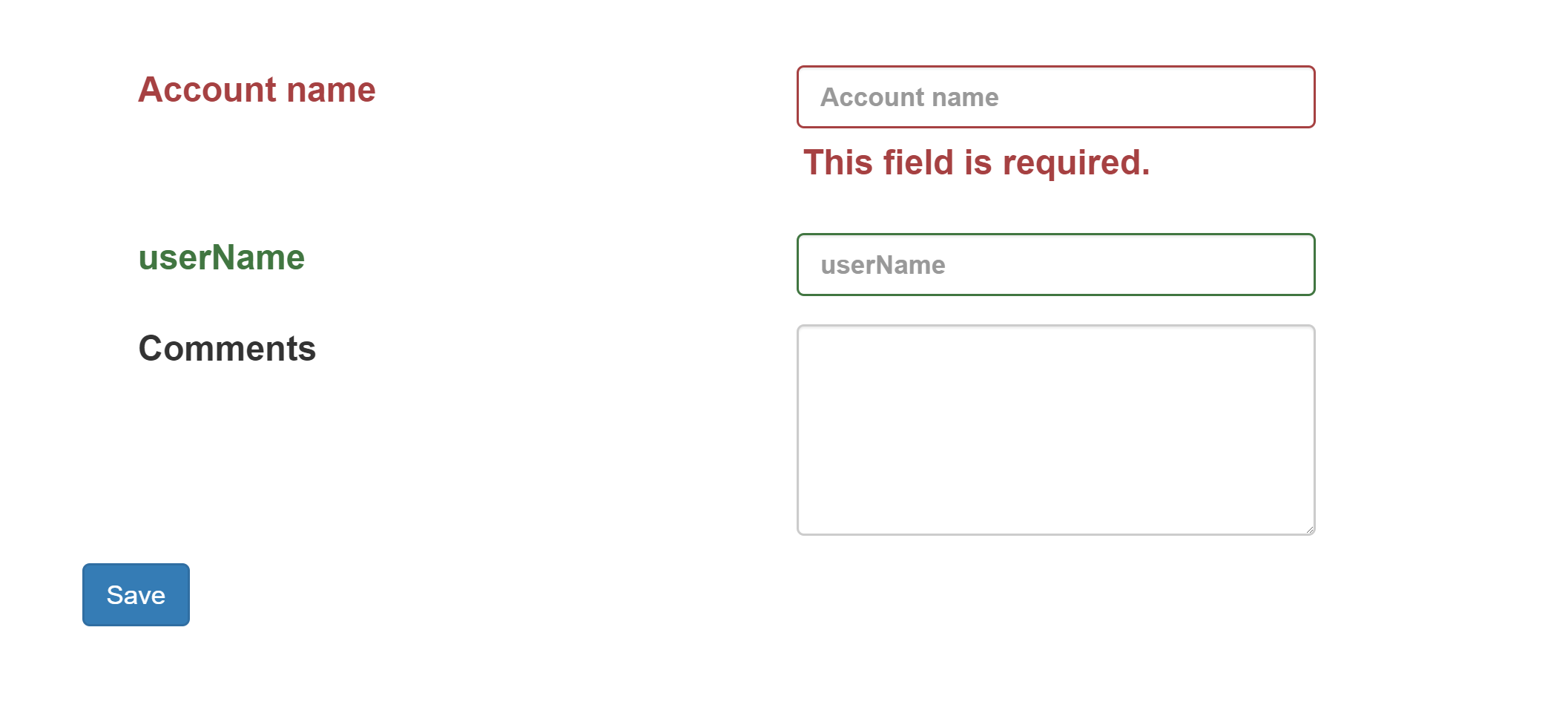
В настоящее время я использую плагин проверки jQuery для проверки полей формы. Я установил правило, при котором поле имени пользователя не обязательно, поле имени учетной записи обязательно, а поле комментария textarea не является обязательным. Когда пользователь нажимает кнопку "Сохранить", класс has-error выделит недопустимый элемент. Однако класс has-success не выделил допустимый элемент textarea. Почему это так? Вот скриншот моей проблемы, желаемый результат, а также мои коды
Ошибка изображения, текстовое поле не выделено 
$(document).ready(function () {
$.validator.setDefaults({
errorClass: 'help-block',
highlight: function (element) {
$(element)
.closest('.form-group')
.addClass('has-error');
},
unhighlight: function (element) {
$(element)
.closest('.form-group')
.removeClass('has-error')
.addClass('has-success');
}
});
$('#dataForm').validate({
rules: {
userNameInput: {
required: false
},
accountNameInput: {
required: true
},
commentInput: {
required: false
}
}
});
});
$('#saveButton').on('click', function () {
if ($('#dataForm').valid() == true) {
}
alert('nice');
});<form id="dataForm" method="post" action="#">
<div class="form-group col-md-12">
<label class="control-label col-md-4" for="accountNameInput">Account name</label>
<input type="text" id="accountNameInput" name="accountNameInput" class="form-control font-bold"
maxlength="100" placeholder="Account name" value="" />
</div>
<div class="form-group col-md-12">
<label class="control-label col-md-4" for="userNameInput">userName</label>
<input type="text" id="userNameInput" name="userNameInput" class="form-control font-bold"
maxlength="100" placeholder="userName" value="" />
</div>
<div class="form-group col-md-12">
<label class="control-label col-md-4" for="commentInput">Comments</label>
<textarea class="form-control" id="commentInput" rows="5"></textarea>
</div>
<input type="button" class="btn btn-primary" value="Save" id="saveButton" />
</form>